基于JS绘制2021的烟花效果 附源码下载
该作品是运用到了前端开发的知识内容(JS内容),但是运用到了前段比较后面的知识了,该作品可以用做网页设计的背景是一个不错的选择,以下式该程序运行的效果图,HTML,CSS中多部分的运用与设置,就是单词的字面意思
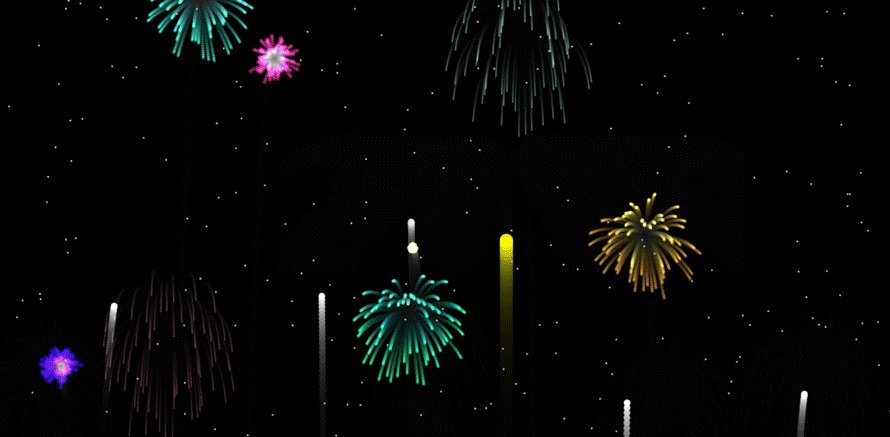
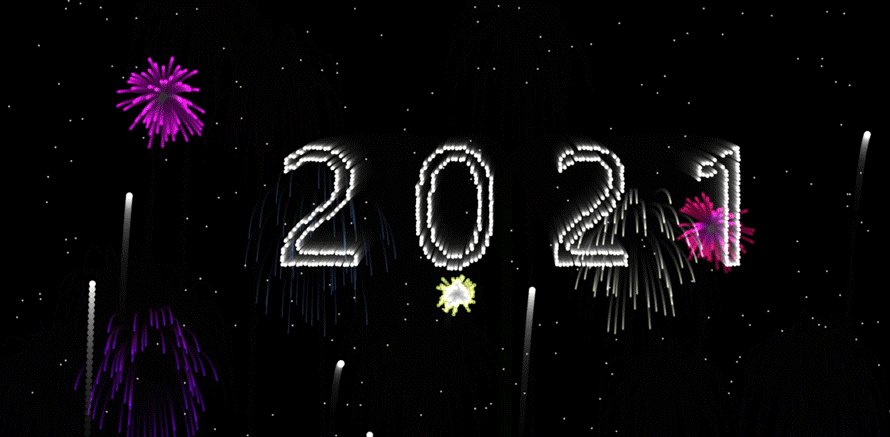
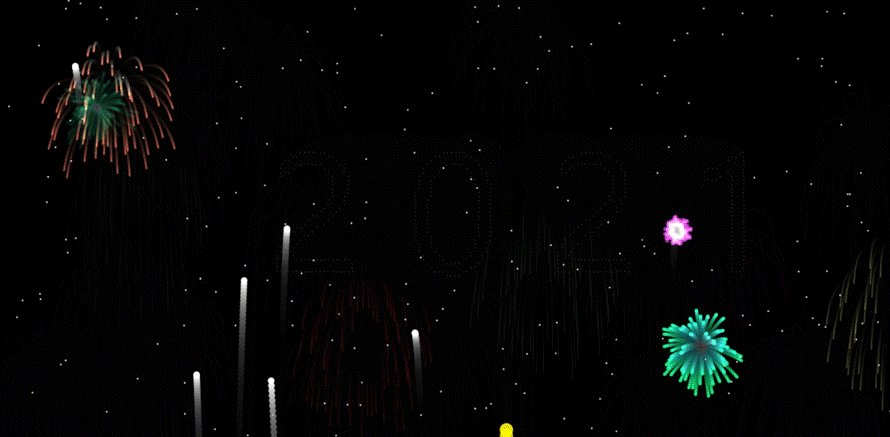
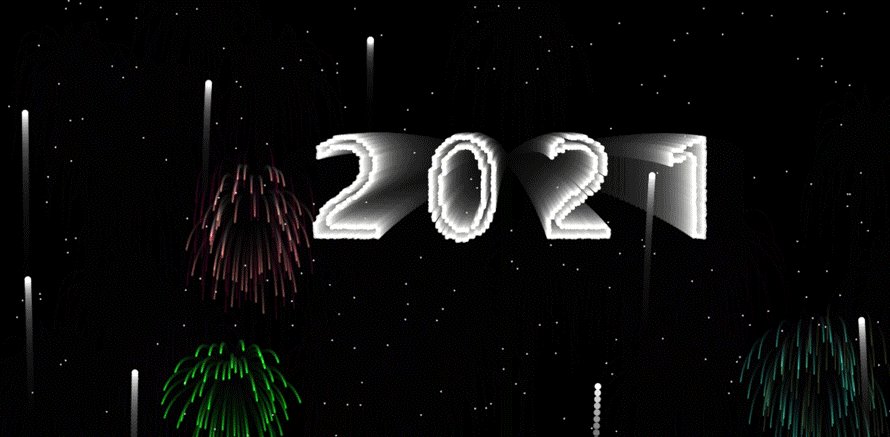
以下是该作品呈现的效果图:

调用JS使用时,JS里面的内容不需要做过多的研究与了解,只需给你一个JS文件会调用即可,但是HTML,CSS的内容中的至少的单词要知道意思与会运用,以下是HTML部分中的代码(主要还是调用后缀为JS的文件里的内容)
<!DOCTYPE html> <html lang="en" > <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0,user-scalable=no,minimal-ui"> <title>新年快乐js特效</title> </head> <body> <script src='js/gameCanvas-4.0.js'></script> <script src="js/script.js"></script> </body> </html>
链接: https://pan.baidu.com/s/1uQKyIBW6pnA5p-Mzc5i7cQ
提取码: rbv2
到此这篇关于基于JS绘制2021的烟花效果(附加源码与作品压缩包)的文章就介绍到这了,更多相关js 2021烟花内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

javascript suggest效果 自动完成实现代码分享
像百度与google,当我们往搜索框输入东西时就会出现一排列表提示用户有什么热门或适合的候选词,这种效果就叫suggest。本文将一步步教你如何设计它2012-02-02
JavaScript事件学习小结(五)js中事件类型之鼠标事件
这篇文章主要介绍了JavaScript事件学习小结(五)js中事件类型之鼠标事件的相关资料,非常不错具有参考借鉴价值,需要的朋友可以参考下2016-06-06
knockoutjs动态加载外部的file作为component中的template数据源的实现方法
Knockoutjs 的Components 是一种自定义的组件,它以一种强大、简介的方式将你自己的ui代码组织成一种单独的、可重用的模块。接下来通过本文给大家介绍knockoutjs动态加载外部的file作为component中的template数据源的实现方法,一起看看吧2016-09-09












最新评论