PHP小程序后台部署运行 LNMP+WNMP的方法
一、简介:
1.微信小程序后台,通常为PHP,或者JAVA版本,以下简单说下使用LNMP(Linux+Nginx+mysql+php)与WNMP(Win+Nginx+mysql+php)
2.该博文详细介绍后台部署到小程序编码提交版本到发布版本,请看后面部分;
二、环境
1.Win
通常win操作系统使用图形化界面一键部署,通常使用集成工具XAMPP与phpstudy_pro
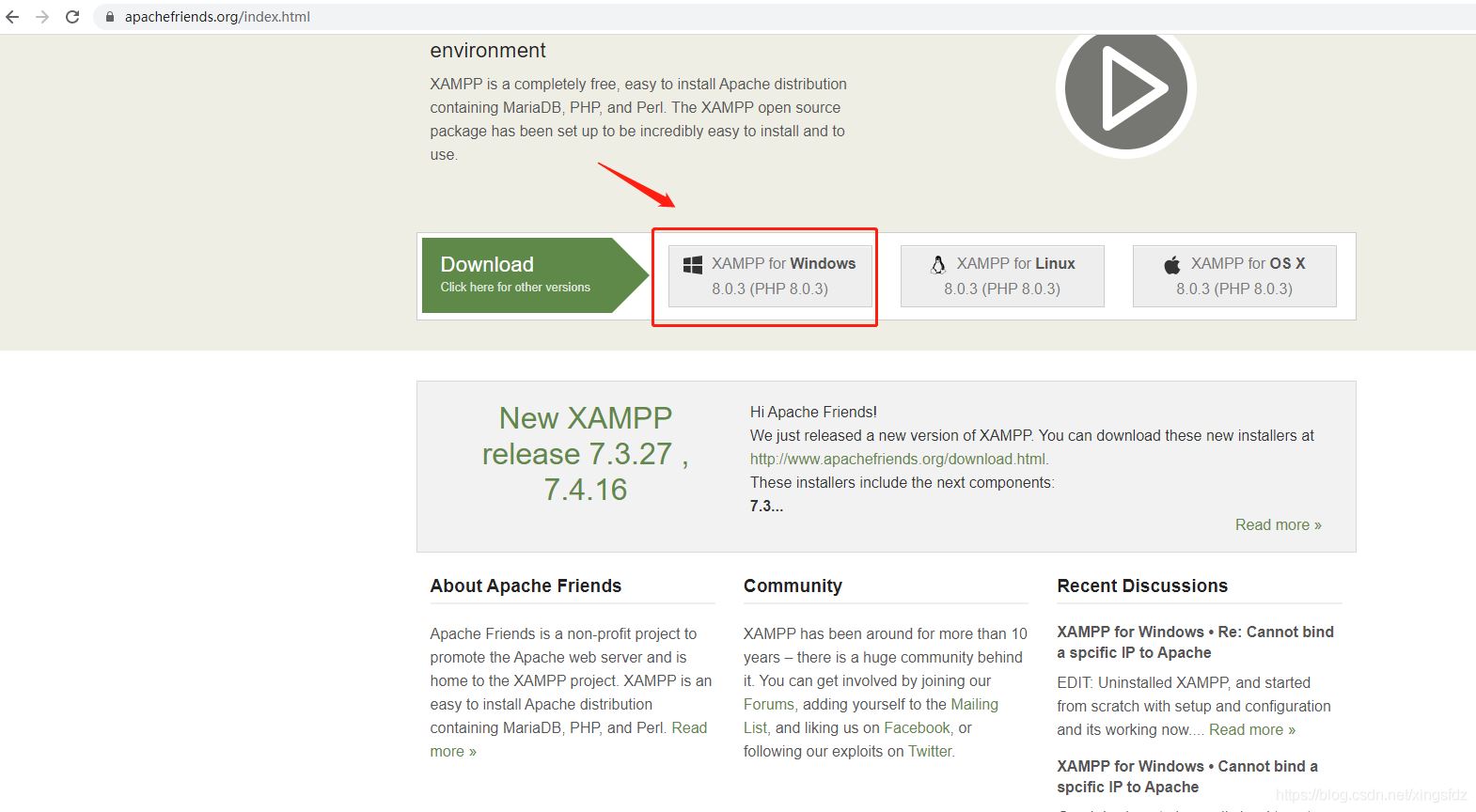
1.XAMPP(Apache + MariaDB + PHP + Perl)
官网下载地址:https://www.apachefriends.org/index.html
官网不过一般下载不了,得使用vpn到外网下载,所以我整理了一个百度云地址:
链接: https://pan.baidu.com/s/1Ms6V7sTjFwDzAjNmgWka7g 提取码: pybv

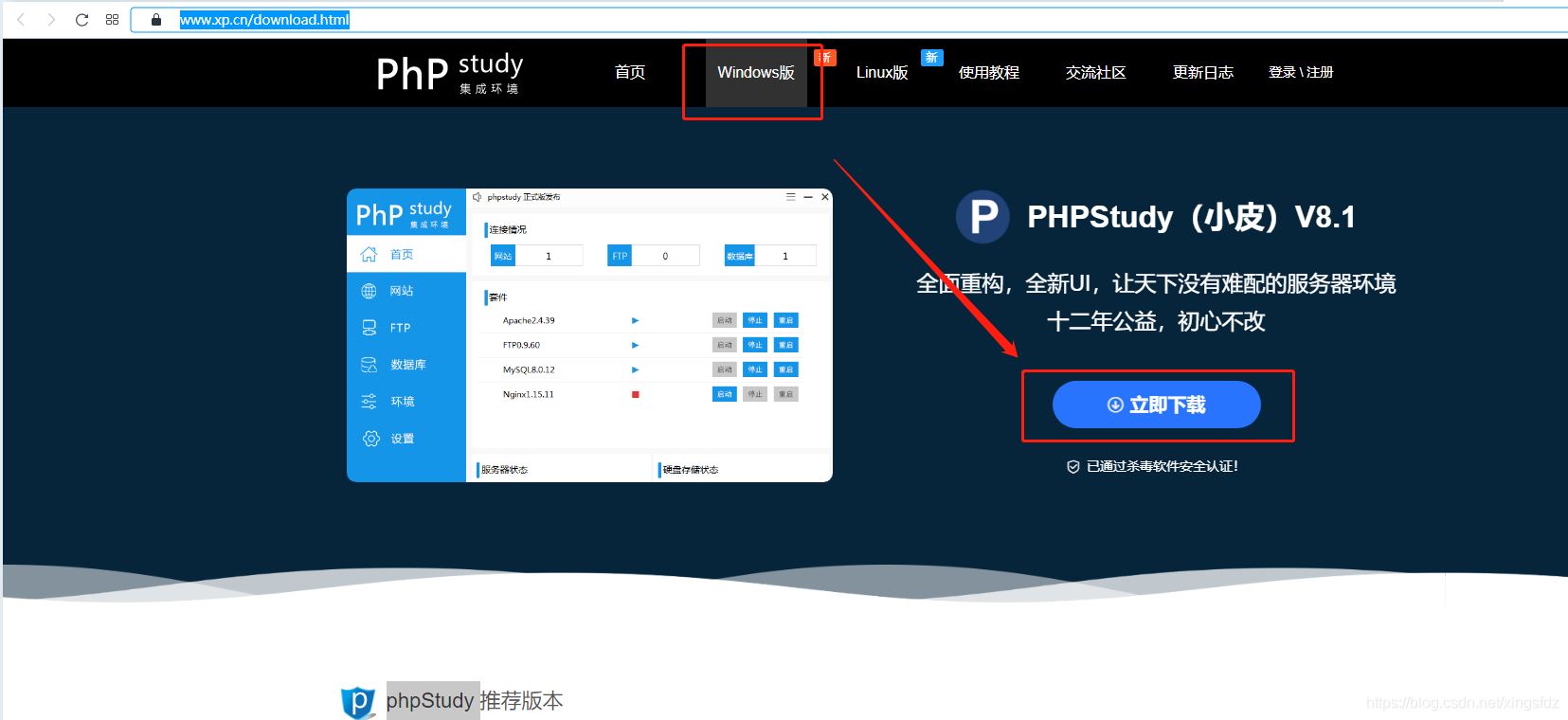
2.phpStudy
官网下载地址:https://www.xp.cn/download.html
感觉很不错的一个集成环境,比较新,推荐。
一键式下载安装:

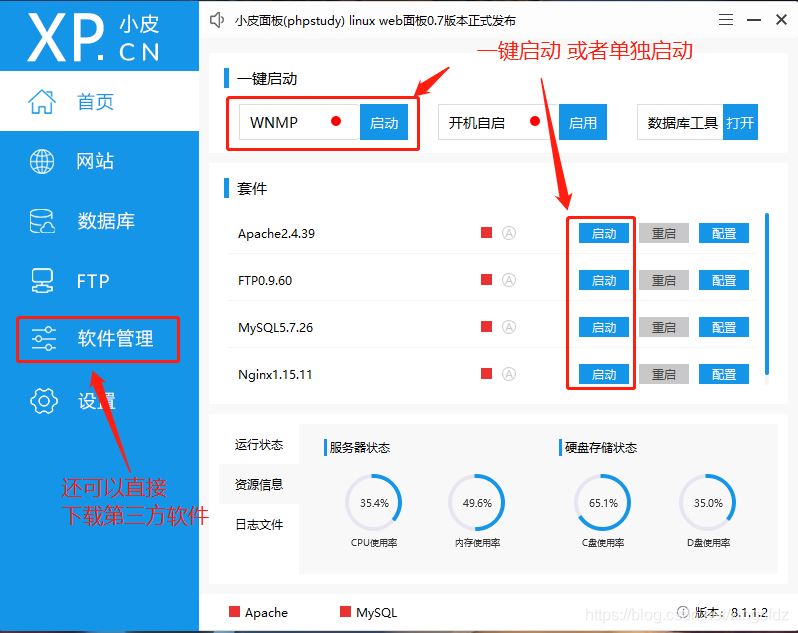
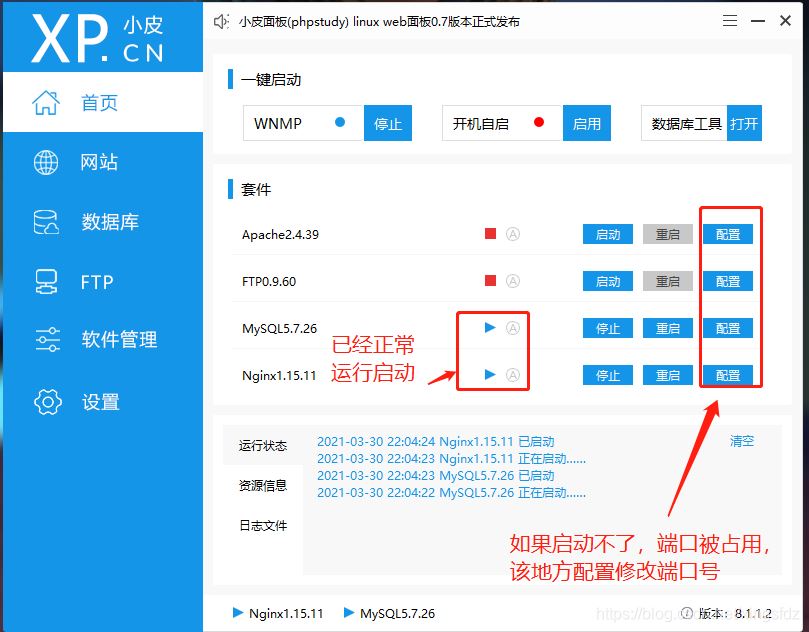
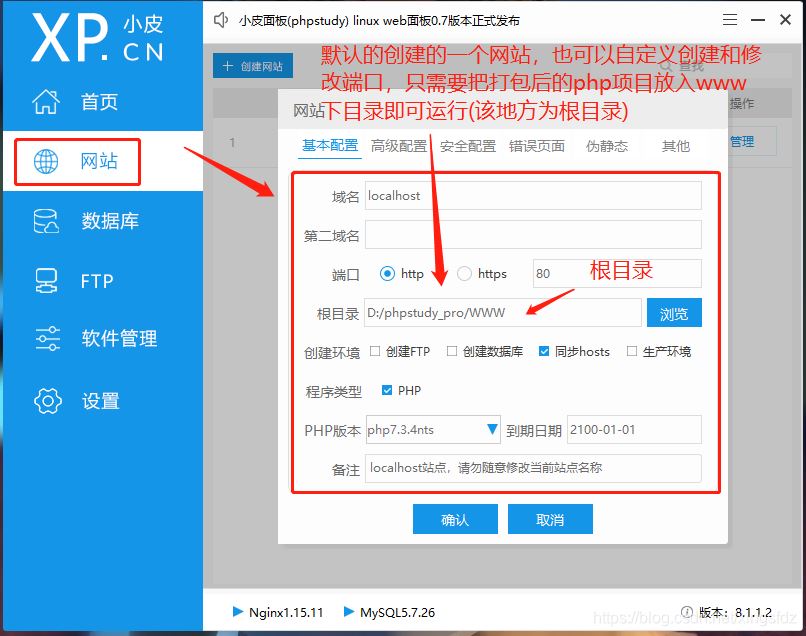
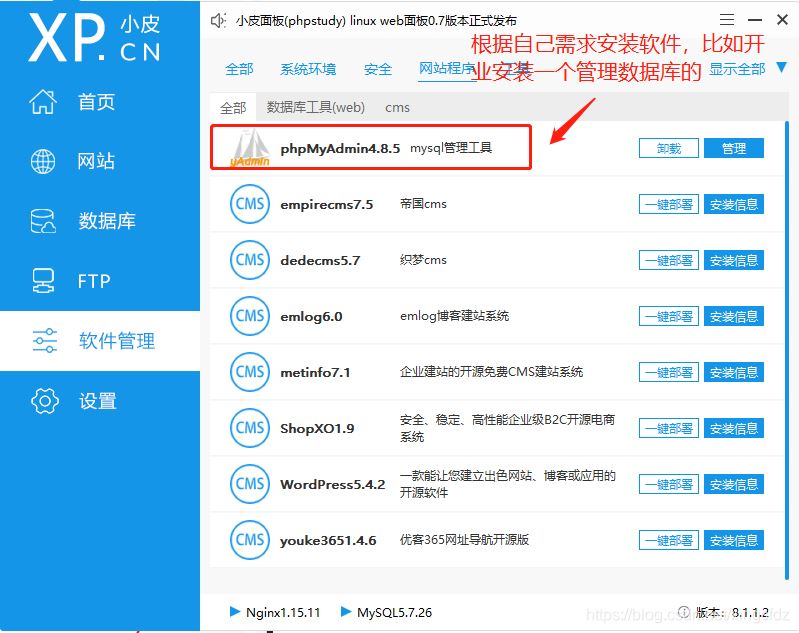
安装完后,双击运行:




