react如何快速设置文件路径别名
React是用于构建用户界面的JavaScript库, 起源于Facebook的内部项目,因为该公司对市场上所有 JavaScript MVC框架,都不满意,就决定自己写一套,用来架设Instagram的网站。做出来以后,发现这套东西很好用,就在2013年5月开源了。
React 是一个用于构建用户界面的 JAVASCRIPT 库。
React 主要用于构建UI,很多人认为 React 是 MVC 中的 V(视图)。
React 起源于 Facebook 的内部项目,用来架设 Instagram 的网站,并于 2013 年 5 月开源。
React 拥有较高的性能,代码逻辑非常简单,越来越多的人已开始关注和使用它。
由于webpack隐藏了配置文件需要先暴露出来,进入项目目录后在cmd中运行以下代码
npm run eject

你确定要退出吗?这种行为是永久的。
输入y 然后回车
运行结束后在项目文件夹中找到config文件夹

打开webpack.config.js

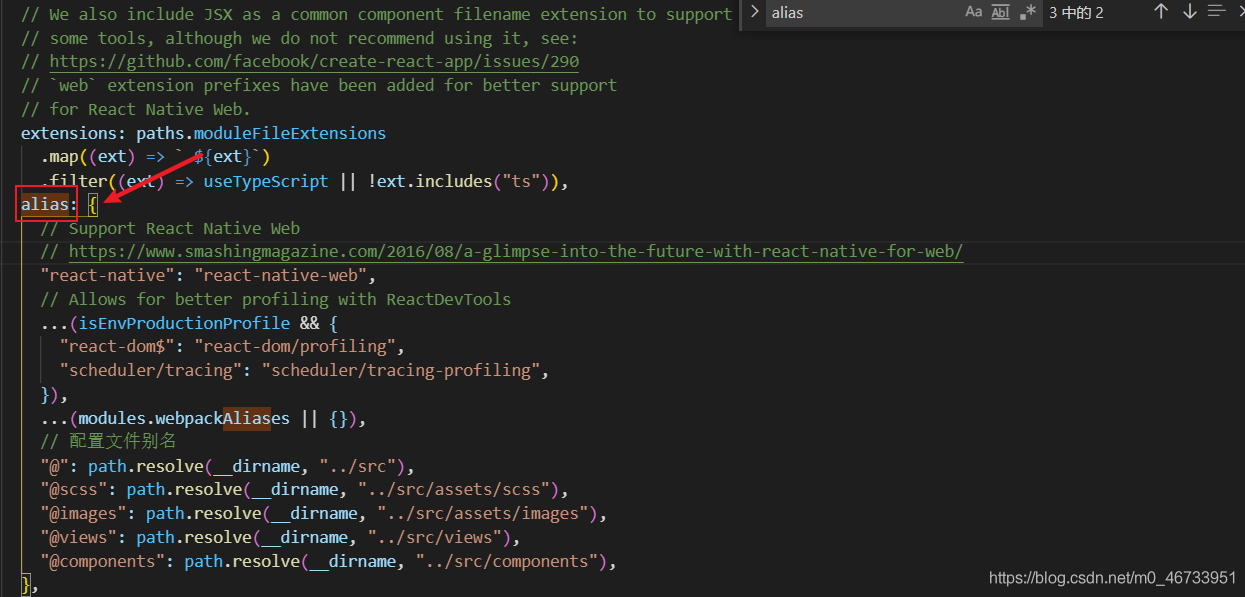
按下 Ctrl+f 查找 alias 找到配置项

配置一下映射,可以参照以下我的配置
alias: {
"react-native": "react-native-web",
...(isEnvProductionProfile && {
"react-dom$": "react-dom/profiling",
"scheduler/tracing": "scheduler/tracing-profiling",
}),
...(modules.webpackAliases || {}),
// 配置文件别名,左边是别名右边是对应的路径
"@": path.resolve(__dirname, "../src"),
"@scss": path.resolve(__dirname, "../src/assets/scss"),
"@images": path.resolve(__dirname, "../src/assets/images"),
"@views": path.resolve(__dirname, "../src/views"),
"@components": path.resolve(__dirname, "../src/components"),
},
配置完成后重新启动一下项目就行了
到此这篇关于react如何快速设置文件路径别名的文章就介绍到这了,更多相关react文件路径别名内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

ReactNative页面跳转Navigator实现的示例代码
本篇文章主要介绍了ReactNative页面跳转Navigator实现的示例代码,具有一定的参考价值,有兴趣的可以了解一下2017-08-08
react native基于FlatList下拉刷新上拉加载实现代码示例
这篇文章主要介绍了react native基于FlatList下拉刷新上拉加载实现代码示例2018-09-09
react项目打包后点击index.html页面出现空白的问题
这篇文章主要介绍了react项目打包后点击index.html页面出现空白的问题及解决,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2023-06-06












最新评论