Vue实现简单购物车功能
更新时间:2020年12月13日 12:04:38 作者:xiaoShengSanYue
这篇文章主要为大家详细介绍了Vue实现简单购物车功能,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了Vue实现简单购物车功能的具体代码,供大家参考,具体内容如下
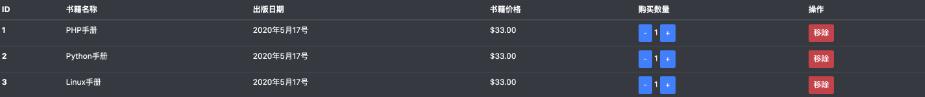
话不多少,上效果图

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.5.0/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<div id="app">
<div v-if="books.length">
<table class="table table-dark">
<thead>
<tr>
<th scope="col">ID</th>
<th scope="col">书籍名称</th>
<th scope="col">出版日期</th>
<th scope="col">书籍价格</th>
<th scope="col">购买数量</th>
<th scope="col">操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in books">
<th scope="row">{{item.id}}</th>
<td>{{item.name}}</td>
<td>{{item.date}}</td>
<td>{{item.price | dealPrice}}</td>
<td>
<button class="btn btn-primary" @click="decrement(index)" :disabled="item.count <= 0">-</button>
{{item.count}}
<button class="btn btn-primary" @click="increment(index)">+</button>
</td>
<td>
<button class="btn btn-danger" @click="removeBook(index)">移除</button>
</td>
</tr>
</tbody>
</table>
<h2>总价为 {{totalPrice | dealPrice}}</h2>
</div>
<h2 v-else>购物车为空</h2>
</div>
<script src="vue.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
books:[
{
id:1,
name:'PHP手册',
date:'2020年5月17号',
price:33,
count:1
},
{
id:2,
name:'Python手册',
date:'2020年5月17号',
price:33,
count:1
},
{
id:3,
name:'Linux手册',
date:'2020年5月17号',
price:33,
count:1
},
],
},
computed:{
totalPrice(){
let price = 0;
for (let i = 0;i<this.books.length;i++) {
price += this.books[i].price * this.books[i].count
}
return price;
}
},
methods:{
increment(index){
this.books[index].count ++
},
decrement(index) {
this.books[index].count --
},
removeBook(index) {
this.books.splice(index,1)
}
},
filters: {
dealPrice(price){
return '$' + price.toFixed(2)
}
}
})
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

vue父组件给子组件的组件传值provide inject的方法
在本篇文章里小编给大家整理的是一篇关于vue父组件给子组件的组件传值provide inject的方法,需要的朋友们学习下。2019-10-10
vue使用elementUI分页如何实现切换页面时返回页面顶部
这篇文章主要介绍了vue使用elementUI分页如何实现切换页面时返回页面顶部,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2022-08-08












最新评论