以上可视化界面操作,很简单,把php项目往根目录一放,一键启动,即可ip(或者域名)+端口访问即可。
2.Linux + 微擎+小程序运行调试审核发布流程 宝塔安装相关软件
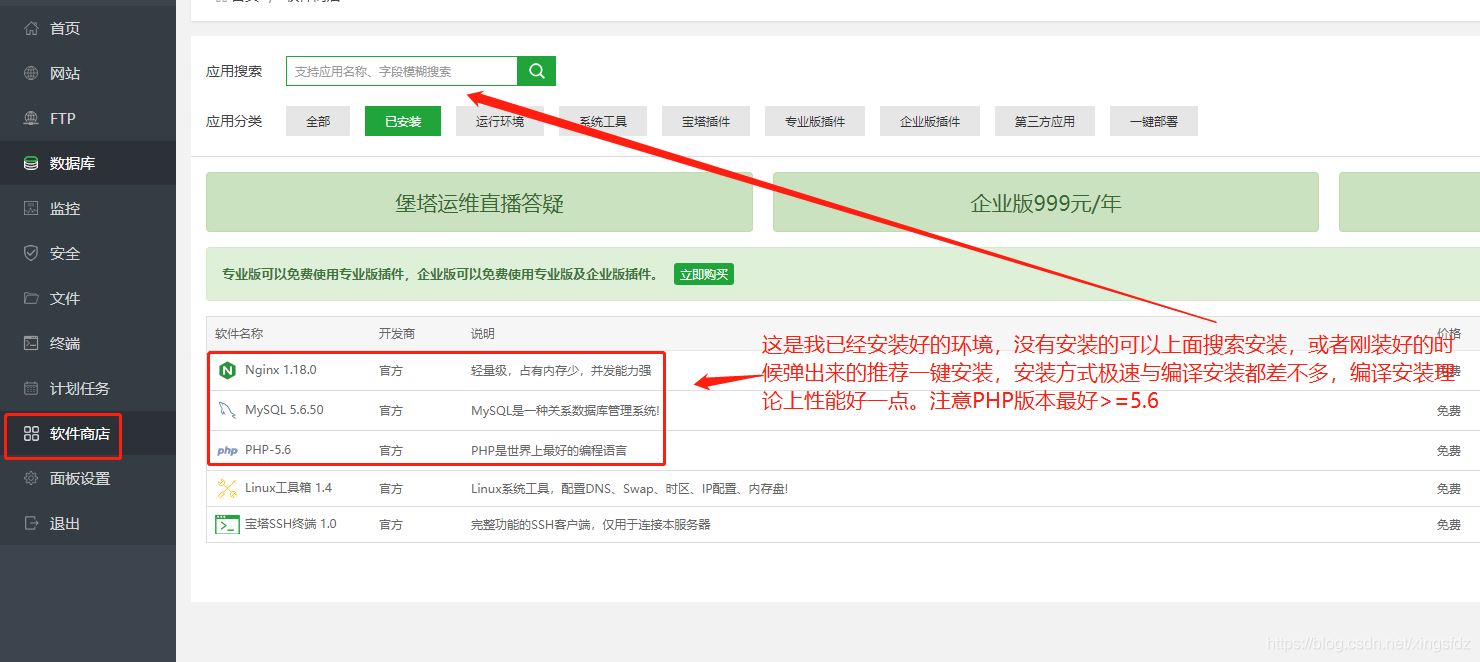
因为需要基于LNMP,所以需要安装nginx mysql php,这里强力推荐使用宝塔工具,一键操作安装,很方便。
没有或者不会宝塔的请参考宝塔官网:https://www.bt.cn/ 有详细的教程,操作简单方便。
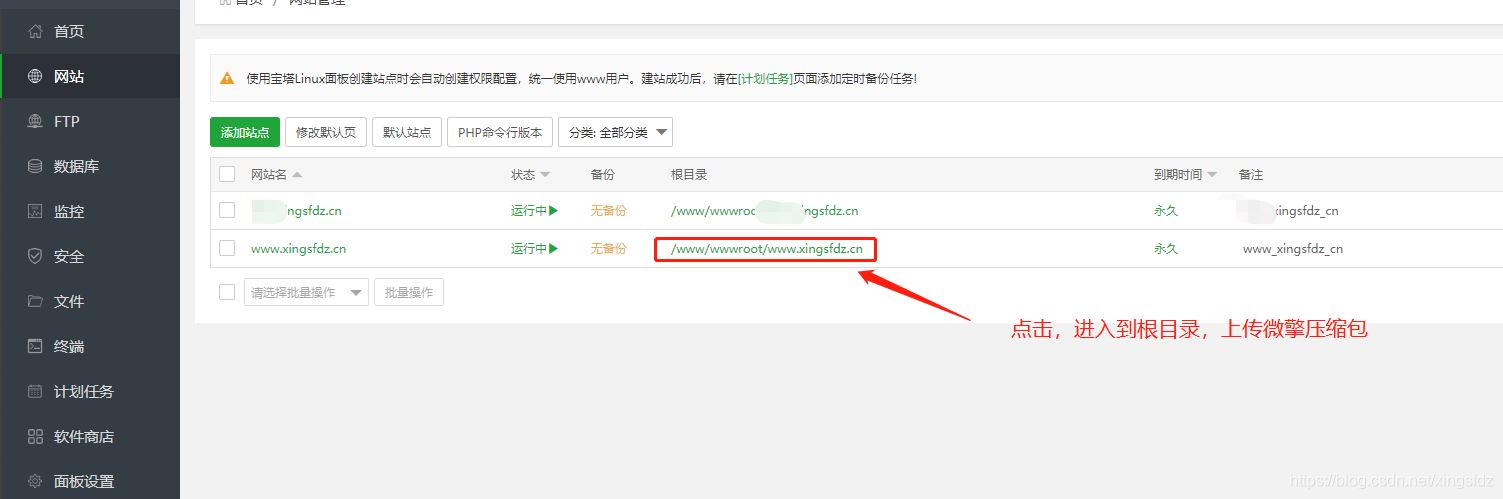
以下是我的环境,阿里云Ecs已经安装好了宝塔面板的:



