Vue Element前端应用开发之树列表组件
1、常规树列表控件的使用
众所周知,一般界面很多情况涉及到树列表的处理,如类型展示,如果是一层的,可以用下拉列表代替,如果是多个层级的,采用树控件展示会更加直观。
在Element里面也有一个el-tree的控件,如下所示,这里主要对它的各种属性和方法进行介绍。

简单的代码如下所示
<el-tree :data="data" @node-click="handleNodeClick"></el-tree>
主要在script部分里面指定它的data数据,以及单击节点的事件处理,结合卡片控件的展示,我们可以把树放在其中进行展示

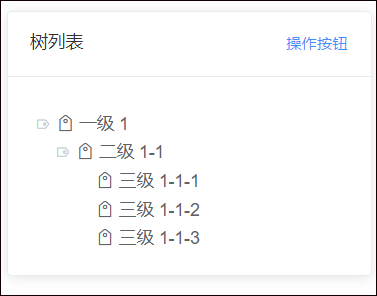
界面代码如下所示,通过default-expand-all 可以设置全部展开,icon-class 指定节点图标(也可以默认不指定)
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>树列表</span>
<el-button style="float: right; padding: 3px 0" type="text">操作按钮</el-button>
</div>
<div>
<el-tree
style="padding-top:10px"
:data="treedata"
node-key="id"
default-expand-all
icon-class="el-icon-price-tag"
highlight-current
@node-click="handleNodeClick"
>
<span slot-scope="{ node, data }" class="custom-tree-node">
<span>
<i :class="node.icon ? node.icon : 'el-icon-price-tag'" />
{{ node.label }}
</span>
</span>
</el-tree>
</div>
</el-card>
其中界面里面,我们通过class="custom-tree-node",来指定树列表的展现内容,可以加入图标等信息
而在script里面,定义了一个treedata的属性
// 初始化树列表
treedata: [
{
label: '一级 1',
id: '1',
children: [{
id: '1-1',
label: '二级 1-1',
children: [{
label: '三级 1-1-1',
id: '1-1-1'
}, {
label: '三级 1-1-2',
id: '1-1-2'
}, {
label: '三级 1-1-3',
id: '1-1-3'
}]
}]
}
]
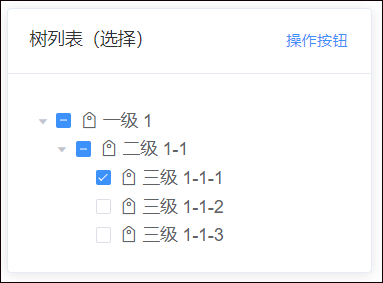
如果设置有选择框,得到界面如下所示。

主要设置show-checkbox 和@check-change="handleCheckChange" 即可。
界面代码如下所示
<el-tree
style="padding-top:10px"
:data="treedata"
node-key="id"
default-expand-all
highlight-current
show-checkbox
:default-checked-keys="['1-1-1']"
@node-click="handleNodeClick"
@check-change="handleCheckChange"
>
<span slot-scope="{ node, data }" class="custom-tree-node">
<span>
<i :class="node.icon ? node.icon : 'el-icon-price-tag'" />
{{ node.label }}
</span>
</span>
</el-tree>
而对于树列表,可以进行一个过滤处理操作,如下界面所示。

