JavaScript数据类型转换详解(推荐)
JS数据类型
在 JavaScript 语言中数据类型分为2大类:基本数据类型和复杂数据类型
基本数据类型有:
- number
- string
- boolean
- null
- undefined
- symbol
- bigint
复杂数据类型有:
- 标准普通对象:object
- 标准特殊对象:Array、RegExp、Date、Math、Error……
- 非标准特殊对象:Number、String、Boolean……
- 可调用/执行对象「函数」:function
类型之间的转换
类型转换可以分为两种:隐式类型转换 和 显式类型转换。
显式类型强制转换 是指当开发人员通过编写适当的代码用于在类型之间进行转换,比如:Number(value)。
隐式类型转换 是指在对不同类型的值使用运算符时,值可以在类型之间自动的转换,比如0 == null
在 JS 中只有 3 种类型的转换:
- 转化为 Number 类型:Number() / parseFloat() / parseInt()
- 转化为 String 类型:String() / toString()
- 转化为 Boolean 类型: Boolean()
类型转换的逻辑无论在原始类型和对象类型上,他们都只会转换成上面 3 种类型之一。所以只需要弄清在什么场景下应该转成哪种类型就可以了
转换为boolean
显式:Boolean()方法可以用来显式将值转换成布尔型。
隐式:隐式类型转换通常在逻辑判断或者有逻辑运算符时被触发(|| && !)。
boolean 类型转换只会有 true 或者 false 两种结果。除了“0/NaN/空字符串/null/undefined”五个值是false,其余都是true
转换为string
显式:String()方法可以用来显式将值转为字符串。
String([1,2,3]) //"1,2,3"
String({}) //"[object Object]"
隐式转换通常在有 + 运算符并且有一个操作数是 string 类型时被触发。
“+”代表的字符串拼接,如果下面的情况存在时会触发转换
- 有两边,一边是字符串,则会变成字符串拼接;
- 有两边,一边是对象
1 + {} //"1[object Object]"
NaN + {} //"NaN[object Object]"
转换为number
显式:Number()方法可以用来显式将值转换成数字类型。
字符串转换为数字:空字符串变为0,如果出现任何一个非有效数字字符,结果都是NaN
Number("") //0
Number("10px") //NaN
Number("10") //10
布尔转换为数字
Number(true) //1 Number(false) //0
null和undefined转换成数字
Number(null) //0 Number(undefined) //NaN
Symbol无法转换为数字,会报错:Uncaught TypeError: Cannot convert a Symbol value to a number
BigInt去除“n”
Number(12312412321312312n) //12312412321312312
对象转换为数字,会按照下面的步骤去执行
先调用对象的 Symbol.toPrimitive 这个方法,如果不存在这个方法
再调用对象的 valueOf 获取原始值,如果获取的值不是原始值
再调用对象的 toString 把其变为字符串
最后再把字符串基于Number()方法转换为数字
let obj ={
name:'xxx'
}
console.log(obj-10) // 数学运算:先把obj隐式转换为数字,再进行运算
//运行机制
obj[Symbol.toPrimitive] //undifined
obj.valueof() // {name:xxx}
obj.toString() // [object object]
Number ("[object object]") // NaN
NaN-10 // NaN
obj+10 //"[object object]10"
隐式:number 的隐式类型转换是比较复杂的,因为它可以在下面多种情况下被触发。
- 比较操作(>, <, <=, >=)
- 按位操作(| & ^ ~)
- 算数操作(- + * / %), 注意:当 + 操作存在任意的操作数是 string 类型时,不会触发 number 类型的隐式转换
- 一元 + 操作
操作符==两边的隐式转换规则
如果两边数据类型不同,需要先转为相同类型,然后再进行比较,以下几种情况需要注意一下:

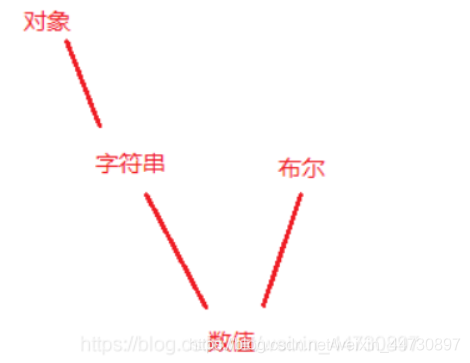
可以根据这个图进行参考,如对象和布尔比较的话,
- 对象 => 字符串 => 数值
- 布尔值 => 数值。
对象==字符串
[1,2,3]=='1,2,3' //true [1,2,3][Symbol.toPrimitive] //undefined [1,2,3].valueOf() //[1, 2, 3] [1,2,3].toString() //"1,2,3"
null/undefined
null==undefined //true null===undefined //false 不会发生隐试类型转换
注意:null/undefined和其他任何值都不相等
对象==对象
比较的是堆内存地址,地址相同则相等
{}=={} //false 因为比较的是地址
NaN
除了以上情况,只要两边类型不一致,剩下的都是转换为数字,然后再进行比较
需要注意的情况
{} + [] === 0 // true
[] + {} === 0 // false
[] + {} = "[object Object]"
{} + [] = 0
/**
* 对于编译器而言,代码块不会返回任何的值
* 接着+[]就变成了一个强制转number的过程
* []通过ToPrimitive变成'',最后''通过ToNumber操作转换成0
**/
结尾练习
let result = 100 + true + 21.2 + null + undefined + “Tencent” + [] + null + 9 + false;
result的结果是?
1.首先100 + true
+连接符两边存在Number类型,true转number为1,进行加法运算,结果为:101
2.101 + 21.2
+连接符两边均为Number类型,进行加法运算,结果为:122.2
3.122.2 + null
+连接符两边存在Number类型,null转number为0,进行加法运算,结果为:122.2
4.122.2 + undefined
+连接符两边存在Number类型,undefined转number为NaN,NaN与任何数据类型计算都为NaN,结果为:NaN
5.NaN + "Tencent"
+连接符两边存在String类型,NaN转string为"NaN",进行字符串拼接,结果为:"NaNTencent"
6."NaNTencent" + []
+连接符两边存在String类型,[]转string为"",进行字符串拼接,结果为:"NaNTencent"
7."NaNTencent" + null
+连接符两边存在String类型,null转string为"null",进行字符串拼接,结果为:"NaNTencentnull"
8."NaNTencentnull" + 9
+连接符存在String类型,9转string为"9",进行字符串拼接,结果为:"NaNTencentnull9"
9."NaNTencentnull9" + false
+连接符存在String类型,false转string为"false",进行字符串拼接,结果为:"NaNTencentnull9false"
总结
到此这篇关于JavaScript数据类型转换的文章就介绍到这了,更多相关js数据类型转换内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!












最新评论