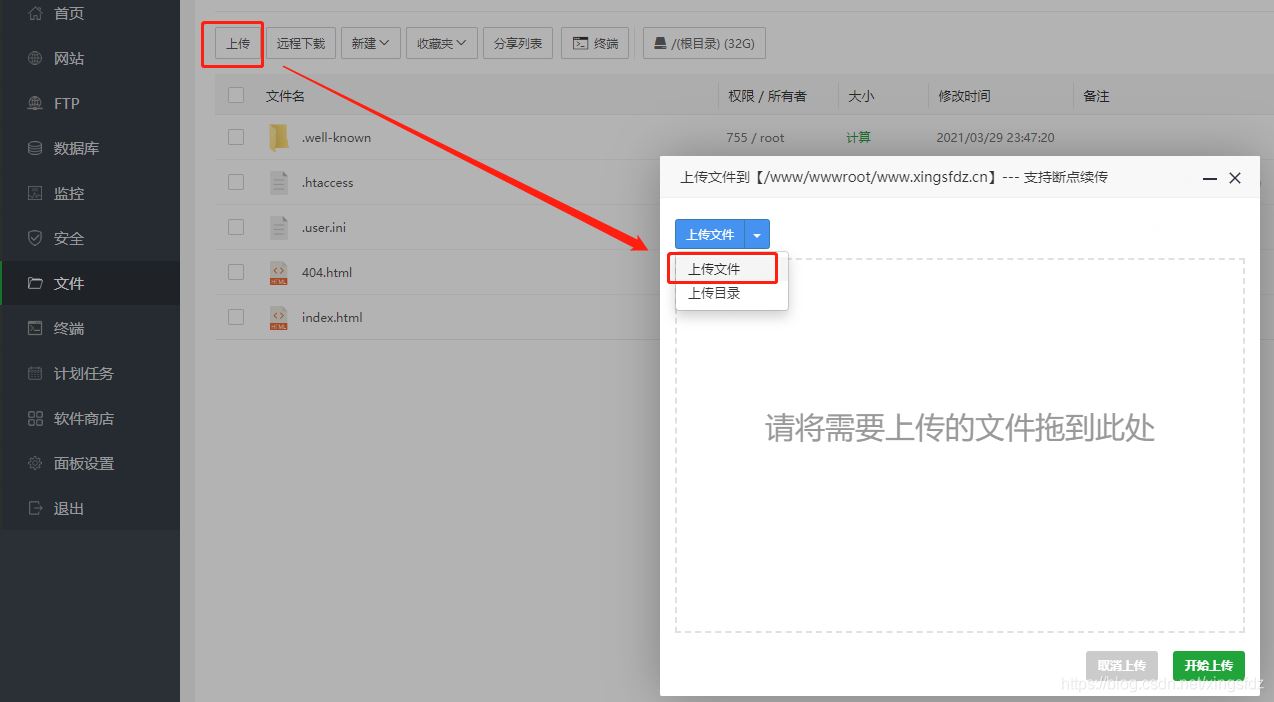
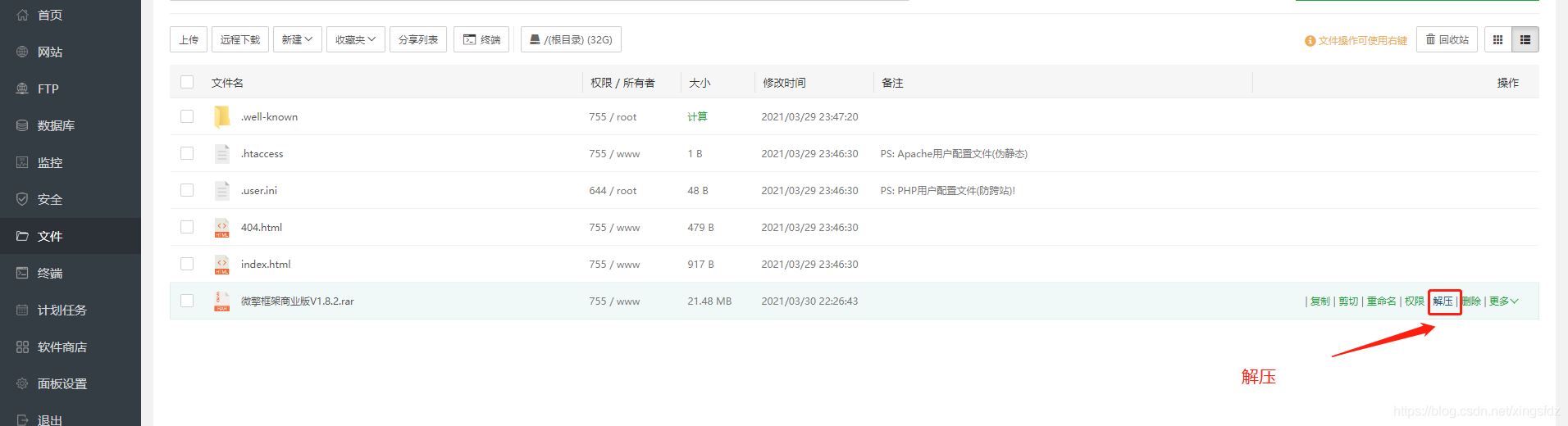
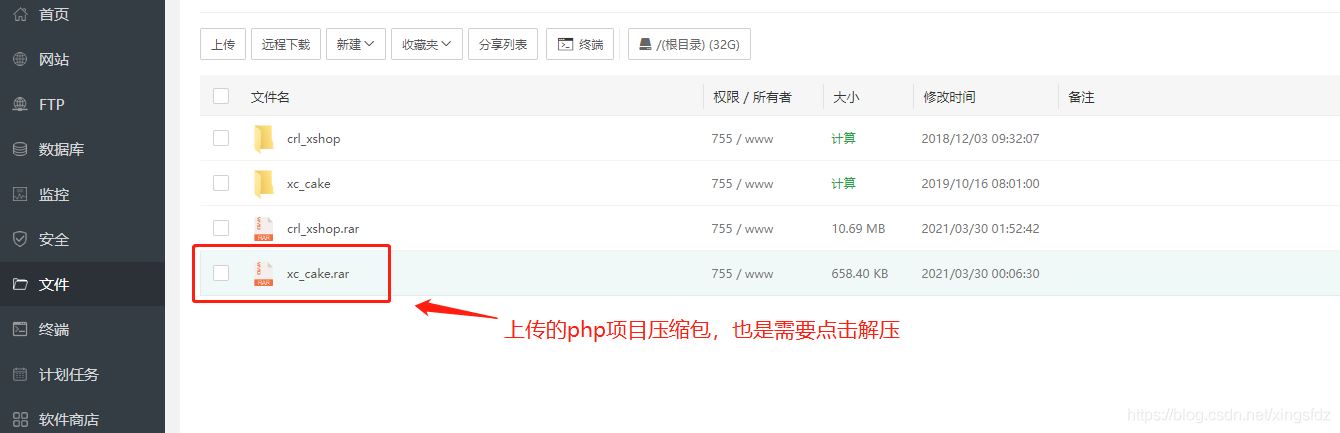
上传微擎压缩包:微擎百度云资源 链接:https://pan.baidu.com/s/1xSKaibRNeJlQtx1iN1YpCQ 提取码:xing


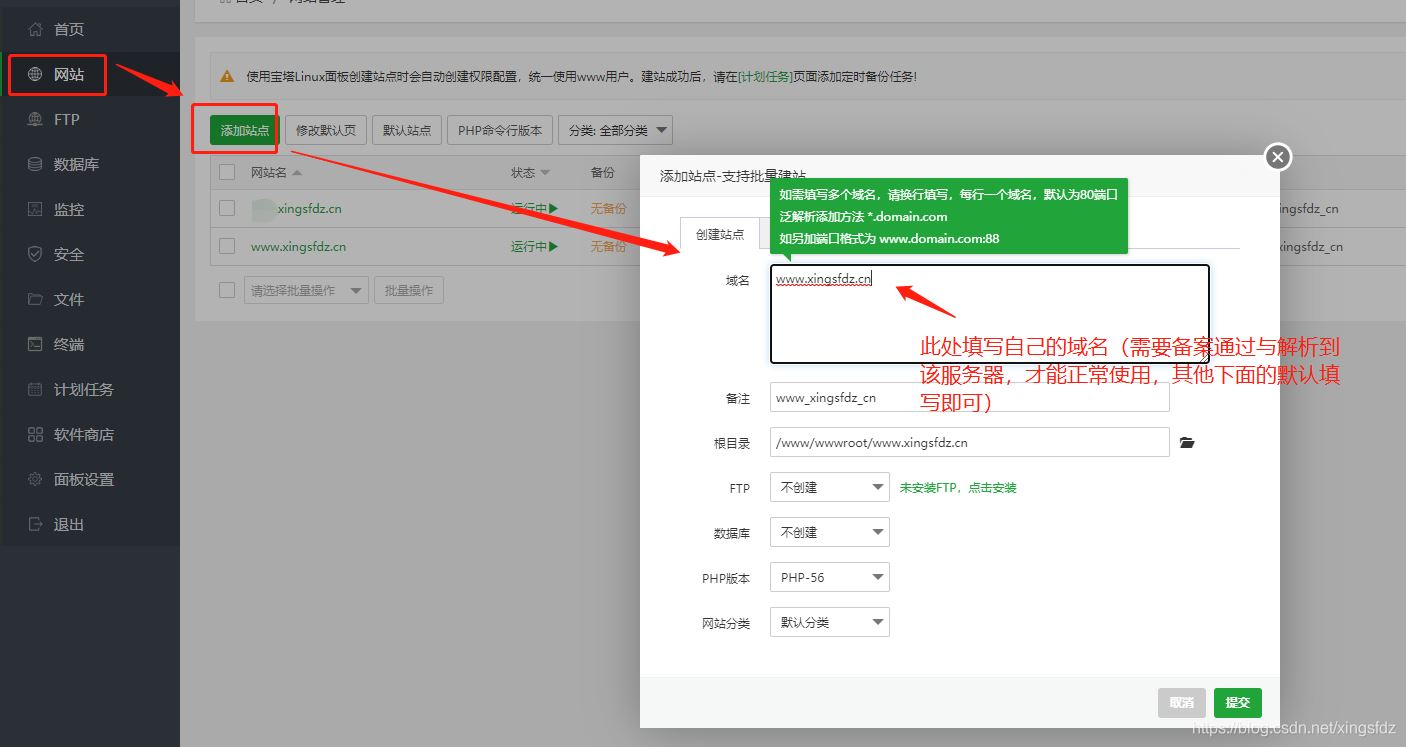
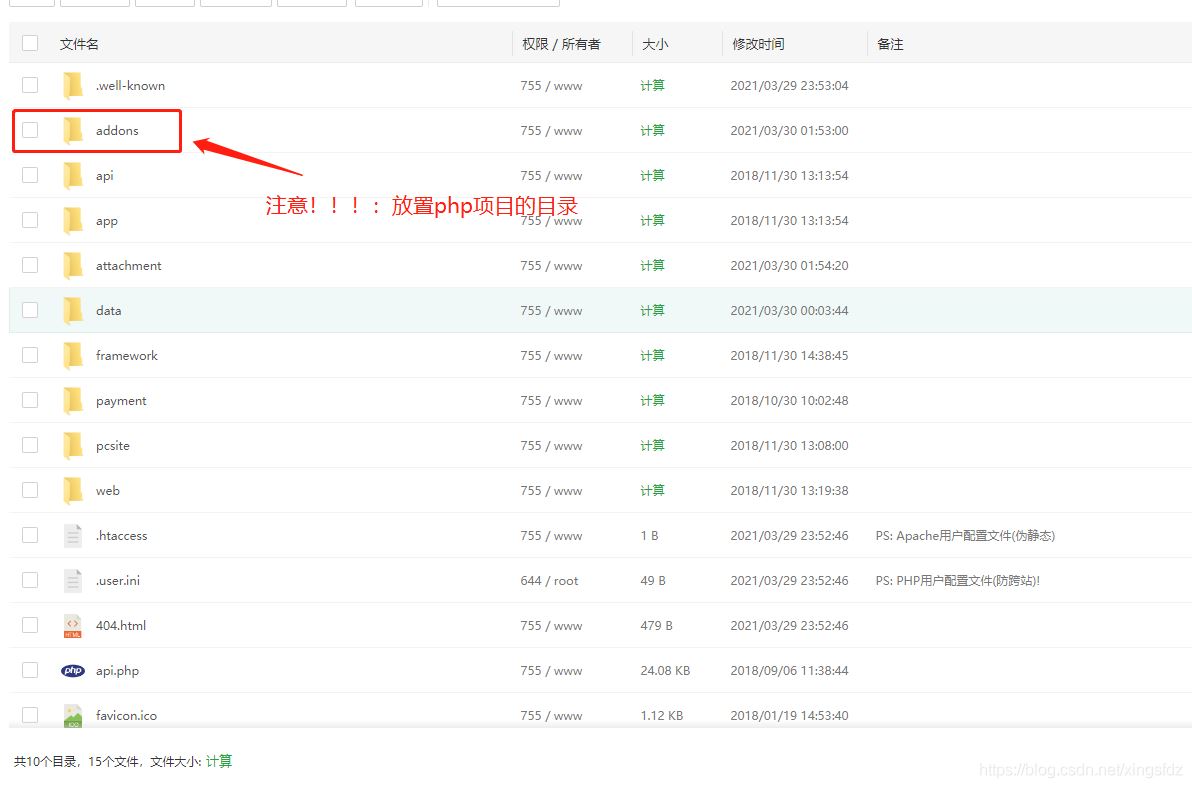
注意php项目或者模块放置目录:


