JavaScript中全局变量、函数内变量以及常量表达式的效率测试
更新时间:2009年11月22日 00:16:49 作者:
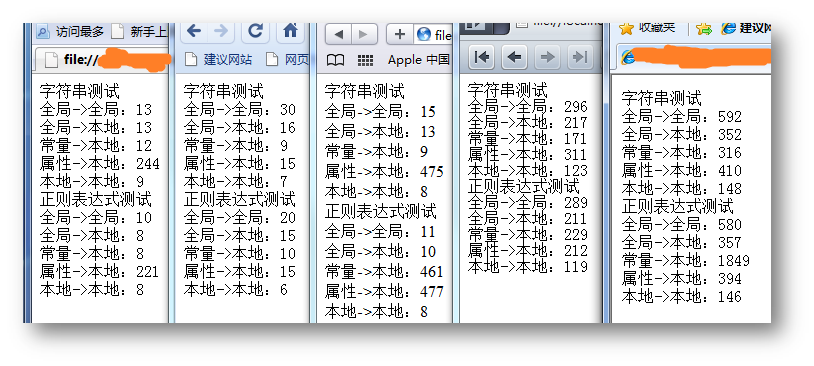
直接用字符串常量要比利用全局变量快,但创建正则表达式就比起用全局变量要慢上很多了。

[Ctrl+A 全选 注:引入外部Js需再刷新一下页面才能执行]
注意:在IE中进行这个测试时需要先改变IE的"最大脚本步数":
[HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\Styles]
"MaxScriptStatements"=dword:ffffffff
这么看的话使用函数内的本地变量时效率要比用全局变量或者常量表达式高出许多。而属性的效率就糟得很恐怖了,在Firefox和Safari中居然比利用全局变量还慢上好多倍。
直接用字符串常量要比利用全局变量快,但创建正则表达式就比起用全局变量要慢上很多了。
观察数字还可以发现:在Google Chrome、Opera和IE中,用属性和利用全局变量相差不大(Opera的表现也许是其垃圾回收机制造成的),从这个现象上看的话,这三种浏览器中所谓的全局变量有可能根本就是全局对象的属性。
您可能感兴趣的文章:
相关文章

js控制台报错Uncaught TypeError: Cannot read p
本文主要介绍了js控制台报错Uncaught TypeError: Cannot read properties of undefined (reading ‘appendChild‘)的解决,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2023-07-07
如何清除IE10+ input X 文本框的叉叉和密码输入框的眼睛图标
从IE 10开始,type=”text” 的 input 在用户输入内容后,会自动产生一个小叉叉(X),方便用户点击清除已经输入的文本,下面通过本文给大家介绍下如何清除IE10+ input X 文本框的叉叉和密码输入框的眼睛图标2016-12-12












最新评论