小程序wx.getUserProfile接口的具体使用
最近微信小程序对于审核小程序提出了带有wx.login、wx.getUserInfo接口的调整,并提出了一个新的接口供开发者调用
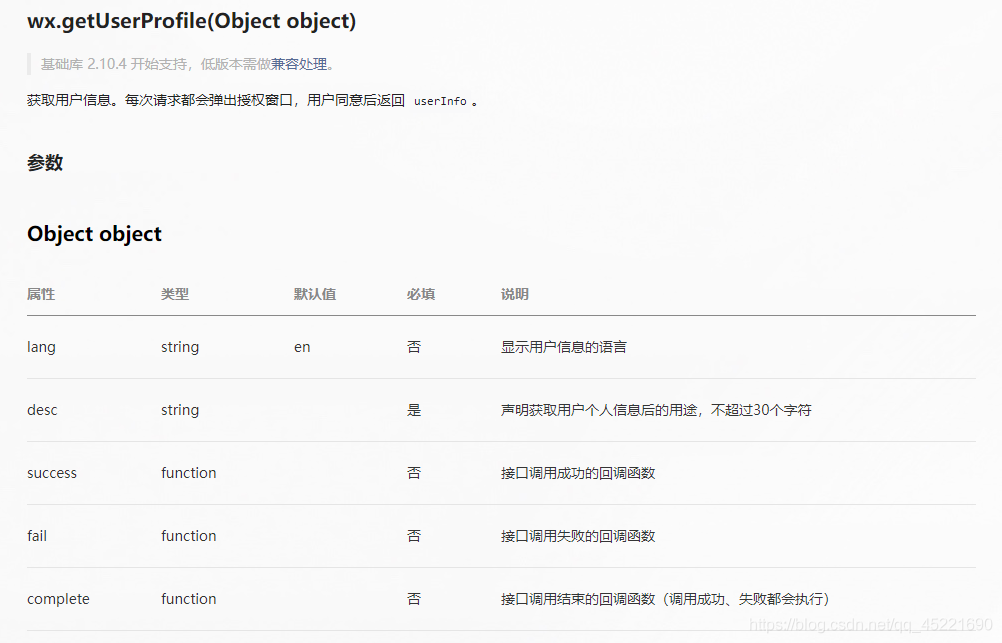
下图是对于新的接口的官方文档详情


值得注意的是新的接口wx.getUserProfile,只能使用catchtap或者bindtap进行调用(ps:可以再wx.showmodel中使用),并不能再onload、onshow等位置直接调用,并且返回参数有所改变
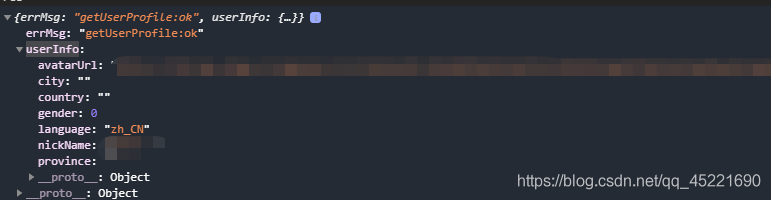
下图是新的接口wx.getUserProfile返回的数据类型
// An highlighted block
wx.showModal({
title: '温馨提示',
content: '正在请求您的个人信息',
success(res) {
if (res.confirm) {
wx.getUserProfile({
desc: "获取你的昵称、头像、地区及性别",
success: res => {
console.log(res)
let wxUserInfo = res.userInfo;
},
fail: res => {
//拒绝授权
that.showErrorModal('您拒绝了请求');
return;
}
})} else if (res.cancel) {
//拒绝授权 showErrorModal是自定义的提示
that.showErrorModal('您拒绝了请求');
return;
}
}
})

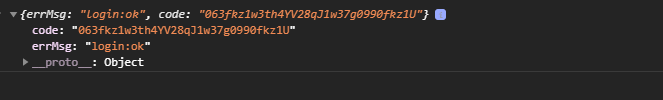
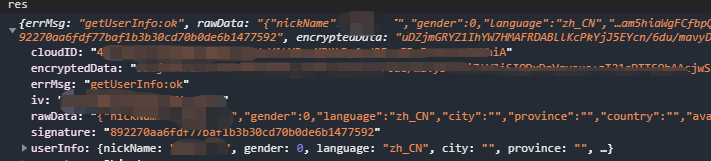
新版的wx.login接口返回,暂时wx.getUserInfo的接口返回不变,之后就不能直接获取用户信息了
wx.login

wx.getUserInfo

为了这个新接口搞了一段时间,可能咱比较菜吧(不是,ヽ(≧□≦)ノ)。总之,这件事总得是有了一个头绪不是吗?希望这些能帮助更多的小伙伴!<( ̄︶ ̄)>
到此这篇关于小程序wx.getUserProfile接口的具体使用的文章就介绍到这了,更多相关小程序wx.getUserProfile接口内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

JavaScript使用setInterval()函数实现简单轮询操作的方法
这篇文章主要介绍了JavaScript使用setInterval()函数实现简单轮询操作的方法,以实例形式分析了轮询操作的原理与javascript实现技巧,需要的朋友可以参考下2015-02-02
JavaScript使用addEventListener添加事件监听用法实例
这篇文章主要介绍了JavaScript使用addEventListener添加事件监听的方法,实例分析了addEventListener方法的相关使用技巧,需要的朋友可以参考下2015-06-06
JS字符串分割方法整理汇总示例讲解(3种截取方法和6个辅助方法)
JavaScript在开发中常常会需要截取字符串,而JS提供了slice() 、substring()、substr() 3种方法实现截取操作。另外还有字符串相关的6种辅助方法:indexOf()、lastIndexOf()、split()、join()、concat()、charAt() 。2023-02-02
js正则表达式中test,exec,match方法的区别说明
本篇文章主要是对js正则表达式中test,exec,match方法的区别进行了介绍,需要的朋友可以过来参考下,希望对大家有所帮助2014-01-01












最新评论