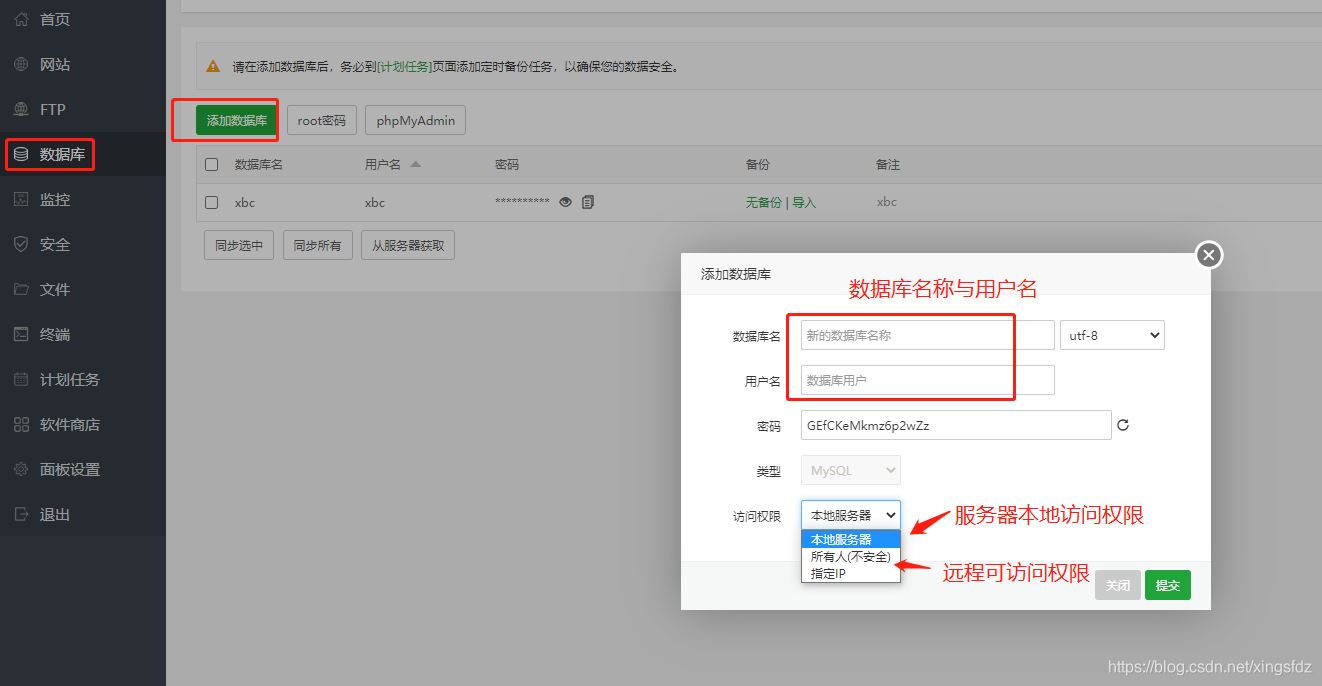
安装微擎之前需要先创建一个数据库:安装微擎的时候填入即可

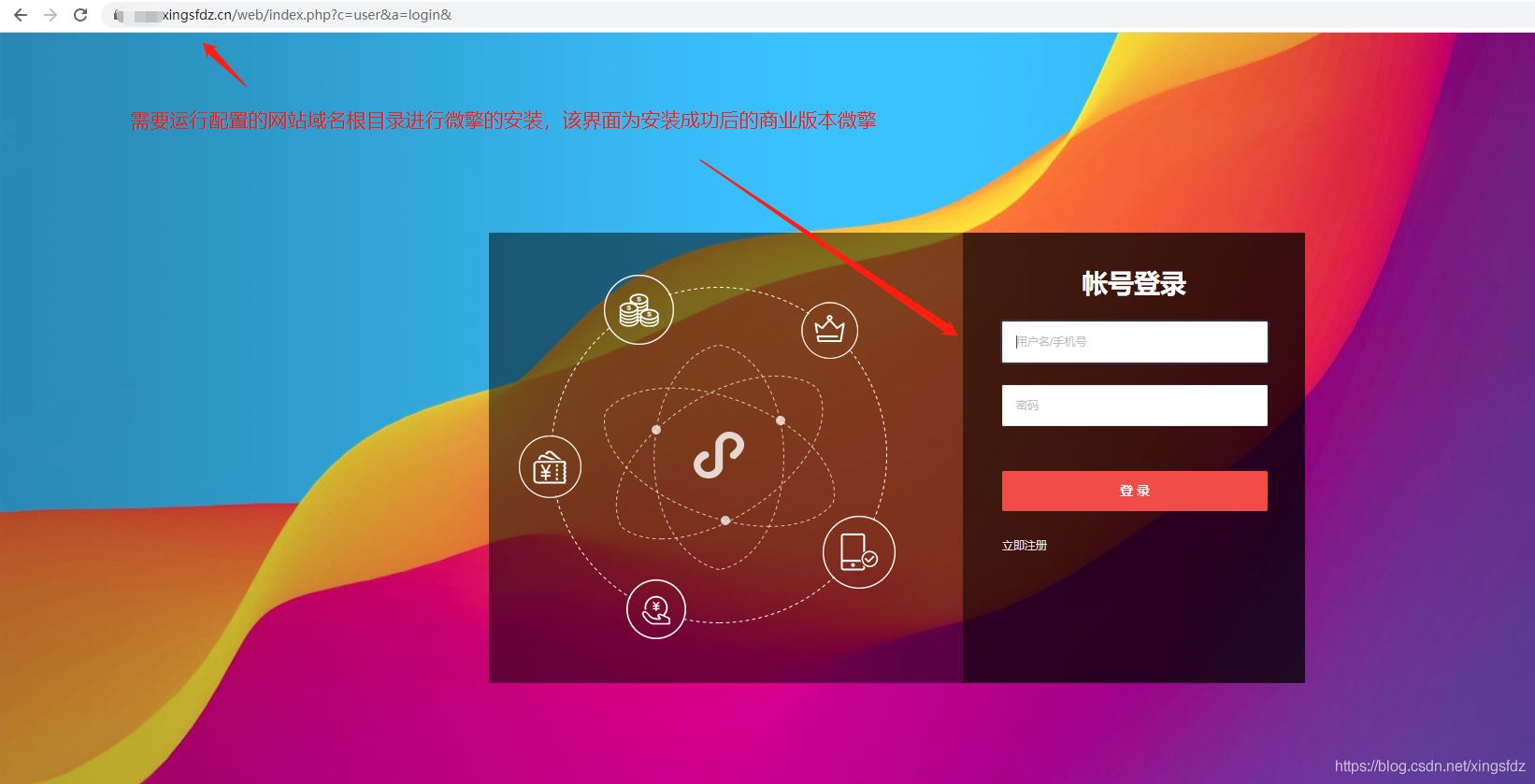
以下是我已经安装成功后的:按照自己设置的用户名密码登录

登录微擎:

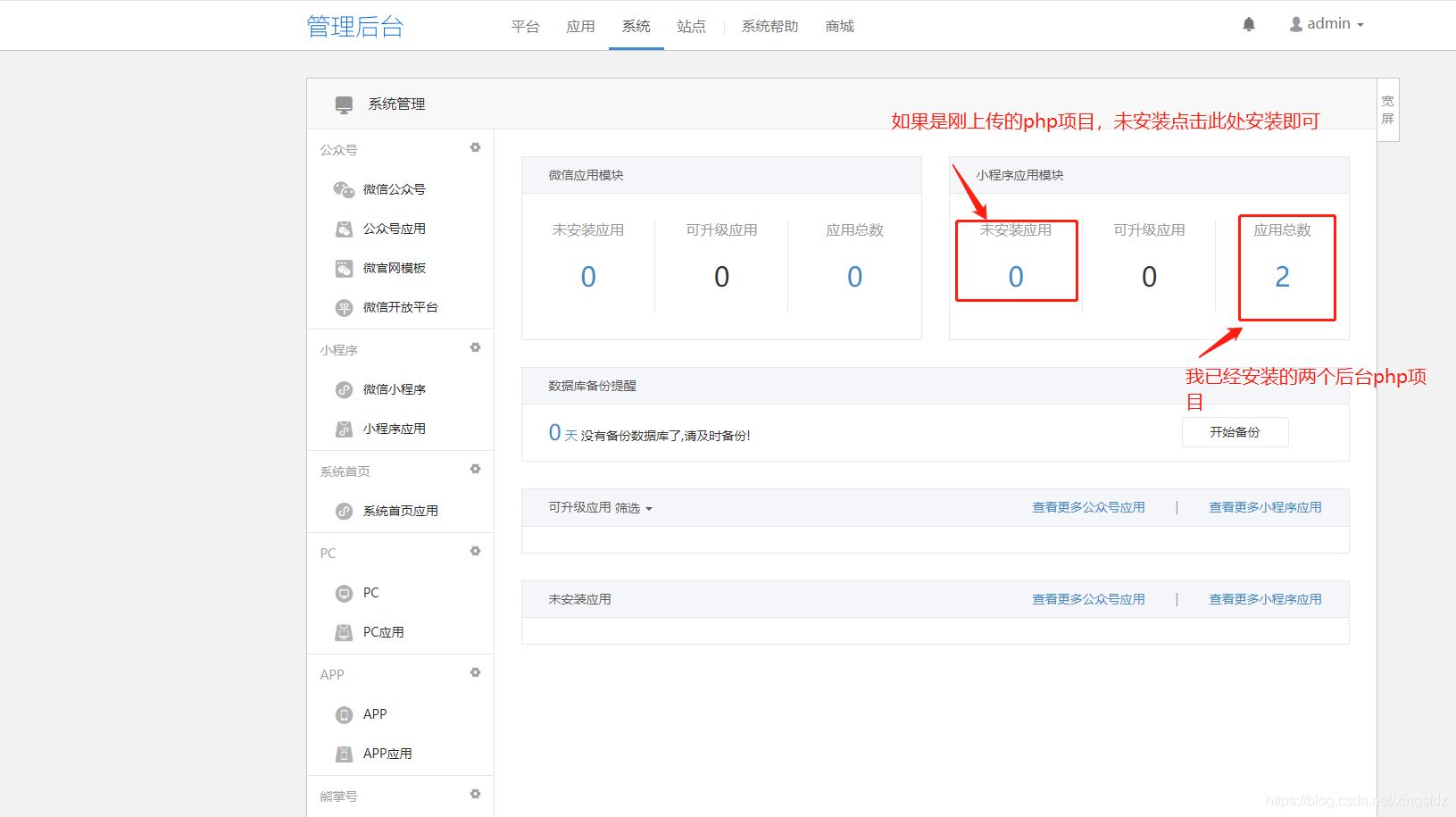
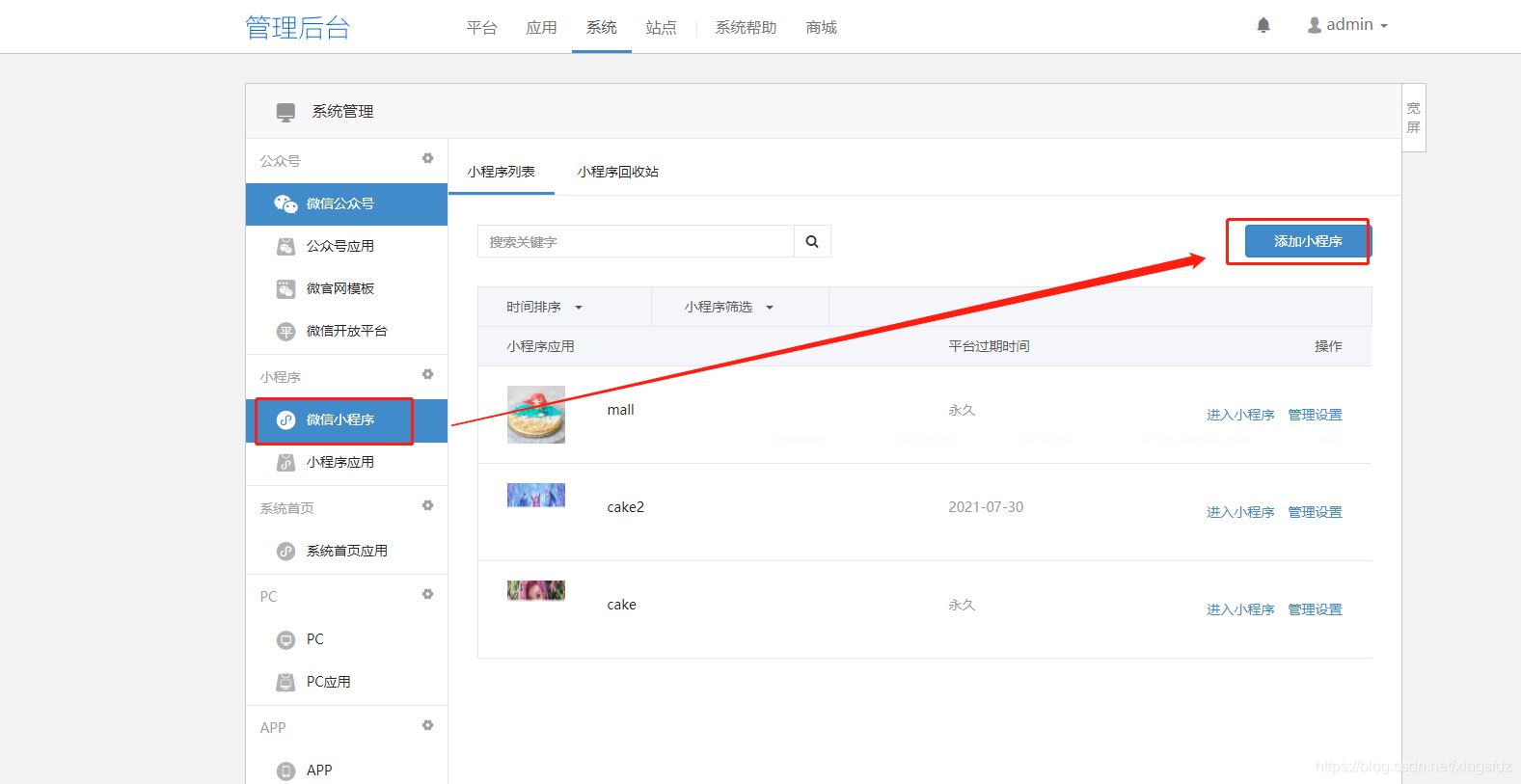
添加小程序
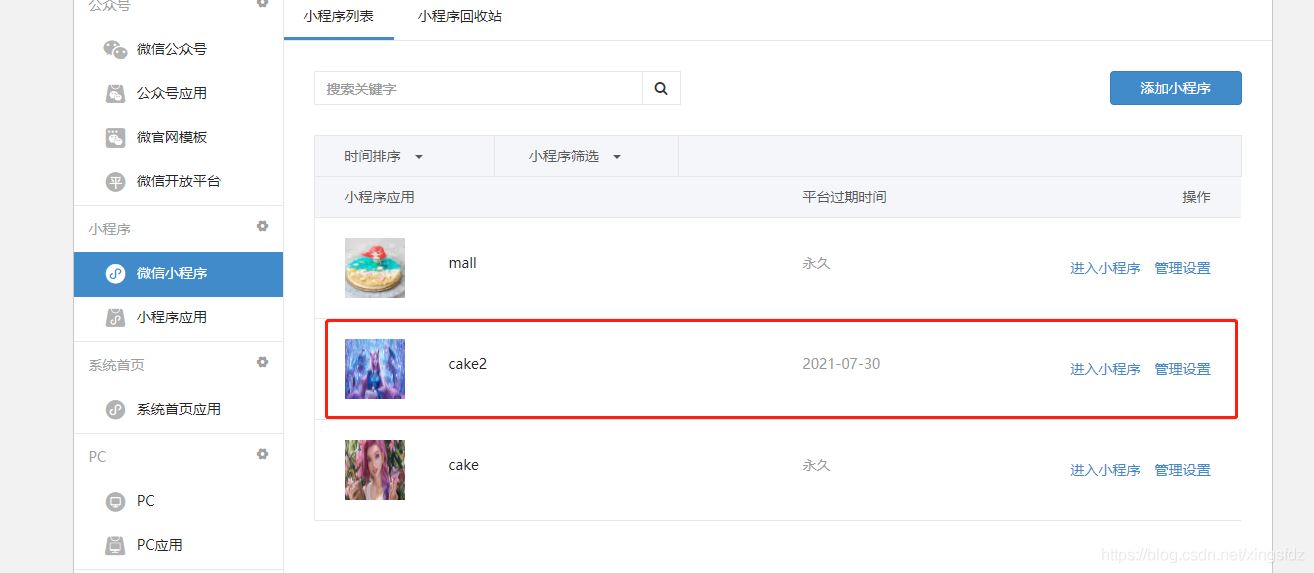
由于我这边是配置微信小程序 所以 点击微信小程序->添加小程序:

