vsCode一键生成vue模板
更新时间:2021年06月15日 10:17:00 作者:versionli
之前关于vsCode一键生成vue模,最近需要回顾,就顺便发到随笔上了,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
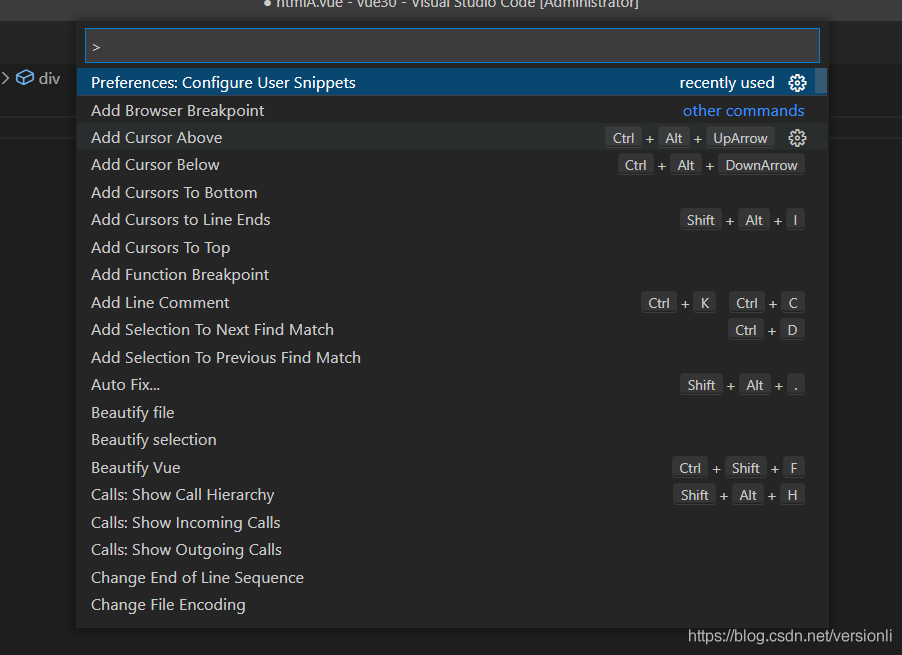
1.使用快捷Ctrl + Shift + P唤出控制台

2,然后输入“snippets”并选择

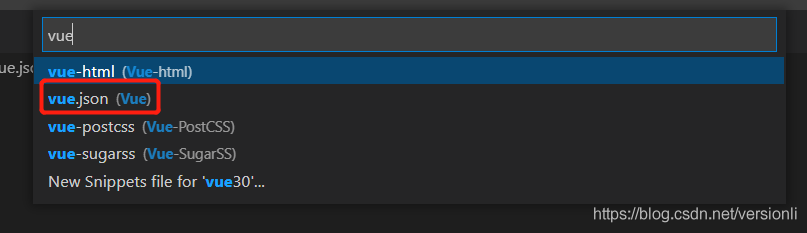
2.接着输入vue,

vs code自动生成vue.json文件。

3. 将vue.json文件改为下面得模板(可以根据个人需求修改当中的模板内容)
{
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div">$0</div>",
"</template>",
"",
"<script>",
"export default {",
" components: {},",
" props: {},",
" data() {",
" return {",
" };",
" },",
" watch: {},",
" computed: {},",
" methods: {},",
" created() {},",
" mounted() {}",
"};",
"</script>",
"<style lang=\"scss\" scoped>",
"</style>"
],
"description": "A vue file template"
}
}
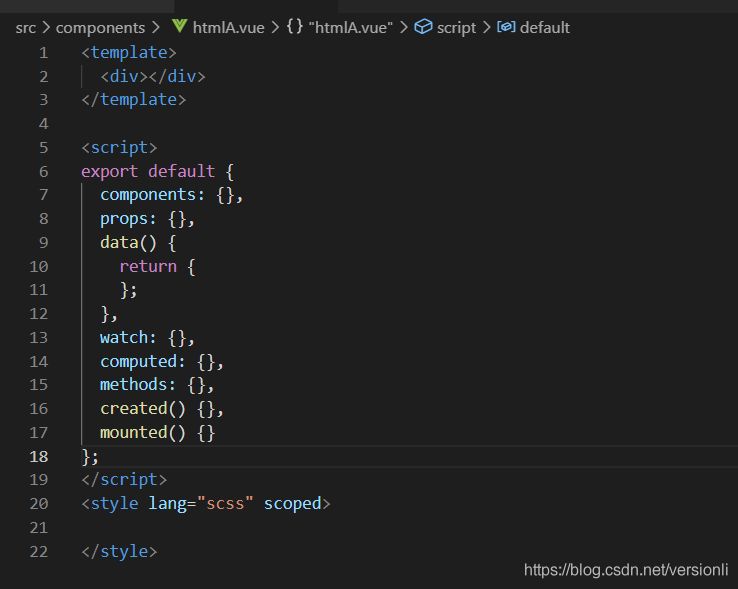
然后新建一个 vue 文件,输入“vue”,按下回车键或者Tab键,模板就自动生成了:

到此这篇关于vsCode一键生成vue模板 的文章就介绍到这了,更多相关vsCode生成vue模板 内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

Ant Design Vue Pro动态路由加载,服务器重启首页白屏问题
这篇文章主要介绍了Ant Design Vue Pro动态路由加载,服务器重启首页白屏问题,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教2023-10-10
Element UI 上传组件实现文件上传并附带额外参数功能
在使用 ElementUI 的上传组件 el-upload 实现文件上传功能时,如果单文件上传是比较简单的,但是在实际需求中,往往会在上传文件时伴随着一些其他参数,怎么操作呢,下面通过示例代码讲解感兴趣的朋友一起看看吧2023-08-08
vue+elementUI实现动态合并数据相同的单元格(可指定合并列)
这篇文章主要介绍了vue+elementUI如何实现动态合并数据相同的单元格,文中有详细的代码实例供大家参考,具有一定的参考价值,需要的朋友可以参考下2023-07-07












最新评论