使用Vue3+Vant组件实现App搜索历史记录功能(示例代码)
最近在开发一款新的app项目,我自己也是第一次接触app开发,经过团队的一段时间研究调查,决定使用Vue3+Vant前端组件的模式进行开发,vue2开发我们已经用过几个项目了,所以决定这一次尝试使用Vue3来进行前段开发。
我刚开始负责搜索功能的开发,有历史搜索记录的需求,一开始我认为这是记录的存储信息也会放在一个数据库表里面,但经过一番调查,发现并不是这样,而是要存储在本地。但是网上的方法也并没有完全解决问题,经过一番尝试,终于给搞好了,话不多说,直接上效果图。
初始化不显示历史搜索记录

回车搜索进入详情页面

历史记录页面

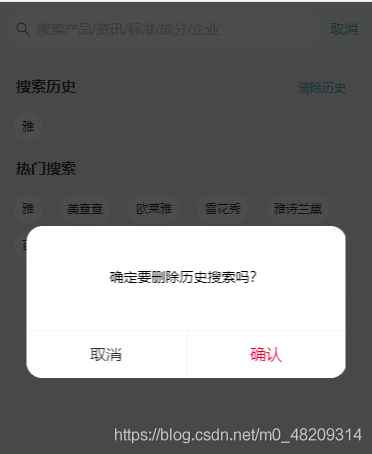
清除历史记录

首先创建一个js文件
这个js文件主要包括了增加历史记录信息,删除所有历史记录信息的功能
export default {
// 添加搜索首页历史查询记录
addSearchHistory(state, payload) {
// list中包含该记录的时,删除
const index = state.searchHistoryList.indexOf(payload);
if (index > -1) {
state.searchHistoryList.splice(index, 1);
}
state.searchHistoryList.unshift(payload);
// 历史记录中最大记20个记录
const count = state.searchHistoryList.length;
state.searchHistoryList.splice(20, count);
},
// 清除搜索首页历史查询记录
clearSearchHistory(state) {
state.searchHistoryList = [];
},
};
Vue代码块
<template>
<!-- 搜索框 -->
<search-bar
@searchClick="searchClick"
:placeholderValue="state.placeholderValue"
:searchVal="state.searchVal">
</search-bar>
<div class="search">
<!-- 搜索历史 -->
<div class="history" v-if="state.isShowHistory">
<span class="proHot">搜索历史</span>
<span class="delHotSearch" @click="delHostClick">清除历史</span>
<!-- 存放历史记录信息 -->
<div class="searchBtn-div">
<span v-for="(item, index) in state.historyList" :key="index" class="searchValBtn" >
<van-button
round
size="small"
@click="searchValClick(item)"
>{{ item }}
</van-button>
</span>
</div>
</div>
</div>
</template>
<script>
import {
onMounted,
reactive,
getCurrentInstance,
} from 'vue';
import { Toast, Dialog } from 'vant';
import searchBar from '@/components/SearchBar.vue';
import { useRouter } from 'vue-router';
import { useStore } from 'vuex';
export default {
components: {
searchBar,
},
setup() {
const router = useRouter();
const store = useStore();
const { proxy } = getCurrentInstance();
const state = reactive({
isShowHistory: '', // 是否显示历史记录
searchVal: '', // 搜索关键字
placeholderValue: '搜索产品/资讯/标准/成分/企业',
historyList: [], // 历史搜索数据
});
// 回车搜索
const searchClick = (val) => {
store.commit('addSearchHistory', val);
// router.push({ path: '/search-detail', query: { searchVal: val } });
};
// 清除历史记录
const delHostClick = async () => {
Dialog.confirm({
message: '确定要删除历史搜索吗?',
}).then(() => {
store.commit('clearSearchHistory', store);
state.isShowHistory = false;
Toast({
message: '删除成功',
position: 'bottom',
});
});
};
// 初始化获取历史搜索记录信息
onMounted(async () => {
// 获取历史搜索信息
state.historyList = store.state.searchHistoryList;
// 判断初始化是否显示历史搜索
if (state.historyList.length > 0) {
state.isShowHistory = true;
} else {
state.isShowHistory = false;
}
});
return {
state,
searchClick,
delHostClick,
};
},
};
</script>
<style lang="less" scoped>
</style>
Vue代码直接粘贴复制的话可能没法直接用,因为这里面有好多业务代码已经删除,留下的主要是历史搜索记录的代码。主要有三个重点:
引入useStore
import { useStore } from 'vuex';
const store = useStore();
初始化检索历史搜索记录
// 初始化获取历史搜索记录信息
// 每次加载这和页面都会首先调用这个方法,来取最新的信息
onMounted(async () => {
// 获取历史搜索信息
state.historyList = store.state.searchHistoryList;
// 判断初始化是否显示历史搜索
if (state.historyList.length > 0) {
state.isShowHistory = true;
} else {
state.isShowHistory = false;
}
})
搜索框触发搜索事件将搜索信息存放在Store中
// 子组件发射一个事件,父组件调用
const searchClick = (val) => {
// 将搜索值放入历史记录中
store.commit('addSearchHistory', val);
// 路由跳转可以忽略
// router.push({ path: '/search-detail', query: { searchVal: val } });
};
清空历史记录
// 清除历史记录
const delHostClick = async () => {
Dialog.confirm({
message: '确定要删除历史搜索吗?',
}).then(() => {
// 清空历史记录信息
store.commit('clearSearchHistory', store);
state.isShowHistory = false;
Toast({
message: '删除成功',
position: 'bottom',
});
});
};
以上就是使用Vue3+Vant组件实现App搜索历史记录功能的详细内容,更多关于vue 搜索历史记录的资料请关注脚本之家其它相关文章!
相关文章

vue-cli中的babel配置文件.babelrc实例详解
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。本文介绍vue-cli脚手架工具根目录的babelrc配置文件,感兴趣的朋友一起看看吧2018-02-02
Vue.js分页组件实现:diVuePagination的使用详解
这篇文章主要介绍了Vue.js分页组件实现:diVuePagination的使用详解,需要的朋友可以参考下2018-01-01












最新评论