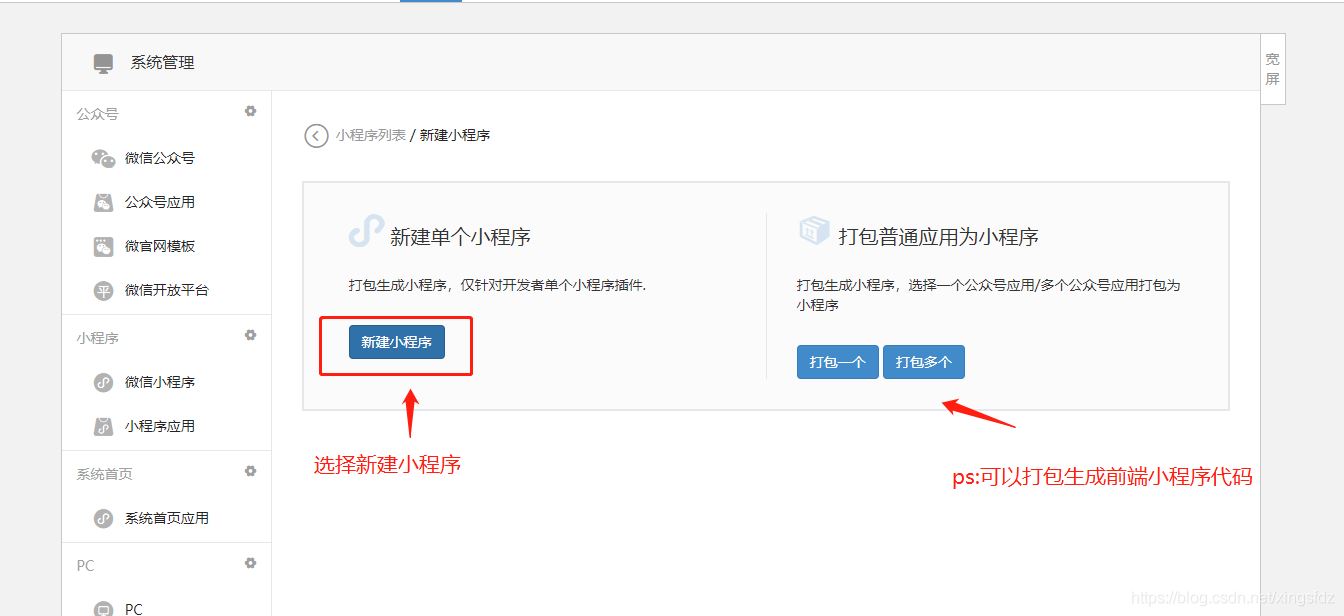
手动添加:



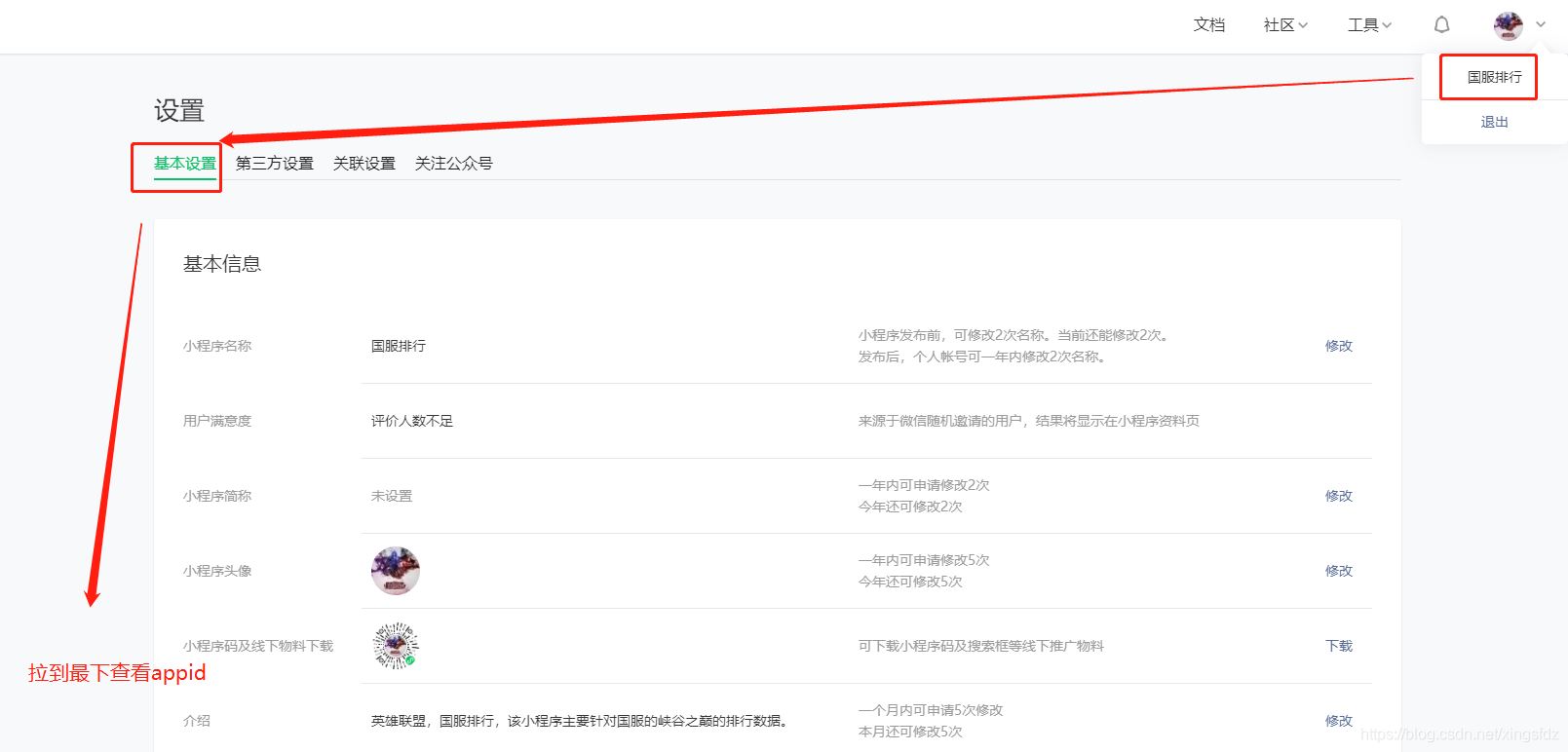
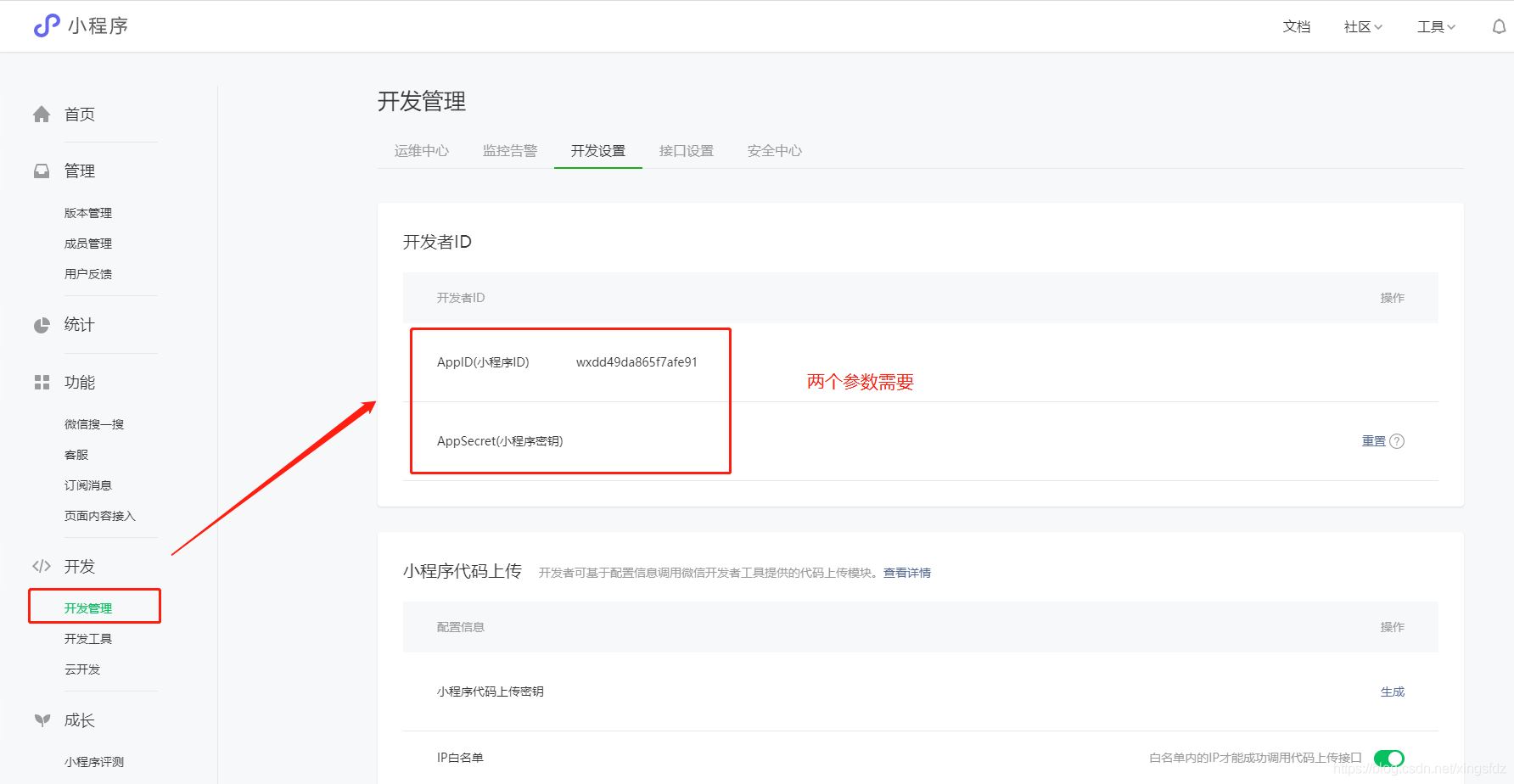
登录微信公众平台:https://mp.weixin.qq.com/


