javascript 通过封装div方式弹出div窗体
更新时间:2009年10月29日 23:05:46 作者:
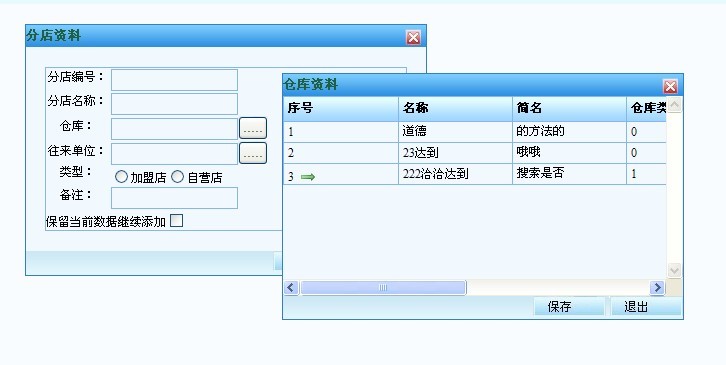
废话少说,此js对象是通过封装页面上的div,将其弹出,可以弹出多个,参考了一些高人代码,达到我要的效果。先看看效果图。配合一css就可以很好看了。

图1(弹出一个div)

图2(弹出多个)
构造函数:
复制代码 代码如下:
var DivWindow= function(popup/*最外层div id*/,popup_drag/*拖动div id*/,popup_exit/*退出按钮id*/ ,exitButton/*触发服务器端退出按钮id*/,varwidth,varheight,zindex){
this.popup =popup ;
this.height =varheight ; //窗口高度,并没用来设置窗口高度宽度,用来定位在屏幕的位置
this.width =varwidth ; //窗口宽度
this.popup_exit=popup_exit;
this.exitButton=exitButton;
this.zindex=zindex;
this.init = function(){ //初始化窗口
this.popupShow();
this.startDrag(); //设置拖动
this.setCommond(); //设置关闭
DivWindow.ArrayW.push(document.getElementById(this.popup)); //存储窗口到数组
};this.init();
};
调用:
复制代码 代码如下:
<input type="button" id="show" onclick="javascript:new DivWindow('popup','popup_drag','popup_exit','exitButton','500','700',4);" value='触发弹出详细基本资料DIV' />
有的地方可能大家觉得有点奇怪,不要问我问什么,因为我有这个需要,有时间再修改一下遮罩效果。更详细代码请见下载
完整代码
[Ctrl+A 全选 注:引入外部Js需再刷新一下页面才能执行]
打包下载
相关文章

JS触发事件event.target VS event.currentTarget实例
这篇文章主要介绍了JS触发事件event.target VS event.currentTarget实例,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪2023-10-10












最新评论