短视频(douyin)去水印工具的实现代码
现在视频号非常火热,之前在做抖音和快手的人就直接把之前的视频直接搬运过来了。但是从抖音app下载的视频都是带官方水印的?这个是怎么去掉的?哦,不对,他们应该都有保留原视频的吧。但是还有很多人是直接搬运别人的视频的,那他们是怎么去水印的呢?
其实早就有很多现成的工具,如小程序、去水印app都能直接去水印,甚至还有收费的。
赶紧研究研究,说不准咱也能搞一个比他们更好的工具出来。
一顿操作猛如虎,各种抓包看数据,结果简单的不得了,分分钟内就能给一坨视频去水印。
其实这些去水印的工具都太夸张(忽悠)了,完全不是真的去水印,小白都以为是对视频做了什么牛的后处理,把水印干掉了。
其实是直接下载的无水印的视频而已。因为你在抖音和快手等app上,看到的视频都是不带官方水印,所以这个无水印视频肯定是存在的。
下面就把本人破解的过程一一说下(以douyin为例)。
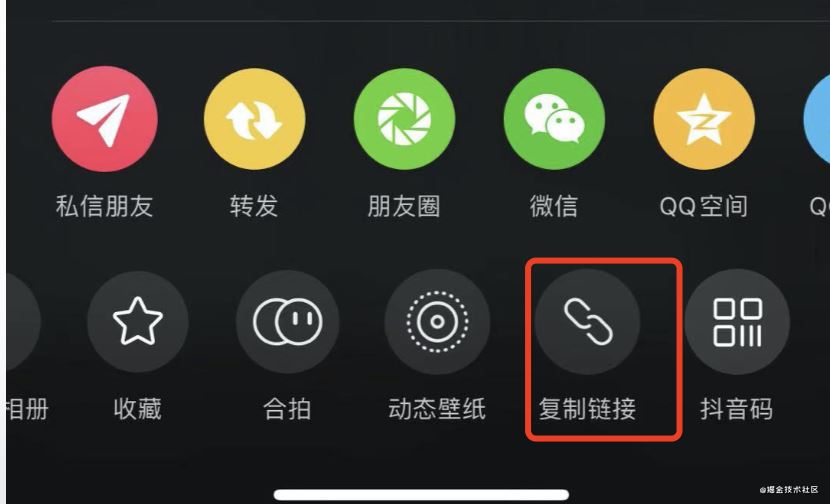
1.先拿到第一个链接

2.嗯,在浏览器打开这个链接
然后打开刚才复制过来的地址,https://v.douyin.com/e1MMESR/ 。
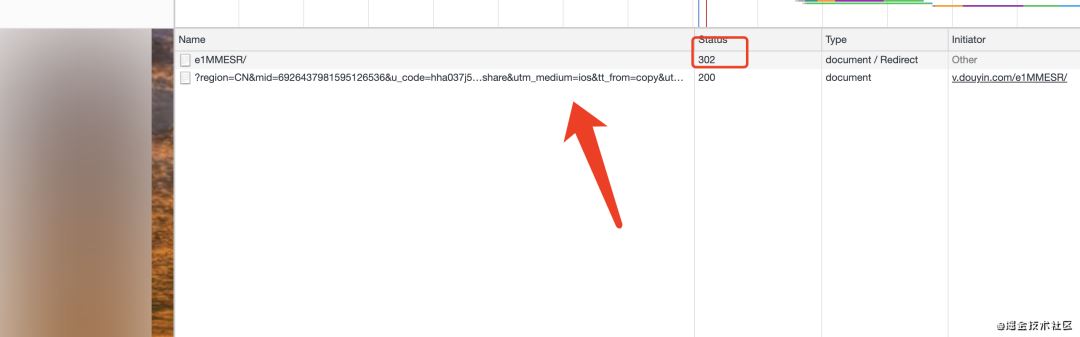
3. 打开地址发现有302跳转