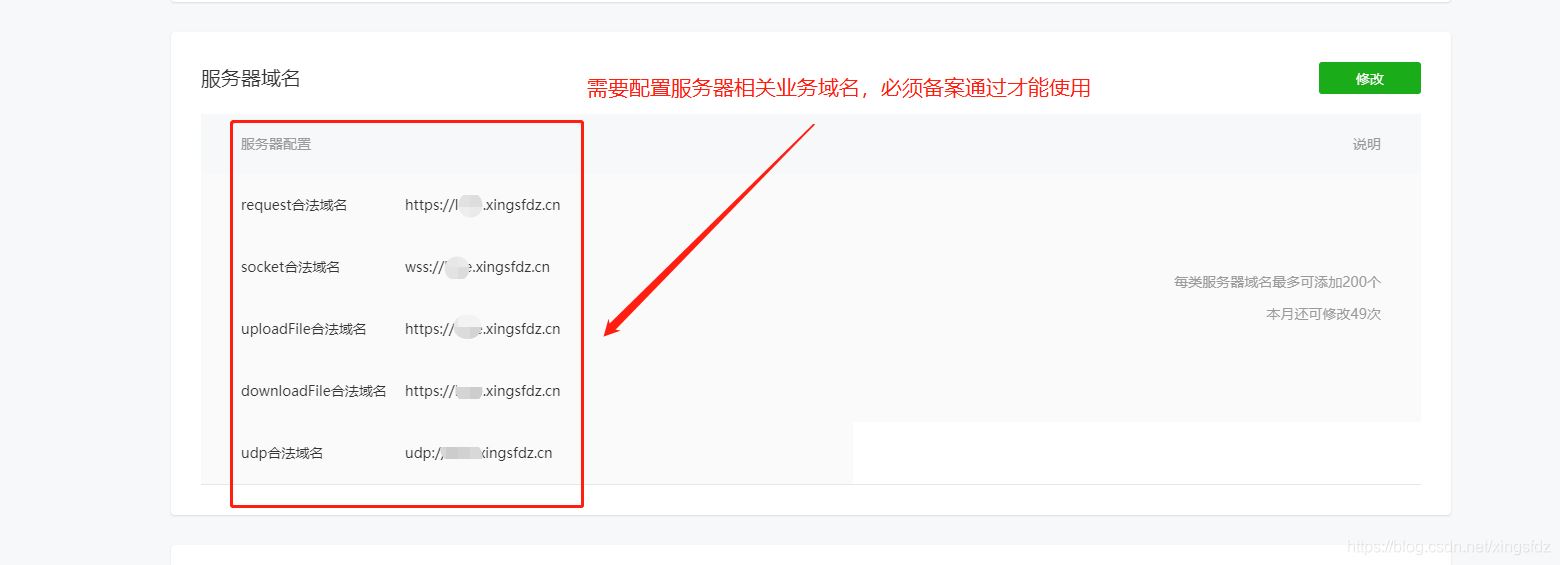
小程序业务域名配置:

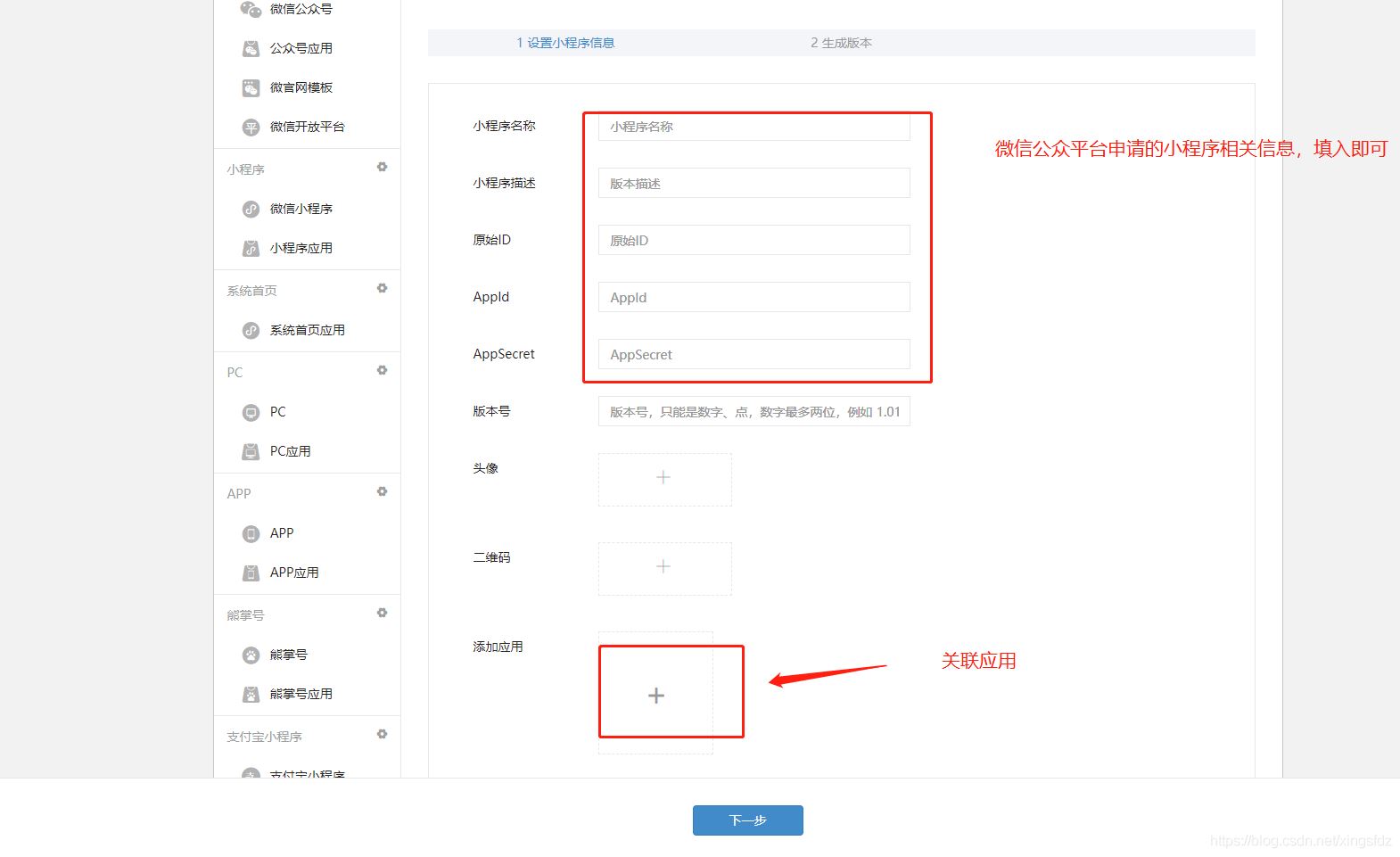
回到微擎,填完小程序的相关配置,生成版本后:

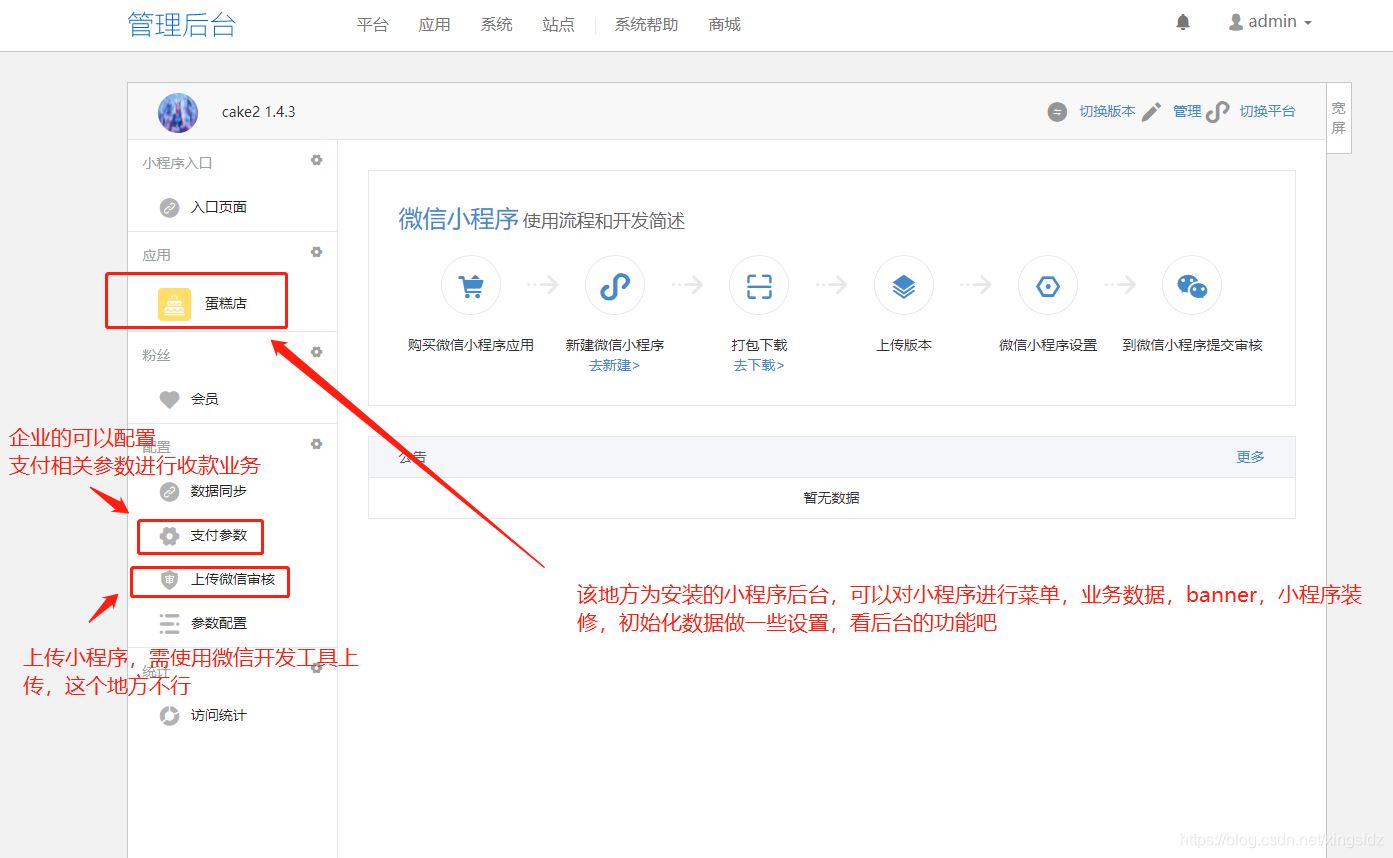
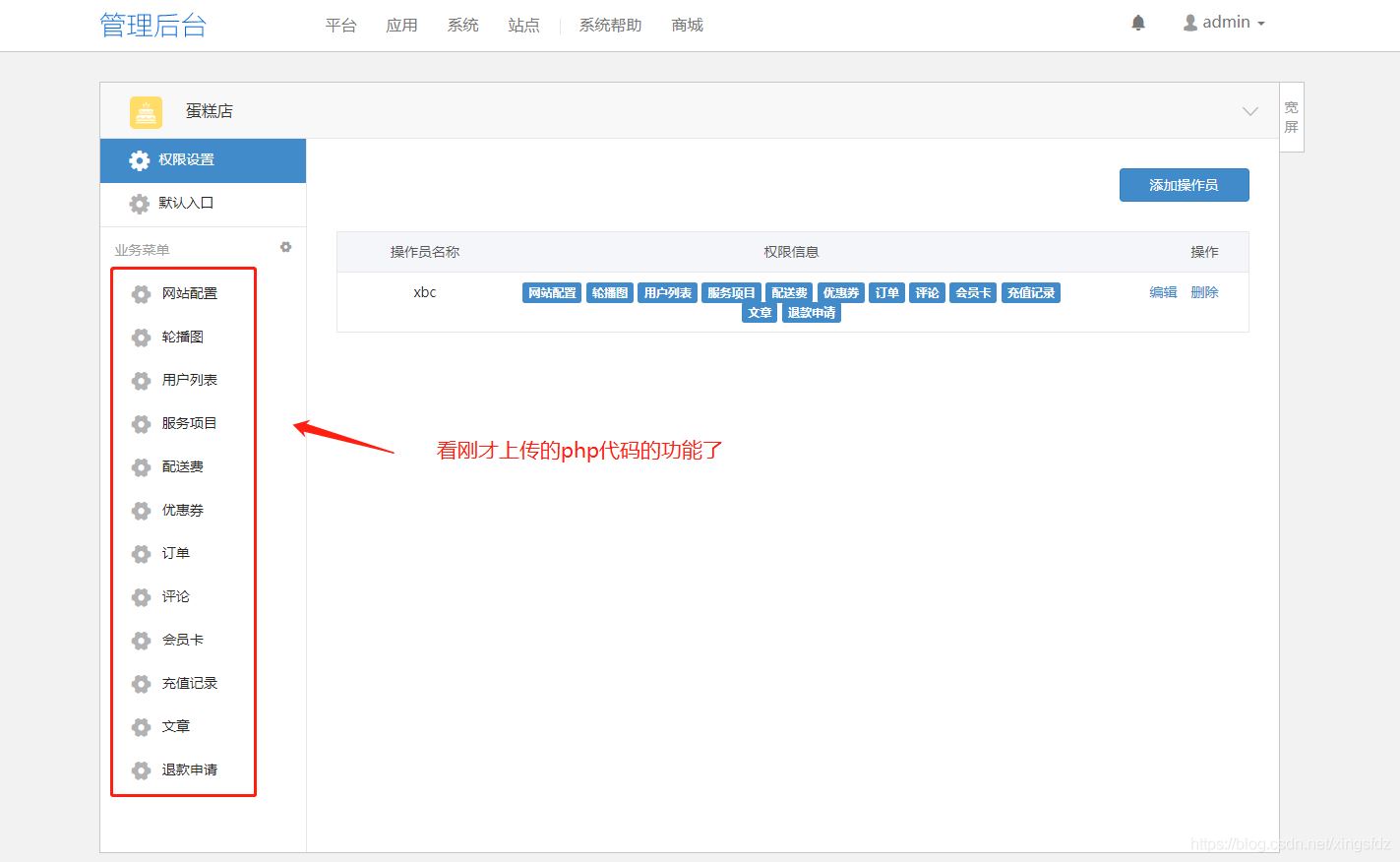
后台管理配置:


以上微擎端配置完毕。
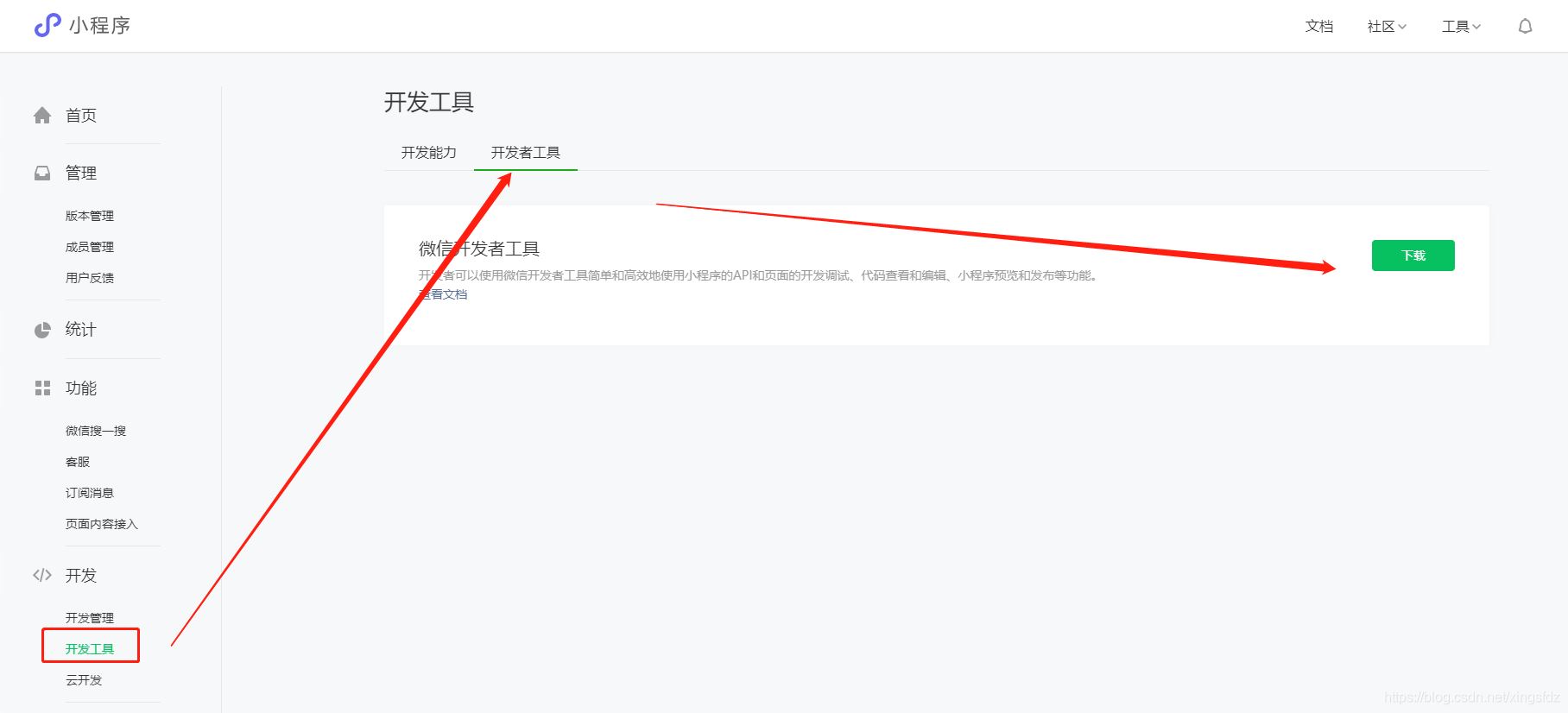
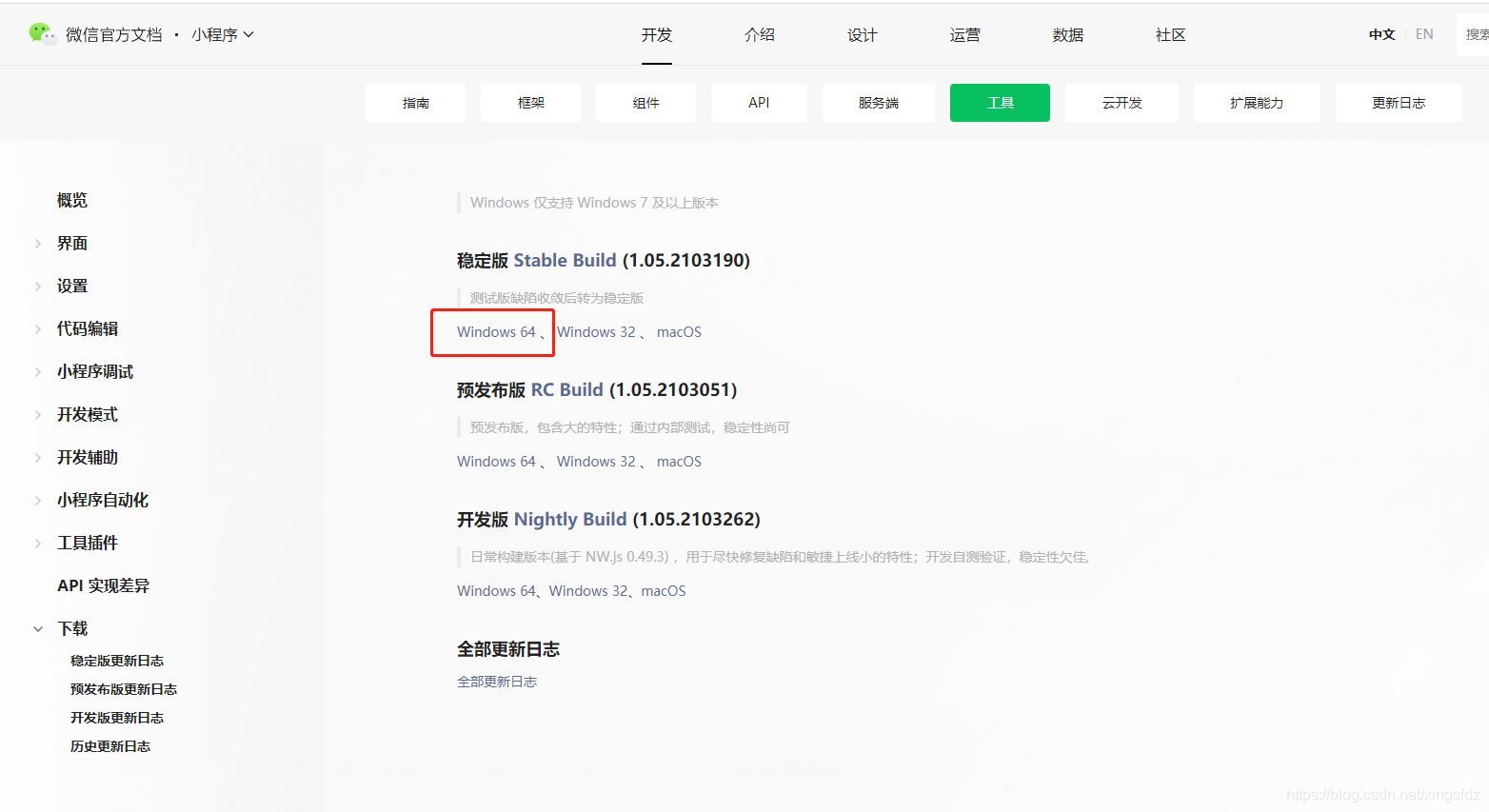
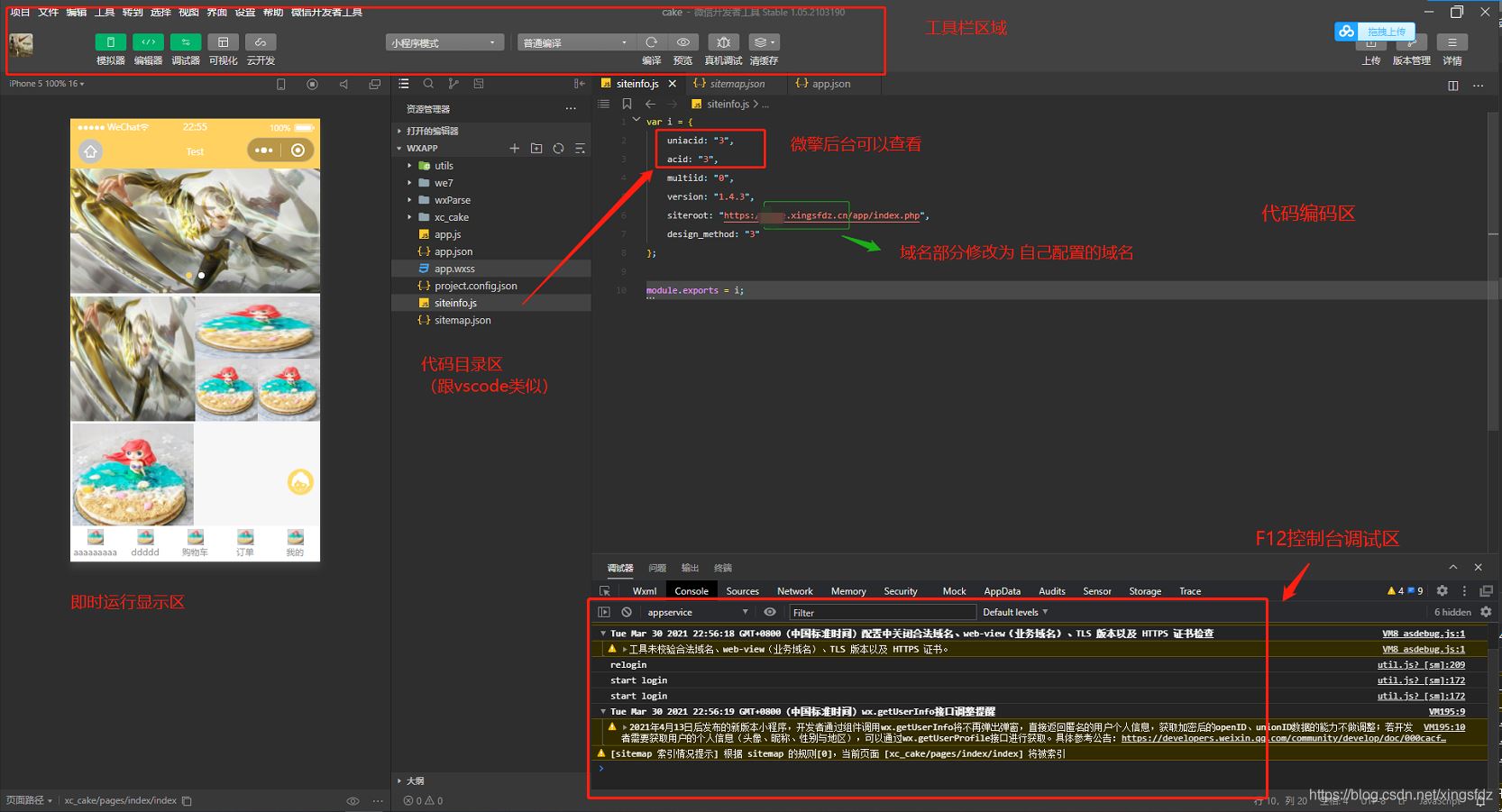
以下是小程序前端代码,使用微信开发工具:


下载完成,一键式安装完毕运行:
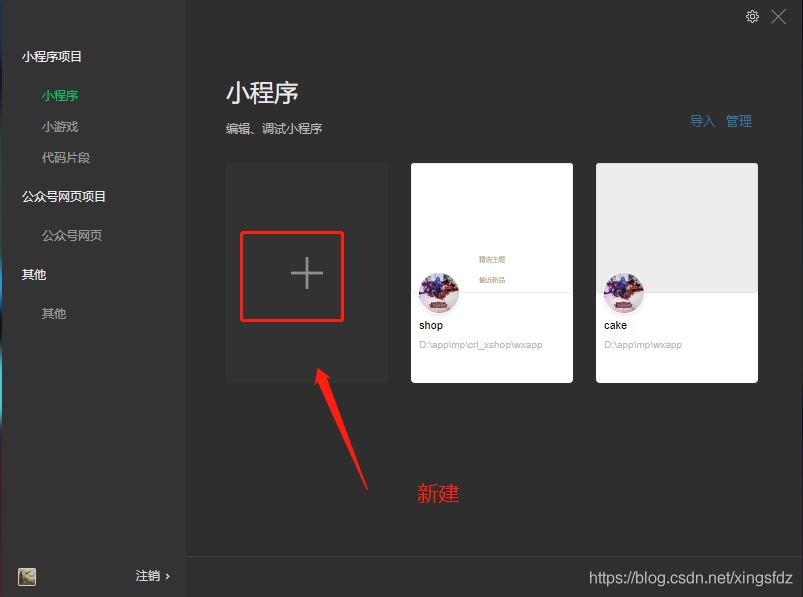
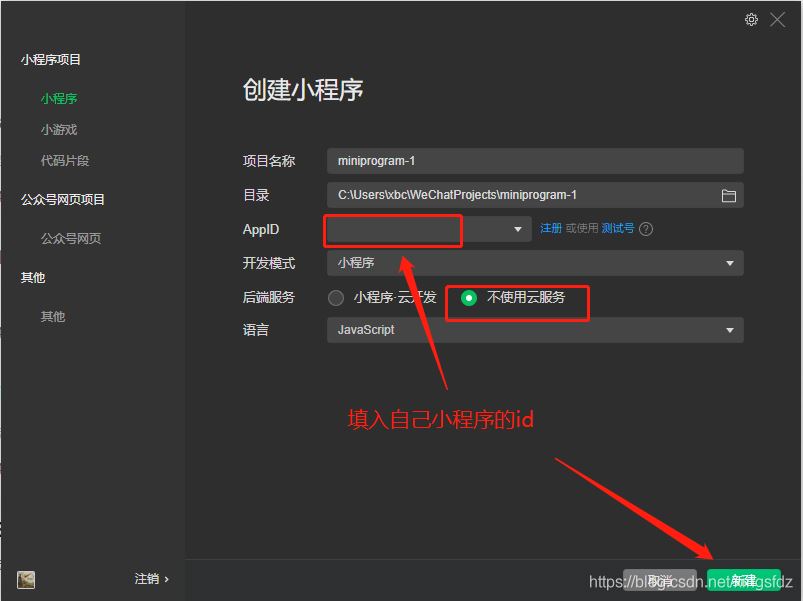
新建小程序




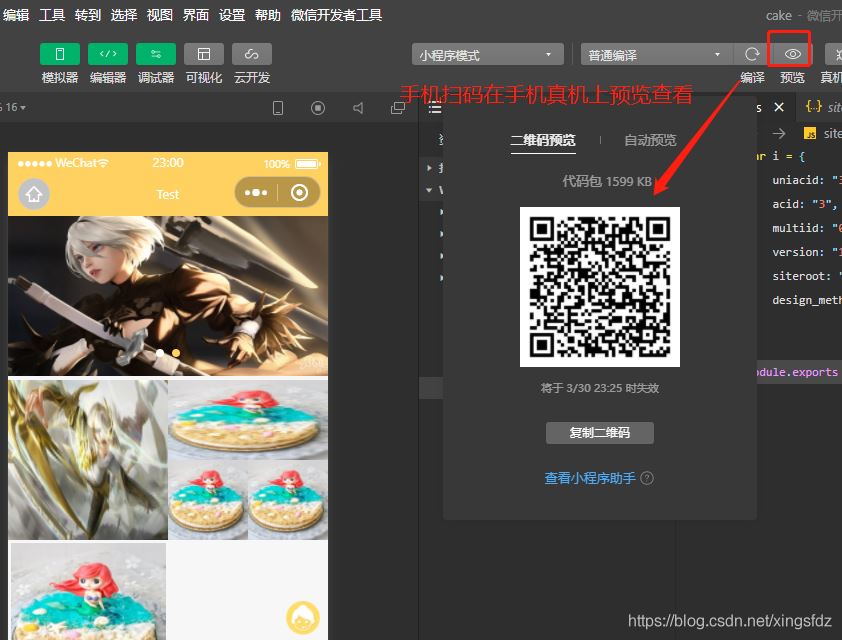
上传版本:

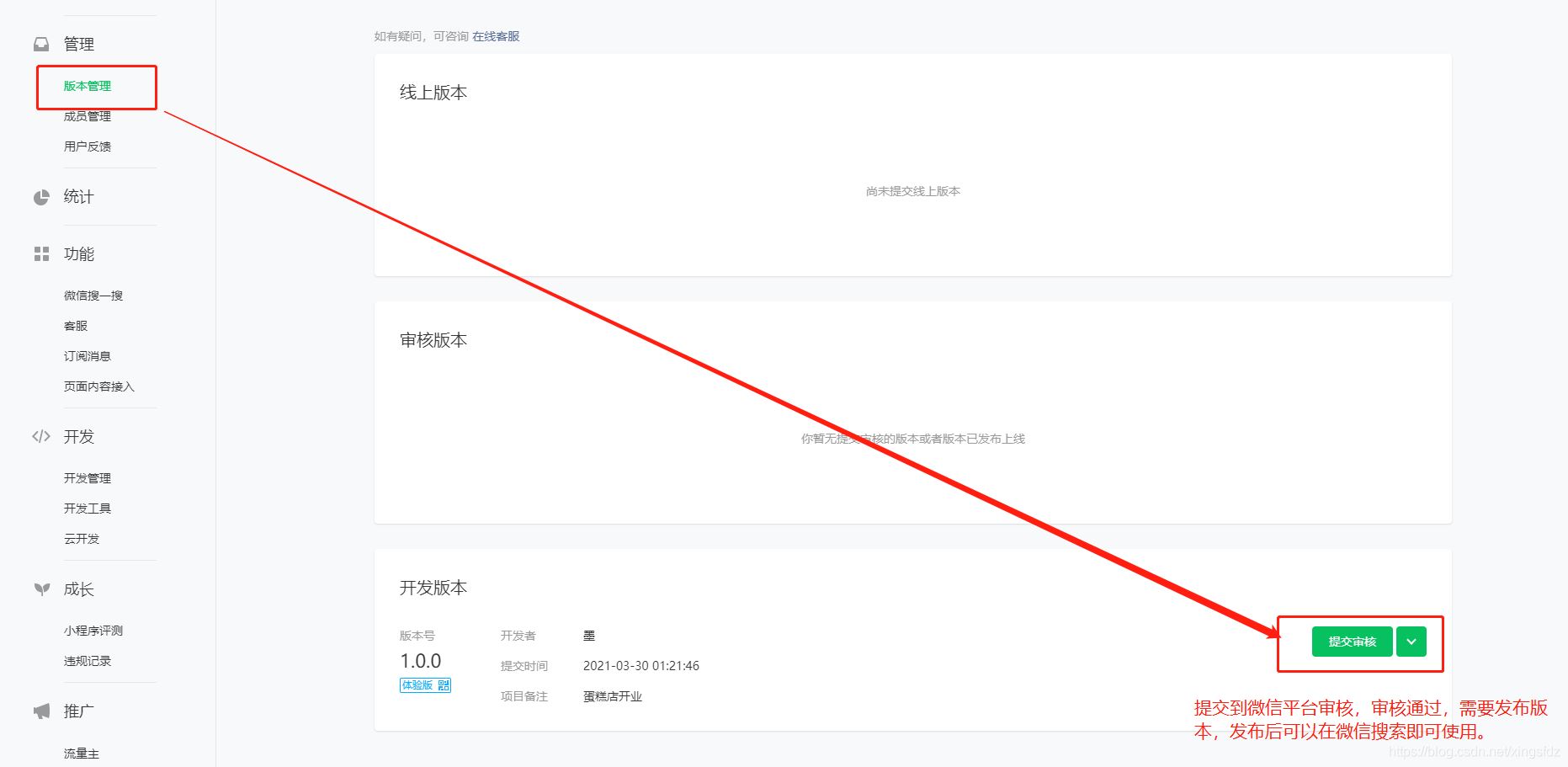
提交审核以及审核通过发布版本:

发布版本,需要审核通过后才能发布,审核一般24小时以内。
到此这篇关于PHP小程序后台部署运行 LNMP+WNMP的方法的文章就介绍到这了,更多相关php小程序部署运行 LNMP+WNMP内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

YII中Ueditor富文本编辑器文件和图片上传的配置图文教程
本文主要给大家介绍了YII中Ueditor富文本编辑器文件和图片上传的配置图文教程,非常不错,具有参考借鉴价值,需要的朋友可以参考下2017-03-03
解决在laravel中leftjoin带条件查询没有返回右表为NULL的问题
今天小编就为大家分享一篇解决在laravel中leftjoin带条件查询没有返回右表为NULL的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2019-10-10












最新评论