浅谈JS的原型和原型链
1.原型prototype
javascript中所有函数都具有这个属性,所有具有prototype属性的对象都是一个函数。prototype的作用是向对象添加一个方法/属性。
function persion(){}
persion.prototype.name = "xiaoming"
console.log(persion.prototype)//{name: "xiaoming", constructor: ƒ}
2.原型指针:__proto__
如果将上面persion函数生成一个实例对象Persion1,用prototype为他添加一个属性写法如下:
function persion(){}
persion.prototype.name = "xiaoming"
let Persion1 = new persion();
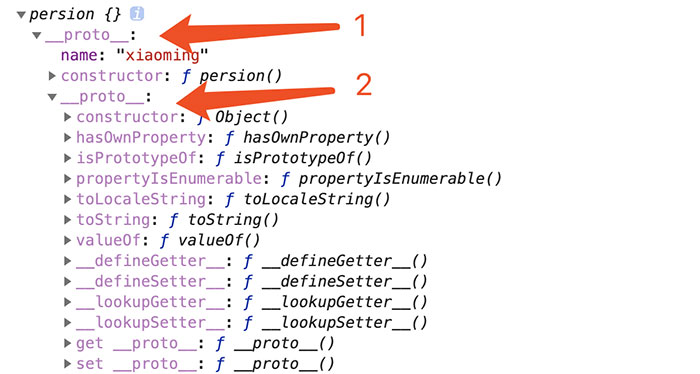
console.log(Persion1) //控制台结果如下
打印实例Persion1的结果如下:

从上面打印的结果来看,Persion1.__proto__.name = persion.prototype.name,也就是实例对象的__proto__属性等于其构造函数的prototype。
理解了上面之后,原型链就很好理解了,我们可以通过Persion1.__proto__.__proto__直接查找到Object的方法。这么说可能不太直观,上代码:
function persion(){}
persion.prototype.name = "xiaoming"
let Persion1 = new persion();
console.log(Persion1.__proto__.__proto__.toString) //通过原型链查找到的Object的toString方法
console.log(Object.prototype.toString)//Object上的toString方法
控制台打印结果如下,这样就印证原型链逐级查找的特性。

总结
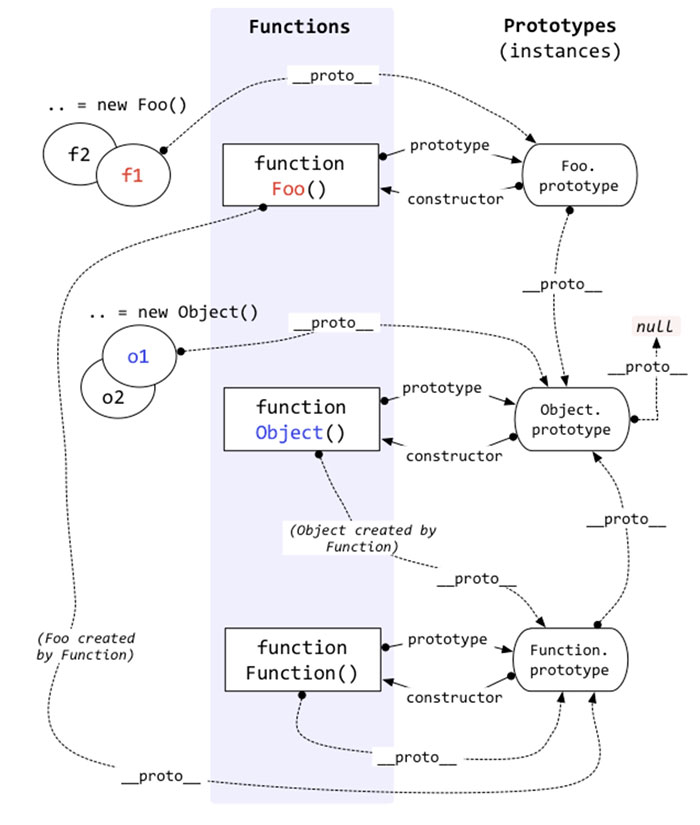
任何对象都可以通过原型链,也就是__proto__属性,逐级查找,最终的重点都是Object,必经之路是function。他们的关系像是用一条链子串起来一样,我们把这种关系叫做原型链。

以上就是浅谈JS的原型和原型链的详细内容,更多关于JS的原型和原型链的资料请关注脚本之家其它相关文章!
相关文章

纯JavaScript基于notie.js插件实现消息提示特效
这篇文章主要介绍了纯JavaScript基于notie.js插件实现消息提示特效,可以制作Alert提示框,确认框和带输入的消息框,感兴趣的小伙伴们可以参考一下2016-01-01












最新评论