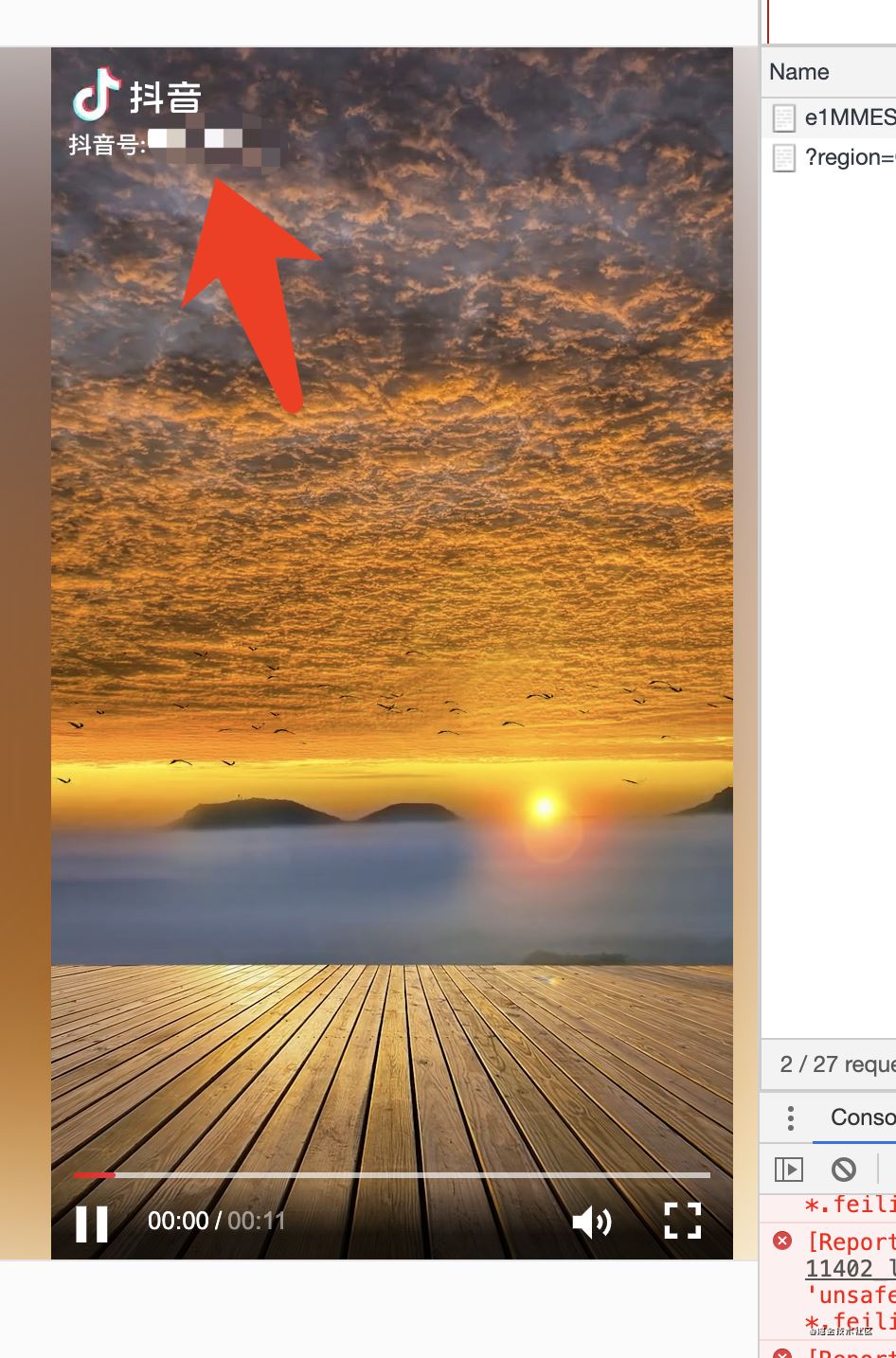
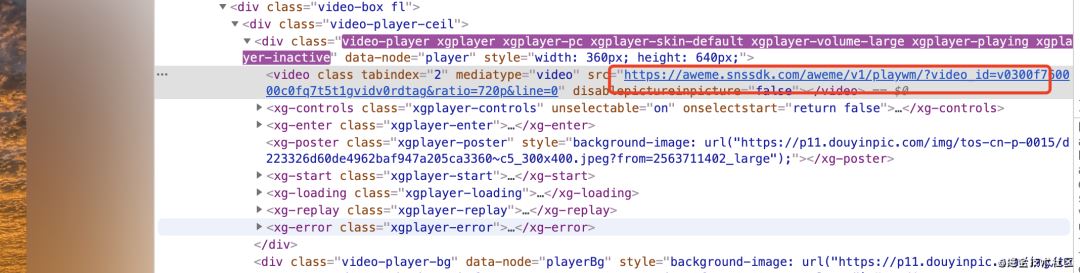
4.然后播放左侧的视频,竟然变成了带水印的视频。
我们在app里播放的看不到水印的,但是在浏览器打开就是有水印的。

