IE不支持option的display样式,只能使用remove和add
更新时间:2009年12月15日 17:42:00 作者:
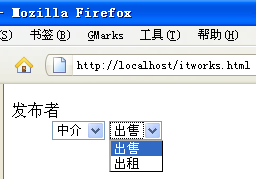
想实现一个很简单的功能:当选中“中介”时,不显示“求购”与“求租”。本以为通过display:none即可实现,结果发现在option元素上使用display:none在firefox中有效,在IE6、IE7、IE8中都无效。
[Ctrl+A 全选 注:引入外部Js需再刷新一下页面才能执行]
想实现一个很简单的功能:当选中“中介”时,不显示“求购”与“求租”。本以为通过display:none即可实现,结果发现在option元素上使用display:none在firefox中有效,在IE6、IE7、IE8中都无效。


所以,通过javascript设置display:none也是在IE中无效,代码如下:
[Ctrl+A 全选 注:引入外部Js需再刷新一下页面才能执行]
所以,只能通过select元素的remove和add方法,当选中“中介” 时,把“求租”和“求购”删除。代码如下:
[Ctrl+A 全选 注:引入外部Js需再刷新一下页面才能执行]
这样在IE和firefox中都有效了。真费解啊,IE8竟然还不支持option的display:none 。
上面的代码还有一个问题:在IE7和IE8中 选中“个人”,然后刷新,将导致“求租”和“求购”被删除。在IE6和firefox3.5.5中正常。
您可能感兴趣的文章:
- ie8模式下click无反应点击option无反应的解决方法
- jQuery解决下拉框select设宽度时IE 6/7/8下option超出显示不全
- JQuery操作Select的Options的Bug(IE8兼容性视图模式)
- IE6/7/8中Option元素未设value时Select将获取空字符串
- 解决IE下select标签innerHTML插入option的BUG(兼容IE,FF,Opera,Chrome,Safari)
- javascript option onclick事件ie解决方案 兼容ie,firefox
- 用jQuery解决IE不支持的option disable属性
- IE8中动态创建script标签onload无效的解决方法
- IE6浏览器中window.location.href无效的解决方法
- IE中鼠标经过option触发mouseout的解决方法












最新评论