使用Typescript开发微信小程序的步骤详解
Typescript的优势咱不需要赘述太多,有兴趣可以参考(https://www.typescriptlang.org/)。今天给大家分享一下如何在微信小程序(或者其他同类小程序)开发中使用Typescript。
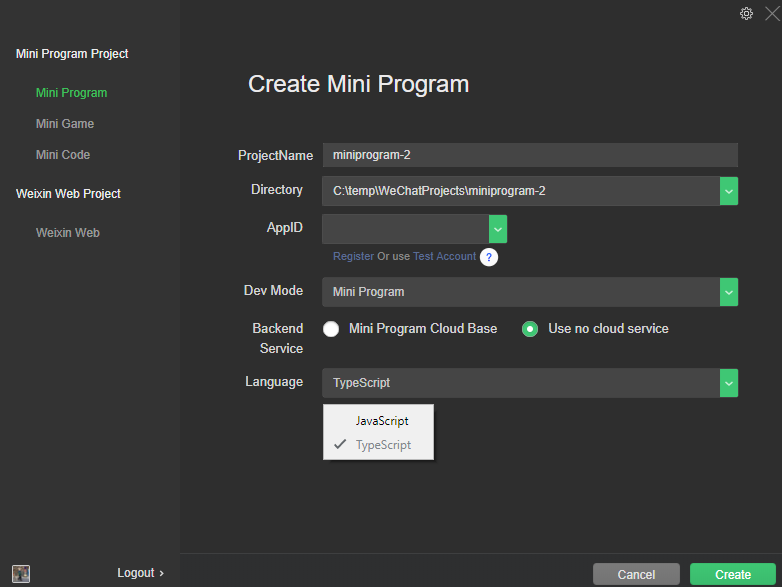
这个分两种情况,最简单的做法就是在创建项目时,选择Typescript这个选项,如下图所示。但要注意,这个选项只有在选择"Use no cloud service"才有,而另外一种Mini Program Cloud Base则不支持。这个可能是开发工具还没有跟上吧,希望以后默认也能选择。

那么问题就来了,如果我选择了第一种Mini Program Cloud Base,亦或是我之前有一个项目,现在也想用Typescript,怎么办呢?其实也不难,请参考下面我总结的步骤。
第一步:确保你的项目有一个package.json文件,并且确保增加如下两行,其他的可以不一样。如果该文件不存在,请用npm init命令生成。该文件修改完后,请运行npm install命令生成本地的依赖。

第二步,为你的项目增加一个tsconfig.json文件,内容如下
{
"compilerOptions": {
"strictNullChecks": true,
"noImplicitAny": true,
"module": "CommonJS",
"target": "ES5",
"allowJs": false,
"experimentalDecorators": true,
"noImplicitThis": true,
"noImplicitReturns": true,
"alwaysStrict": true,
"inlineSourceMap": true,
"inlineSources": true,
"noFallthroughCasesInSwitch": true,
"noUnusedLocals": true,
"noUnusedParameters": true,
"strict": true,
"removeComments": true,
"pretty": true,
"strictPropertyInitialization": true,
"lib": [
"es5"
],
"typeRoots": [
"./typings"
]
},
"include": [
"./**/*.ts"
],
"exclude": [
"node_modules"
]
}
第三步,下载下面这个压缩包,解压缩,放在项目的根目录下
http://xiazai.jb51.net/202101/yuanma/typings_jb51.rar
这里的文件是腾讯官方提供的类型定义文件d.ts

第四步,修改project.config.json 文件,添加预处理命令
"scripts": {
"beforeCompile": "npm run tsc",
"beforePreview": "npm run tsc",
"beforeUpload": "npm run tsc"
},

第五步,确保在"微信开发者工具"中启用了预处理命令。

搞定,这样就可以愉快地使用Typescript进行微信小程序的开发了,而且我还更加推荐用VS Code直接进行开发,"微信开发者工具"仅用来做编译和发布,这个开发体验真的很流畅,如丝般顺滑。下一篇有时间我再分享这个内容吧。
到此这篇关于使用Typescript开发微信小程序的步骤详解的文章就介绍到这了,更多相关Typescript开发微信小程序内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!












最新评论