5.在控制台发现有ajax请求,返回了该视频的全部信息,当然也包括视频地址

6.找到视频播放地址video.play_addr.url_list[0]
上面这个地址和我们在控制台审查元素看到的video播放的是一个地址,但是都是带水印的地址。

起码是一个信息,先把这个地址记录下来。
7.另寻他路,从个人中心的视频列表入手
拿到个人的视频列表地址(进入个人中心点击分享,有复制链接)https://v.douyin.com/e1MCMaT/。
8.浏览器打开,从控制台分析接口数据
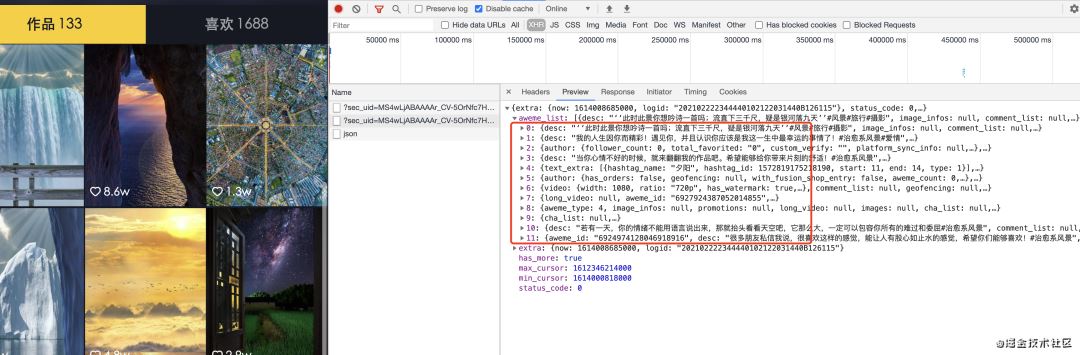
这个就是接口返回的视频列表数据,不过也就是前几条,暂时还没看怎么拿到全部。

