Jupyter Notebook运行JavaScript的方法
后面也加了怎么在 VSC 中使用 Jupyter Notebook……
安装 Anaconda
安装部分我是直接使用 Anaconda 安装的,这个下载 msi 就可以了,没有什么难的。
遇到报错,以及配置 Anaconda
报错信息如下:
D:\>jupyter notebook
Traceback (most recent call last):
File "C:\ProgramData\Anaconda3\Scripts\jupyter-notebook-script.py", line 6, in <module>
from notebook.notebookapp import main
File "C:\ProgramData\Anaconda3\lib\site-packages\notebook\notebookapp.py", line 49, in <module>
from zmq.eventloop import ioloop
File "C:\ProgramData\Anaconda3\lib\site-packages\zmq\__init__.py", line 47, in <module>
from zmq import backend
File "C:\ProgramData\Anaconda3\lib\site-packages\zmq\backend\__init__.py", line 40, in <module>
reraise(*exc_info)
File "C:\ProgramData\Anaconda3\lib\site-packages\zmq\utils\sixcerpt.py", line 34, in reraise
raise value
File "C:\ProgramData\Anaconda3\lib\site-packages\zmq\backend\__init__.py", line 27, in <module>
_ns = select_backend(first)
File "C:\ProgramData\Anaconda3\lib\site-packages\zmq\backend\select.py", line 28, in select_backend
mod = __import__(name, fromlist=public_api)
File "C:\ProgramData\Anaconda3\lib\site-packages\zmq\backend\cython\__init__.py", line 6, in <module>
from . import (constants, error, message, context,
ImportError: DLL load failed: The specified module could not be found.
最怕的就是 The specified module could not be found报错,Stack Overflow 上有一个解决方案,但是需要下载额外的 DDL——下载非官方的 DDL 从来都不是解决问题的办法。
后来又找了一下,发现这种情况下一般是 Anaconda 没有配置好:将 Anaconda 下 Library 中的 bin 添加到 PATH 中就好了。
以上面的报错信息为例,对应的 bin 文件夹在 C:\ProgramData\Anaconda3\Library\bin 中。
Windows 系统中配置 Anaconda 的确不是非常友好,需要手动将一些变脸添加到 PATH 中,以我的安装目录 C:\ProgramData\Anaconda3 为例:
set PATH=%PATH%;C:\ProgramData\Anaconda3;C:\Anaconda3\ProgramData\Scripts\
或是手动找到 System Environment Variables 进行更新。
这个时候,PATH 中有的关于 Anaconda 的路径应该有 3 个:
C:\ProgramData\Anaconda3C:\Anaconda3\ProgramData\Scripts\C:\ProgramData\Anaconda3\Library\bin
配置完了尝试一下在 CMD 中运行 conda,可以就代表大部分的功能都可以在 CMD 中使用,不需要另外打开 Conda Terminal 了。再试着运行一下 jyputer,报错信息应该就会消失了。
如果配置都不能解决问题,那就得尝试一下重装了。
在指定文件夹运行 Jupyter Notebook
在 CMD 中切换到指定的位置,然后运行 Jupyter Notebook。以 D 盘为例:
> pushd D:\ # 直接运行 Jupyter Notebook 即可 > jupyter notebook
Jupyter Notebook 安装 JavaScript 环境
npm 上有一个包:ijavascript。
ijavascript 的描述是一个在 Jupyter Notebook 上运行 JavaScript 核心的工具,安装方式也非常简单,以 Anaconda 为例:
conda install nodejs npm install -g ijavascript ijsinstall
除了 Anaconda 的版本之外,它也支持 Windows 原生,MacOS 和 Linux。
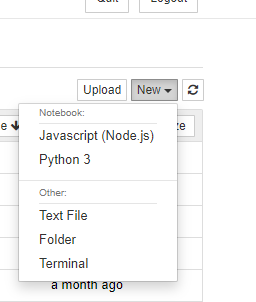
安装完成重新运行后就能看到 Jupyter Notebook 此刻已经可以打开新建一个 NodeJS 的笔记本环境了:

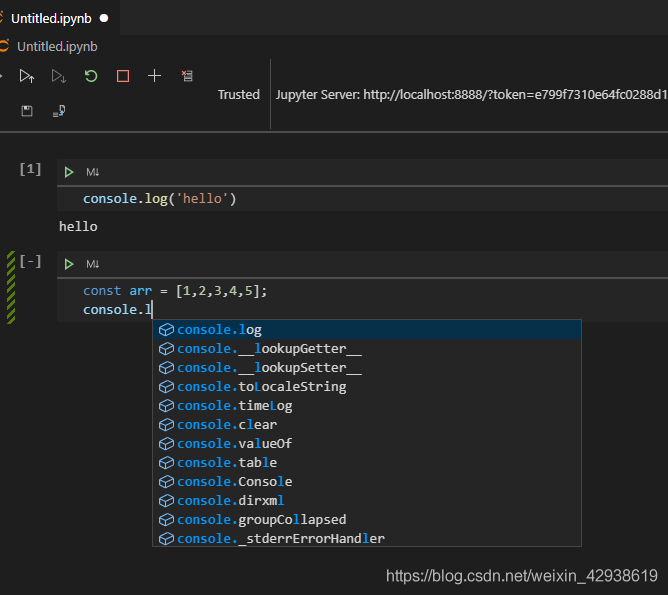
试运行一下:

在 VSC 中使用 Jupyter Notebook
首先,确认 Jupyter 插件安装好了。
其次,在 VSC 中打开 Jupyter Notebook:

要想成功运行环境的话,必须要配置一下 Jupyter Server,不然默认的环境无法运行 JavaScript runtime。用 VSC 主要还是觉得 VSC 的提示功能比原生的 Jupyter Notebook 稍微好一点,当然,也有可能是因为我 Jupyter Notebook 用得少,对于快捷键不是非常熟悉。
在 Jupyter Notebook 中使用 Node Module
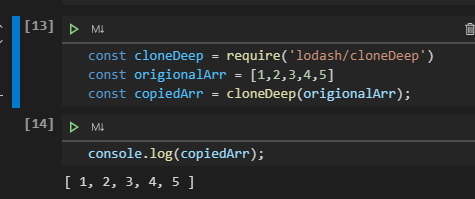
直接使用 npm init 将根目录初始化为一个 node 项目,随后再正常引入即可:

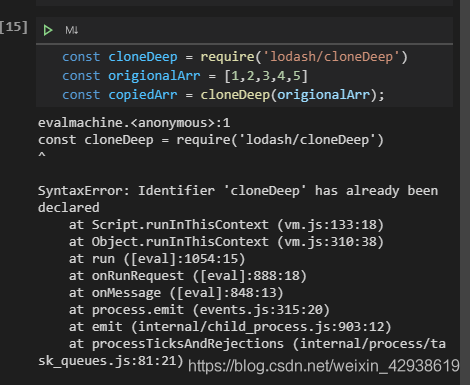
注意,要引用的变量名,在不确定的最好还是使用 var 声明,因为这个环境是全局的,如果实验性质用 const 声明可能会报错(毕竟无法修改)。
而且,最好分开声明,防止因为变量已经声明过而报错:

到此这篇关于Jupyter Notebook运行JavaScript的方法的文章就介绍到这了,更多相关Jupyter Notebook运行JavaScript内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!












最新评论