element中Steps步骤条和Tabs标签页关联的解决
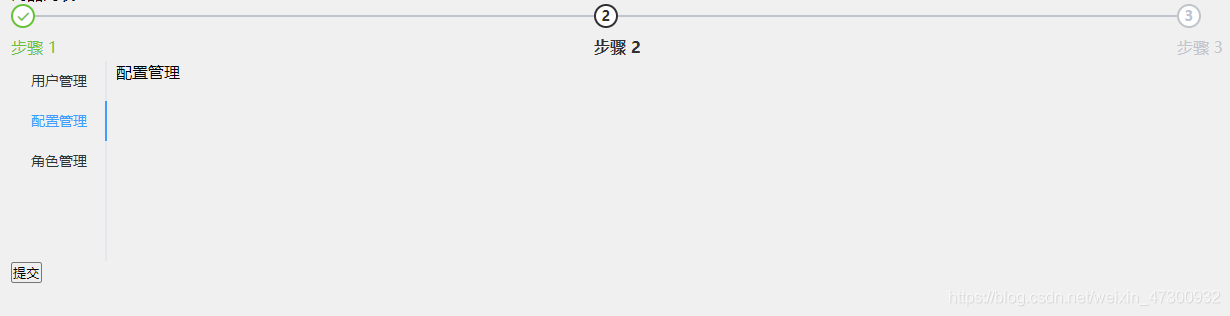
步骤条和标签页的简单关联

1.步骤条:

步骤条的acitve属性用来设置当前激活的步骤,类型为number
<el-steps :active="active - 0" finish-status="success"> <el-step title="步骤 1"></el-step> <el-step title="步骤 2"></el-step> <el-step title="步骤 3"></el-step> </el-steps>
2.标签页:


标签页的v-model属性绑定选项卡中的name值,类型为string
<el-tabs :tab-position="tabPosition" style="height: 200px" v-model="active"> <el-tab-pane name="0" label="用户管理">用户管理</el-tab-pane> <el-tab-pane name="1" label="配置管理">配置管理</el-tab-pane> <el-tab-pane name="2" label="角色管理">角色管理</el-tab-pane> </el-tabs>
3.让两者关联,只需要将active和v-model绑定同一个变量即可,但是前者是number,后者是string,所以在步骤条的active的值上减个0就好了
示例2
步骤条的 :activeIndex值 与 标签页的 el-tab-pane 的 name 属性匹配,标签页切换影响 v-model 值
<el-card>
<el-alert title="修改商品信息" type="info" :closable="false" center show-icon></el-alert>
<el-steps :space="200" :active="activeIndex - 0" align-center finish-status="success">
<el-step title="基本信息"></el-step>
<el-step title="商品参数"></el-step>
<el-step title="商品属性"></el-step>
<el-step title="商品图片"></el-step>
<el-step title="商品内容"></el-step>
<el-step title="完成"></el-step>
</el-steps>
<el-tabs :tab-position="tabPosition" style="height: 200px;" tabPosition="left" v-model="activeIndex">
<el-tab-pane label="基本信息" name="0">基本信息</el-tab-pane>
<el-tab-pane label="商品参数" name="1">配置管理</el-tab-pane>
<el-tab-pane label="商品属性" name="2">角色管理</el-tab-pane>
<el-tab-pane label="商品图片" name="3">定时任务补偿</el-tab-pane>
<el-tab-pane label="商品内容" name="4">定时任务补偿</el-tab-pane>
</el-tabs>
</el-card>
data(){
return{
activeIndex: '0'
}
}
到此这篇关于element中Steps步骤条和Tabs标签页关联的解决的文章就介绍到这了,更多相关element中Steps和Tabs关联内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

vue composition-api 封装组合式函数的操作方法
在 Vue 应用的概念中,“组合式函数”(Composables) 是一个利用 Vue 的组合式 API 来封装和复用有状态逻辑的函数,这篇文章主要介绍了vue composition-api 封装组合式函数的操作方法,需要的朋友可以参考下2022-10-10
Vue+axios+WebApi+NPOI导出Excel文件实例方法
在本篇文章里小编给大家整理关于Vue+axios+WebApi+NPOI导出Excel文件的知识点以及实例代码,需要的朋友们参考下。2019-06-06
vue中$emit传递多个参(arguments和$event)
本文主要介绍了vue中$emit传递多个参(arguments和$event),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2023-02-02
Vue的Eslint配置文件eslintrc.js说明与规则介绍
最近在跟着视频敲项目时,代码提示出现很多奇奇怪怪的错误提示,百度了一下是eslintrc.js文件没有配置相关命令,ESlint的语法检测真的令人抓狂,现在总结一下这些命令的解释2020-02-02












最新评论