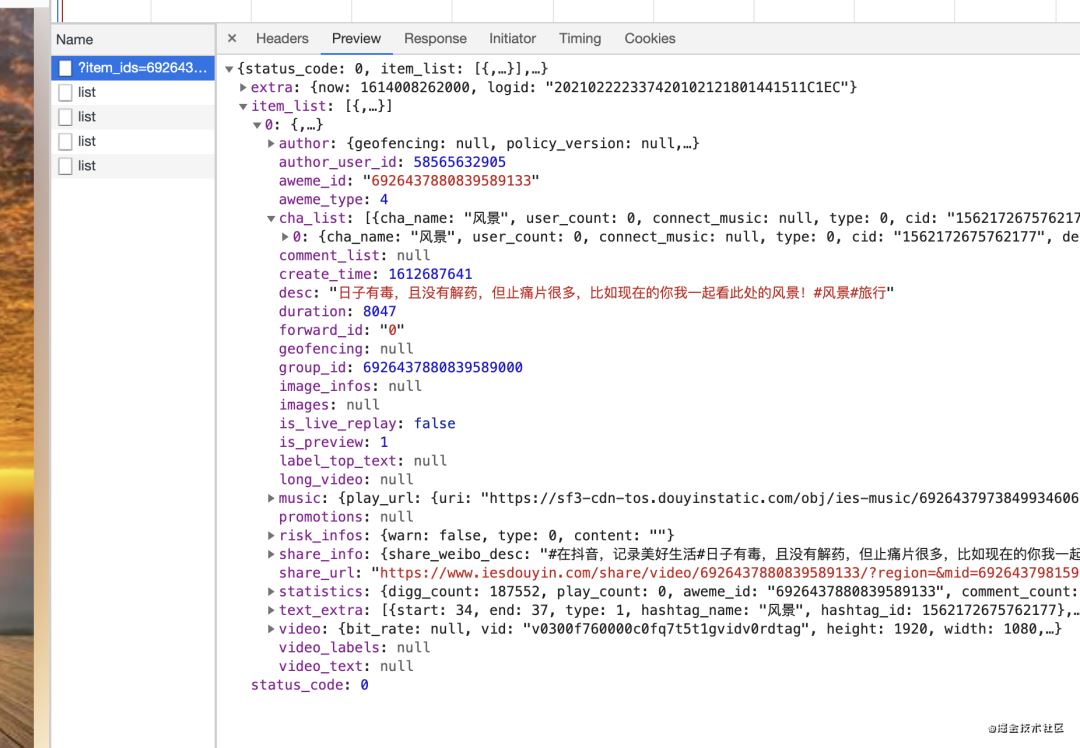
9.列表数据分析,发现新大陆
上面接口返回了视频列表数据,这里每条数据的信息更丰富,而且发现了无水印地址。
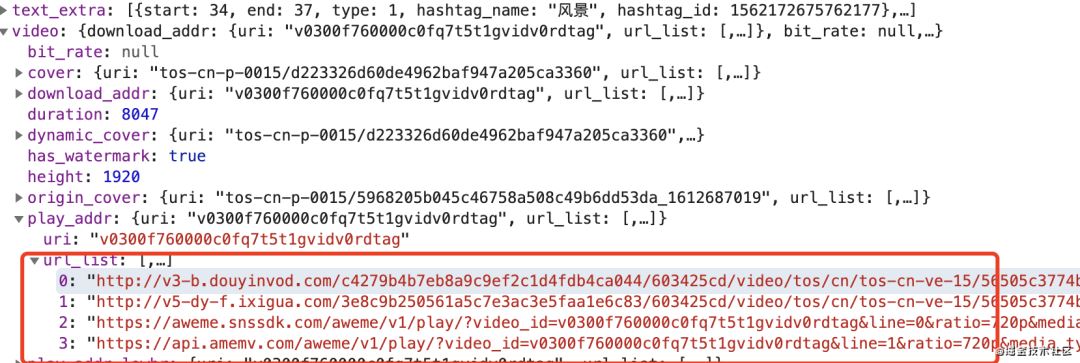
每一个视频都有4个播放地址,估计是cdn,用来分流的,其实这就是无水印的播放地址。

10.停止搜索,终点已到
上面的地址看上去内容差别挺大,依次打开后发现前两个都直接播放,后两个都有302跳转后播放。
再看下第三条地址,好像有点面熟
//第三条地址 https://aweme.snssdk.com/aweme/v1/play/?video_id=v0300f760000c0fq7t5t1gvidv0rdtag&line=0&ratio=720p&media_type=4&vr_type=0&improve_bitrate=0&is_play_url=1&source=PackSourceEnum_DOUYIN_REFLOW //上面保存的 https://aweme.snssdk.com/aweme/v1/playwm/?video_id=v0300f760000c0fq7t5t1gvidv0rdtag&ratio=720p&line=0
很明显,地址一样几乎一模一样,只是参数不同。
参数可以忽略,就看地址差别在于/playwm/和/play/,差了个wm。
到这里,咱们算是大功告成了,去掉wm的就是无水印播放地址。wm是个啥?就是水印的英文简写watermark。
11.下载就完了
直接打开播放,在播放的视频上右键保存,完事儿。

