javascript实现随机抽奖功能
更新时间:2020年12月30日 18:17:29 作者:彴兖
这篇文章主要为大家详细介绍了javascript实现随机抽奖功能,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
javascript实现随机抽奖,供大家参考,具体内容如下
首先创建一个数组用于存放抽奖的参与者:
var arr=['张三','波波','kk','莉莉','张三丰','刘德华','周杰困','你那儿','zhere','好的'];
给开始和结束按钮div添加点击事件:
//添加点击开始则开始循环播放
document.getElementById("start").addEventListener("click",va);
//点击停止则停止播放并显示恭喜中奖
document.getElementById("end").addEventListener("click",function (){
count++;
clearTimeout(i);
var name=arr[thisone];
arr.splice(thisone,1);
var get=document.getElementById("get");
get.innerHTML=get.innerHTML+'<br>';
get.innerText=get.innerText+`${count}. `+name;
})
用setTimeout实现循环事件,每隔100毫秒就执行一次循环,随机得到存放参与者的数组的长度之间的随机数,不断修改innerText实现用户滚动效果:
//循环事件
function va(){
let num=arr.length;
console.log(num);
if(num===0){
clearTimeout(i);
//移除开始事件
document.getElementById("start").removeEventListener("click",va);
document.getElementById("show").innerText="没有了";
return;
}
setTimeout("show()",100);
}
//获得当前名字下标
function getindex() {
return parseInt(Math.random()*arr.length);
}
//循环播放列表
function show(){
thisone=getindex();
document.getElementById("show").innerText=arr[thisone];
i=setTimeout("show()",100);
}
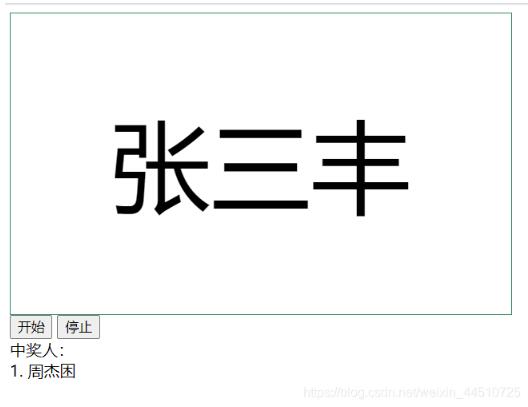
实现的最终效果图如下:
当点击开始时:

当点击暂停时:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

XMLHttpRequest对象_Ajax异步请求重点(推荐)
下面小编就为大家带来一篇XMLHttpRequest对象_Ajax异步请求重点(推荐)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-09-09












最新评论