Echarts基本入门之柱状图、折线图通用配置
1echarts的基本步骤
四步
1 找dom容器
2 初始化Init
3 配置options
4 setOptions

几乎124的步骤是一样的,options是配置项,想呈现什么图标就配什么。

最基本的带最大值最小值的柱状图

2 平均值 markLine属性


3 数值显示 柱宽度, 横向柱状图
数值显示 label属性


柱宽度 barWidth


横向的话只需要注意两个轴的转变就行


通用配置 即饼图散点图通用的配置
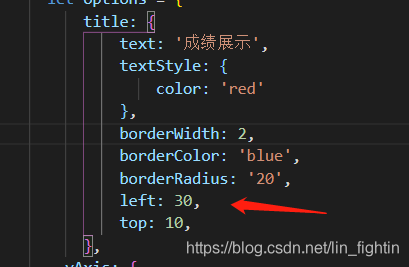
title 标题
tooltip: 提示
toolbox 工具按钮
legend 图例


tooltip 提示框组件, 鼠标滑过图表的时候提示


formatter也可以设置函数


toolbox
可以导出图片,数据视图, 动态类型切换,数据区域缩放, 重置等五个工具等功能


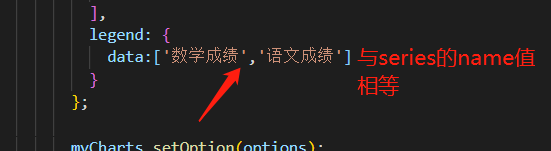
legend 图例,用于筛选系列 需要与series配合使用




四个通用配置基本使用就是这样
title 标题 tooltip提示框 工具按钮toolbox 图例:legend
折线图


基本绘制
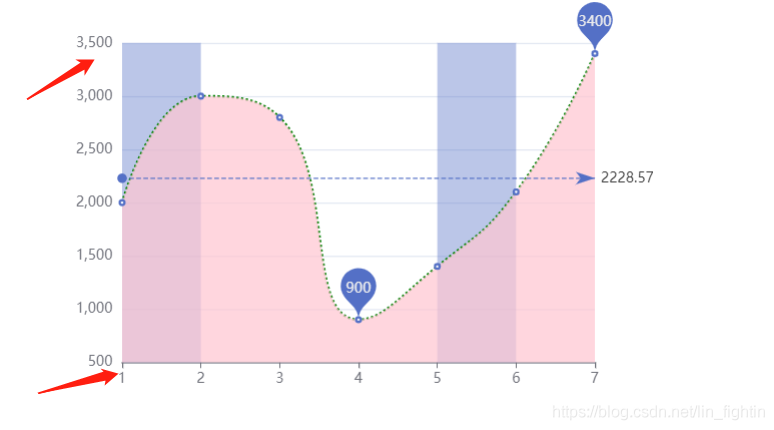
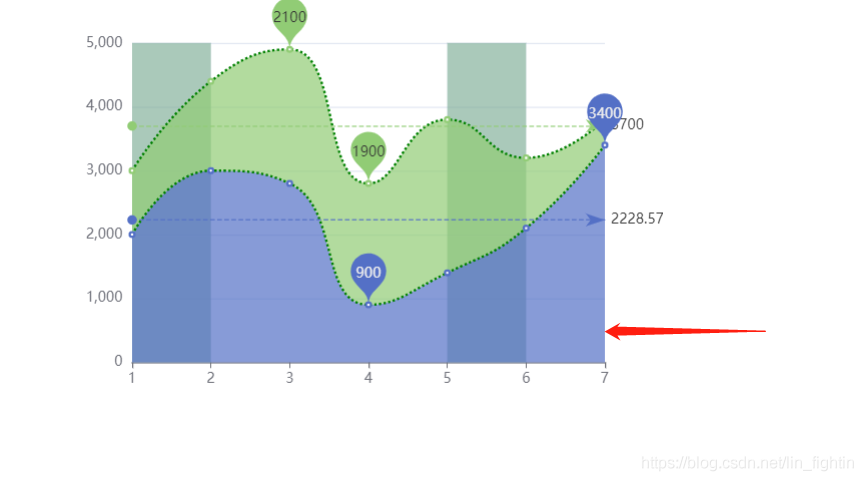
大小值平均值, 标注区间
大小值平均值跟柱状图一摸一样


标注区间 markArea


线条控制 平滑 smooth


填充风格


紧挨边缘



y轴范围
scale


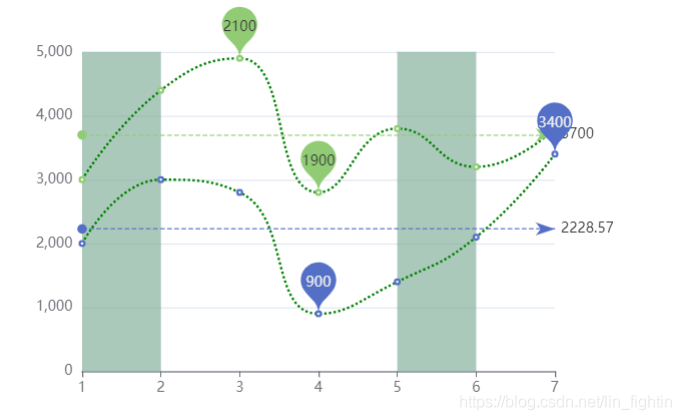
堆叠图 serise每个设置stack: ‘all'
正常

会重叠,可以设置

每个series都加

就会变成这样,不会重叠但是要注意y轴的变化,上面那条线起点是1000,他只是往上添加了1000。

再加上areaStyle

堆叠的效果就更加明显。
总结
到此这篇关于Echarts基本入门之柱状图、折线图通用配置的文章就介绍到这了,更多相关Echarts柱状图折线图通用配置内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

JS常见疑难点分析之match,charAt,charCodeAt,map,search用法分析
这篇文章主要介绍了JS常见疑难点分析之match,charAt,charCodeAt,map,search用法,结合实例形式较为详细的分析了match,charAt,charCodeAt,map,search的功能,使用方法与相关注意事项,需要的朋友可以参考下2016-12-12
深入了解JavaScript中let/var/function的变量提升
这篇文章主要介绍了深入了解JavaScript中let/var/function的变量提升,文章围绕主题展开详细的内容介绍,具有一定的参考价值,需要的朋友可以参考一下2022-07-07












最新评论