本人后面也做很多测试,以上路子ok。
12.快手的怎么搞?
快手的就更简单了,完全没有隐藏,直接浏览器打开就是无水印的视频。明显抖音多做了一些。
搞个下载工具?
现在我们两步就可以下载到无水印视频了,但都是手动下载。所以我们要做成工具,直接输入视频地址就可以一键下载。
如何实现?手动下载很容易,但如果搞成自动的,就没那么顺利,因为平台早就意识到这个问题,也是做了防御的了。
下面有两个方案,最终的目标都是拿到视频的播放地址,然后下载视频。
实现方案A
走平台的api接口,拿到播放地址。不过很可能会遇到坑,平台应该早就对这种操作有方案,会被拒。
方案B
这个应该更简单,更有效,使用无头浏览器来拿到视频的地址,接口请求省了。
部分代码
代码还么有写完整,只写了一个下视频和拿到api请求地址。
//下载视频
const path = require('path')
const fs = require('fs')
const request = require('request')
/**
* 下载视频
*/
function downVideo(url) {
var fileName = `${+new Date()}.mp4`
var fullPath = path.resolve('./videos/' + fileName);
console.log('开始下载视频:', fileName);
request(encodeURI(url)).on('error', function (err) {
console.log(error)
}).pipe(fs.createWriteStream(fullPath)).on('finish', () => {
console.log('视频下载成功');
})
}
const url = 'http://v6-z.douyinvod.com/719423c89357069fffd503a6698436f9/60342b2c/video/tos/cn/tos-cn-ve-15/56505c3774bd46de98d6a49e2315e292/?a=1128&br=4996&bt=1249&cd=0%7C0%7C0&ch=0&cr=0&cs=0&cv=1&dr=0&ds=3&er=&l=2021022300074001020410813542130635&lr=&mime_type=video_mp4&pl=0&qs=0&rc=and1eWxqd3d0MzMzOWkzM0ApZTw2NWhoZGRpNzs7ZTc4OWcpaGRqbGRoaGRmXmEtYXMuMjRjYC0tNC0wc3MzLjY1XzMxNjE2Ly4xMDFhOmNwb2wrbStqdDo%3D&vl=&vr='
downVideo(url)
//获取api地址
function getApiUrl(url){
//前端传过来的地址 进行重定向拿到 item_ids 并且返回
return new Promise(resolve => {
request(url, (error, response) => {
if (!error && response.statusCode == 200) {
let href = response.request.href;
let id = '';
id = href.match(/video\/(\S*)\/\?region/)[1];
resolve(`https://www.iesdouyin.com/web/api/v2/aweme/iteminfo/?item_ids=${id}`);
} else {
resolve(false)
}
})
});
}
getApiUrl('xxx').then(api=>{
//xxx
})后面会把代码补全,写一个完整的"去水印"工具,挂到我自己的站上。
最后
整个过程没什么难度,不过挺好玩。而且发现了很多有意思的东西,就上面那个视频列表内的信息很多很多,还可以挖掘一下。
到此这篇关于市面上短视频(douyin)"去水印"的工具原来是这样实现的的文章就介绍到这了,更多相关短视频去水印工具内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

javascript 动态改变层的Z-INDEX的代码style.zIndex
javascript 动态改变层的Z-INDEX的代码style.zIndex...2007-08-08
微信小程序搭建(mpvue+mpvue-weui+fly.js)的详细步骤
这篇文章主要介绍了微信小程序搭建(mpvue+mpvue-weui+fly.js)的详细步骤,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-09-09












最新评论