JavaScript内置日期、时间格式化时间实例代码
一、基础知识(date对象的方法)
😜 getFullYear( ) 用于返回一个表示年份的4位数
🤣 getMonth( ) 返回表示月份的数字,但是返回值是 0(一月) 到 11(十二月) 之间的一个整数
😘 getDate( ) 返回某一天
😊 getHours( ) 返回时间的小时字段
😍 getMinutes( ) 返回时间的分钟字段
😎 getSeconds( ) 返回时间的秒,返回值是 0 ~ 59 之间的一个整数
二、格式化日期
案例:将此刻的时间格式化(因为时间在流逝,所以结果会不同哟!)
代码如下:

效果呈现:

三、封装函数实现格式化日期(方便咱们后面使用)
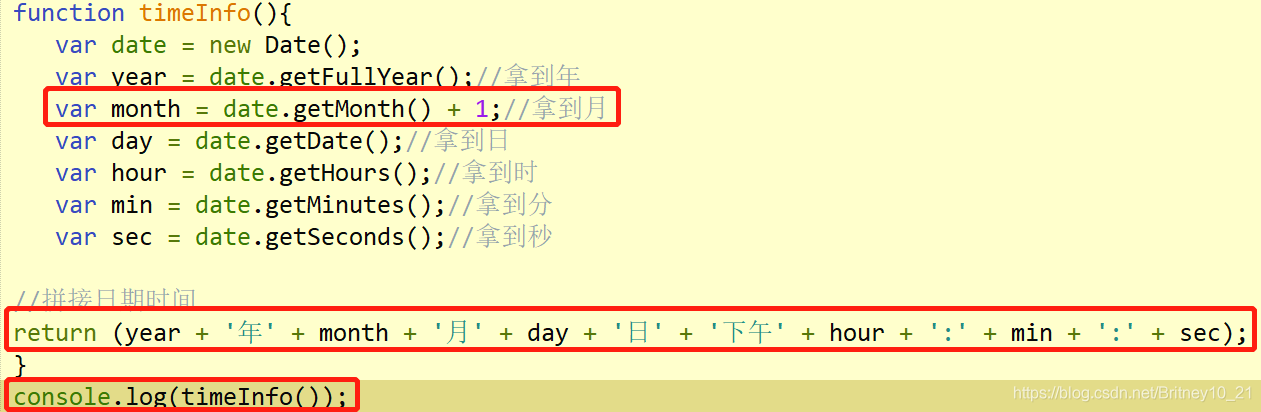
代码如下:

效果呈现:

虽然这个案例比较简单但是还是有需要注意的地方哈!比如我们在得到月份的时候必须要+1,否则返回的月份会比真实的月份少1。这也在提醒我们在敲代码的时候一定要细心细心再细心!
附一个比较流行的js格式化日期和时间的封装函数:
Date.prototype.format = function(fmt){
var o = {
"M+" : this.getMonth()+1, //月份
"d+" : this.getDate(), //日
"h+" : this.getHours(), //小时
"m+" : this.getMinutes(), //分
"s+" : this.getSeconds(), //秒
"q+" : Math.floor((this.getMonth()+3)/3), //季度
"S" : this.getMilliseconds() //毫秒
};
if(/(y+)/.test(fmt)){
fmt=fmt.replace(RegExp.$1, (this.getFullYear()+"").substr(4 - RegExp.$1.length));
}
for(var k in o){
if(new RegExp("("+ k +")").test(fmt)){
fmt = fmt.replace(
RegExp.$1, (RegExp.$1.length==1) ? (o[k]) : (("00"+ o[k]).substr((""+ o[k]).length)));
}
}
return fmt;
}
使用方法如下:
var now = new Date(); // 一般传入毫秒时间戳进行初始化
var nowStr = now.format("yyyy-MM-dd hh:mm:ss");
四、总结
到此这篇关于JavaScript内置日期、时间格式化时间的文章就介绍到这了,更多相关JavaScript内置格式化时间内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

JavaScript校验Number(4,1)格式的数字实例代码
这篇文章主要介绍了JavaScript校验Number(4,1)格式的数字实例代码,本文实现思路明确代码简单易懂,非常不错,具有参考借鉴价值,需要的朋友可以参考下2017-03-03
JavaScript中? ?、??=、?.和 ||的区别浅析
在 JS 中,?? 运算符被称为非空运算符,下面这篇文章主要给大家介绍了关于JavaScript中? ?、??=、?.和 ||区别的相关资料,文中通过实例代码介绍的非常详细,需要的朋友可以参考下2022-08-08
Openlayers+EasyUI Tree动态实现图层控制
这篇文章主要为大家详细介绍了Openlayers+EasyUI Tree动态实现图层控制,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2020-09-09
javascript下使用Promise封装FileReader
这篇文章主要介绍了javascript下使用Promise封装FileReader,需要的朋友可以参考下2016-02-02
将HTML格式的String转化为HTMLElement的实现方法
本节主要介绍了将HTML格式的String转化为HTMLElement的实现方法,需要的朋友可以参考下2014-08-08












最新评论