在内容区增加一个input的文本框进行过滤处理,并绑定对应的属性变量
<el-input v-model="filterText" placeholder="输入关键字进行过滤" clearable prefix-icon="el-icon-search" />
树列表控件需要增加过滤函数绑定:filter-node-method="filterNode",如下代码所示。
<el-tree
ref="tree"
class="filter-tree"
style="padding-top:10px"
:data="treedata"
node-key="id"
default-expand-all
highlight-current
show-checkbox
:filter-node-method="filterNode"
@check-change="handleCheckChange"
@node-click="handleNodeClick"
>
<span slot-scope="{ node, data }" class="custom-tree-node">
<span>
<i :class="node.icon ? node.icon : 'el-icon-price-tag'" />
{{ node.label }}
</span>
</span>
</el-tree>
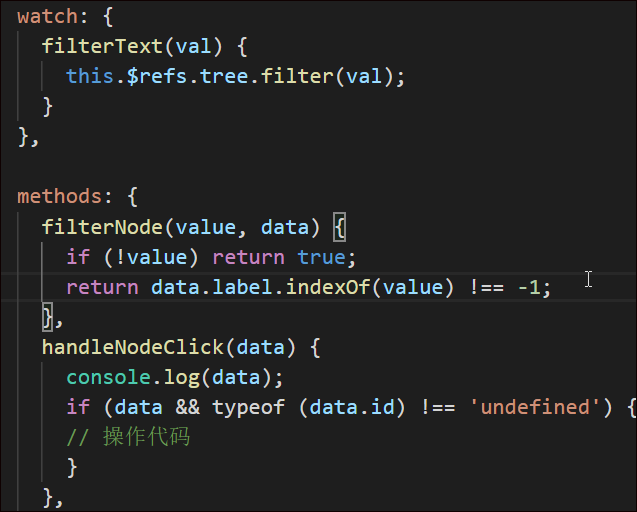
script的处理代码如下所示,需要watch过滤的绑定值,变化就进行过滤处理。

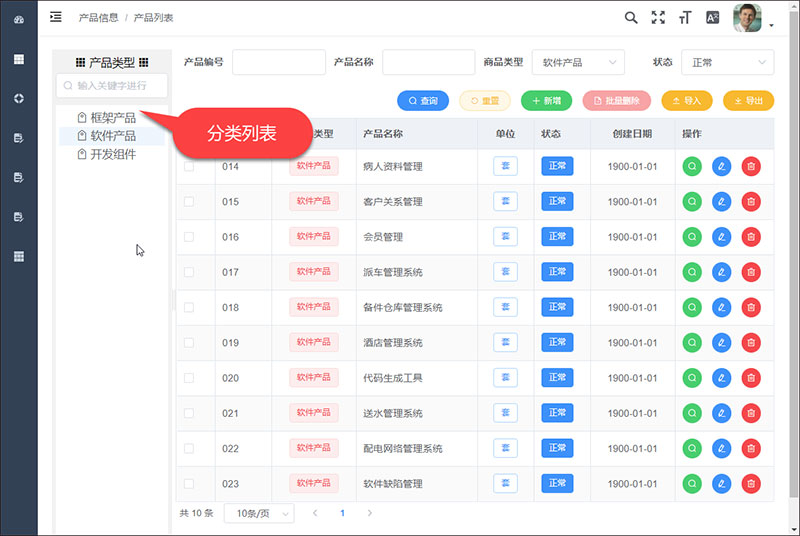
为了在列表结合中进行快速的过滤,我们可以在上次介绍的列表界面里面增加一个树列表的快速查询处理。如下界面所示。

这里列表里面增加了一个第三方组件splitpanes,用来划分区块展示,而且可以拖动,非常不错,地址是:
https://github.com/antoniandre/splitpanes
这个组件的Demo展示地址如下所示:https://antoniandre.github.io/splitpanes
效果大概如下所示

npm安装如下所示
npm i --S splitpanes
安装成功后,然后在vue文件的script部分里面引入即可
import { Splitpanes, Pane } from 'splitpanes'
import 'splitpanes/dist/splitpanes.css'
它的使用代码也很简单
<splitpanes style="height: 400px">
<pane min-size="20">1</pane>
<pane>
<splitpanes horizontal>
<pane>2</pane>
<pane>3</pane>
<pane>4<pane>
</splitpanes>
</pane>
<pane>5</pane>
</splitpanes>
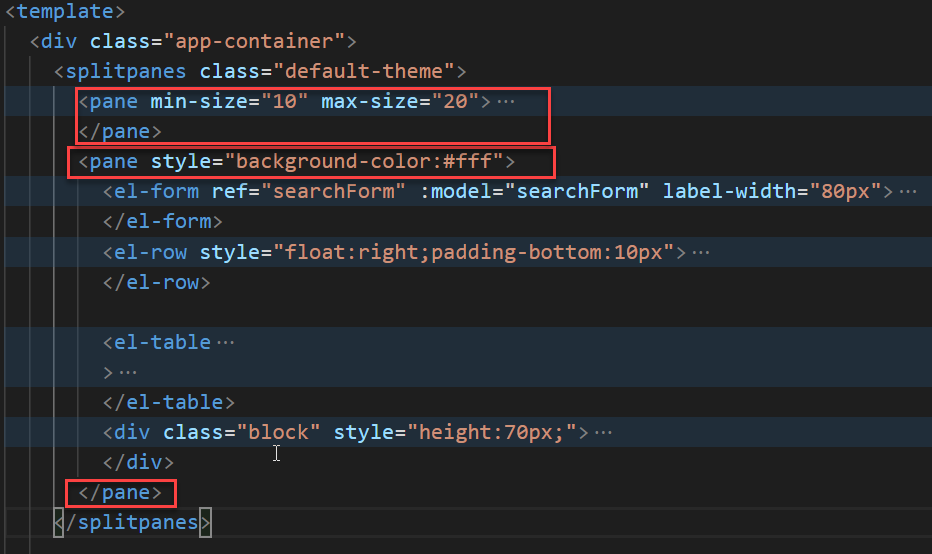
我的列表界面使用了两个Panel即可实现左侧树的展示,和右侧常规列表查询的处理。

