JavaScript 序列化对象实现代码
更新时间:2009年12月18日 02:06:56 作者:
JavaScript序列化对象实现代码,需要的朋友可以参考下。

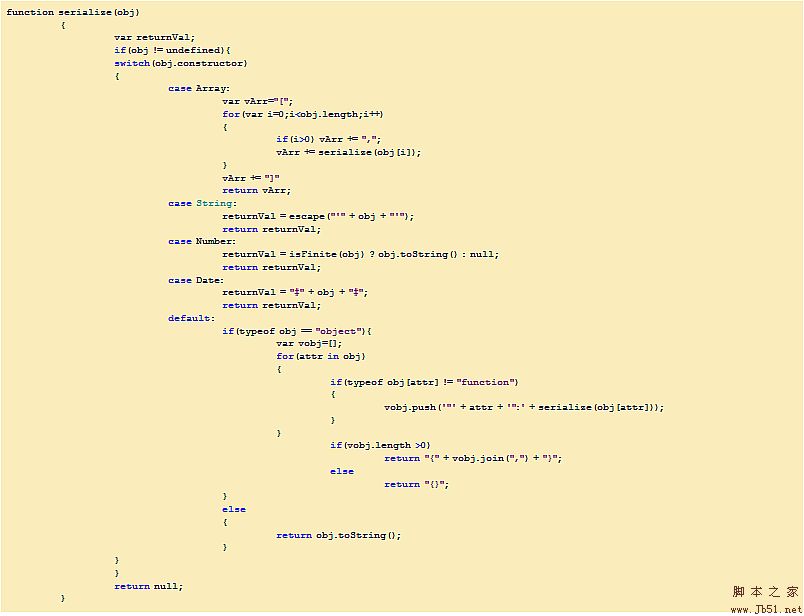
作者发的是一张图,大家可以放大看。
前些天说过关于JavaScript的Literal Syntax问题,觉得挺有意思的,于是又研究了一下,能不能把对象再转化为Literal形式呢?就像我们平时说的序列化和反序列化啥的。当然可以了,因为JavaScript对象自身都提供了一个toString()方法,默认就是返回简单对象的Literal形式。
我们需要作的就是判断对象的具体类型,然后分别Serialize每种对象,再输出为Object的Literal语法形式就行了。准确的判断对象类型,使用我曾经说过的__typeof__方法就行了,序列化对象实例的代码如下:
复制代码 代码如下:
Object.prototype.Serialize = function()
{
var type = __typeof__(this);
switch(type)
{
case 'Array' :
{
var strArray = '[';
for ( var i=0 ; i < this.length ; ++i )
{
var value = '';
if ( this[i] )
{
value = this[i].Serialize();
}
strArray += value + ',';
}
if ( strArray.charAt(strArray.length-1) == ',' )
{
strArray = strArray.substr(0, strArray.length-1);
}
strArray += ']';
return strArray;
}
case 'Date' :
{
return 'new Date(' + this.getTime() + ')';
}
case 'Boolean' :
case 'Function' :
case 'Number' :
case 'String' :
{
return this.toString();
}
default :
{
var serialize = '{';
for ( var key in this )
{
if ( key == 'Serialize' ) continue;
var subserialize = 'null';
if ( this[key] != undefined )
{
subserialize = this[key].Serialize();
}
serialize += '\r\n' + key + ' : ' + subserialize + ',';
}
if ( serialize.charAt(serialize.length-1) == ',' )
{
serialize = serialize.substr(0, serialize.length-1);
}
serialize += '\r\n}';
return serialize;
}
}
};
其实就是Array和Object的属性比较的麻烦,需要递归的做这个Serialize操作。不过需要注意,Serialize方法就不需要被序列化出来了。下面是测试示例,不过这个序列化方法没有对环状引用做检查,能序列化的对象很有限。
复制代码 代码如下:
var obj1 = [];
alert(obj1.Serialize());
var obj2 = [1,[2,[3,[4,[5,[6,[7,[8,[9,[0]]]]]]]]]];
alert(obj2.Serialize());
var obj3 =
{
Properties1 : 1, Properties2 : '2', Properties3 : [3],
Method1 : function(){ return this.Properties1 + this.Properties3[0];},
Method2 : function(){ return this.Preperties2; }
};
alert(obj3.Serialize());
var obj4 = [null, 1, 'string', true, function(){return 'keke';}, new Object()];
alert(obj4.Serialize());
至于反序列化就非常的容易了,把上面的序列化结果用eval执行一下,就得到类实例了。
您可能感兴趣的文章:
- GSON实现Java对象的JSON序列化与反序列化的实例教程
- jQuery实现form表单元素序列化为json对象的方法
- java对象序列化与反序列化的默认格式和json格式使用示例
- 基于jQuery的一个扩展form序列化到json对象
- 详解JavaScript对象序列化
- JavaScript中的对象序列化介绍
- js解析与序列化json数据(一)json.stringify()的基本用法
- jquery序列化form表单使用ajax提交后处理返回的json数据
- js解析与序列化json数据(二)序列化探讨
- Json序列化和反序列化方法解析
- 浅析JSON序列化与反序列化
- js解析与序列化json数据(三)json的解析探讨
- JSON与js对象序列化实例详解
相关文章

按键测试,支持像 Ctrl+Alt+Shift+T 的组合键
按键测试,支持像 Ctrl+Alt+Shift+T 的组合键...2006-10-10
javascript中Date format(js日期格式化)方法小结
这篇文章主要介绍了javascript中Date format,即js日期格式化的方法.实例总结了三种常见的JavaScript日期格式化技巧,需要的朋友可以参考下2015-12-12
javascript轻松实现当鼠标移开时已弹出子菜单自动消失
本文为大家详细介绍下使用javascript实现当鼠标移开时已弹出子菜单自动消失,具体如下,感兴趣的朋友不要错过2013-12-12












最新评论