2、下拉框树列表的处理
除了常规的树列表展示内容外,我们也需要一个在下拉列表中展示树内容的界面组件。
这里又得引入一个第三方的界面组件,因此Element的Select组件不支持树列表。
GitHub地址:https://github.com/riophae/vue-treeselect
官网地址:https://vue-treeselect.js.org/
NPM安装:
npm install --save @riophae/vue-treeselect
界面代码如下所示。
<template>
<div id="app">
<treeselect v-model="value" :multiple="true" :options="options" />
</div>
</template>
这里的value就是选中的集合,options则是树列表的节点数据。
<script>
// import the component
import Treeselect from '@riophae/vue-treeselect'
// import the styles
import '@riophae/vue-treeselect/dist/vue-treeselect.css'
export default {
// register the component
components: { Treeselect },
data() {
return {
// define the default value
value: null,
// define options
options: [ {
id: 'a',
label: 'a',
children: [ {
id: 'aa',
label: 'aa',
}, {
id: 'ab',
label: 'ab',
} ],
}, {
id: 'b',
label: 'b',
}, {
id: 'c',
label: 'c',
} ],
}
},
}
</script>
我的测试界面代码如下所示
<div style="height:180px">
<!--
v-model 绑定选中的集合
options 树节点数据
defaultExpandLevel 展开层次,Infinity为所有
flat 为子节点不影响父节点,不关联
-->
<treeselect
v-model="value"
:options="treedata"
:multiple="true"
:flat="true"
:default-expand-level="Infinity"
:open-on-click="true"
:open-on-focus="true"
clearable
:max-height="200"
/>
</div>
<script>
// import vue-treeselect component
import Treeselect from '@riophae/vue-treeselect'
// import the styles
import '@riophae/vue-treeselect/dist/vue-treeselect.css'
export default {
name: 'Tree',
components: { Treeselect },
data() {
return {
// 过滤条件
filterText: '',
// 初始化树列表
treedata: [
{
label: '一级 1',
id: '1',
children: [{
id: '1-1',
label: '二级 1-1',
children: [{
label: '三级 1-1-1',
id: '1-1-1'
}, {
label: '三级 1-1-2',
id: '1-1-2'
}, {
label: '三级 1-1-3',
id: '1-1-3'
}]
}]
}
],
value: ['1-1-2']
}
},
................
}
</script>
来一张几个树列表一起的对比展示界面。

以上就是普通树列表和下拉列表树展示的界面效果,往往我们一些特殊的界面处理,就需要多利用一些封装良好的第三方界面组件实现,可以丰富我们的界面展示效果
以上就是Vue Element前端应用开发之树列表组件的详细内容,更多关于Vue Element树列表组件的资料请关注脚本之家其它相关文章!
相关文章

vuedraggable+element ui实现页面控件拖拽排序效果
这篇文章主要为大家详细介绍了vuedraggable+element ui实现页面控件拖拽排序效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2018-12-12
Ant design vue table 单击行选中 勾选checkbox教程
这篇文章主要介绍了Ant design vue table 单击行选中 勾选checkbox教程,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2020-10-10












最新评论