vue使用webSocket更新实时天气的方法
前言
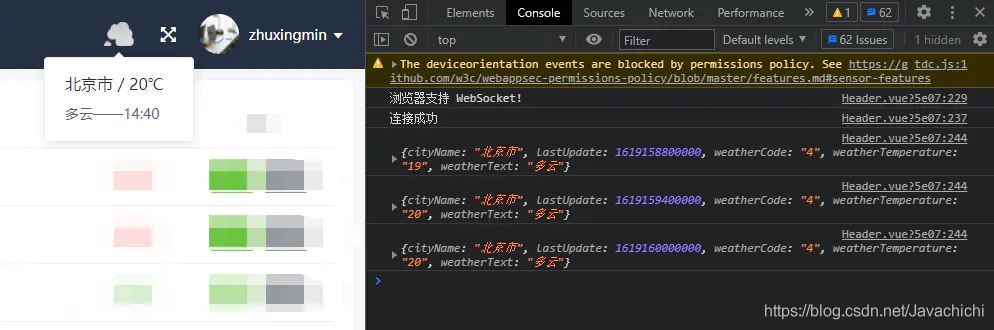
在 vue 中使用 webSocket 做一个简单的天气实时更新模块。

关于 webSocket 的操作及示例:
1.webSocket 连接

2.接收数据

3.重连机制

webSocket
1.关于 webSocket
webSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。浏览器通过 JavaScript 向服务器发出建立 webSocket 连接的请求,连接建立以后,客户端和服务器端就可以通过 TCP 连接直接交换数据。
当你获取 Web Socket 连接后,你可以通过 send() 方法来向服务器发送数据,并通过 onmessage 事件来接收服务器返回的数据。
var Socket = new webSocket(url, [protocol] );
protocol 是可选的,指定了可接受的子协议
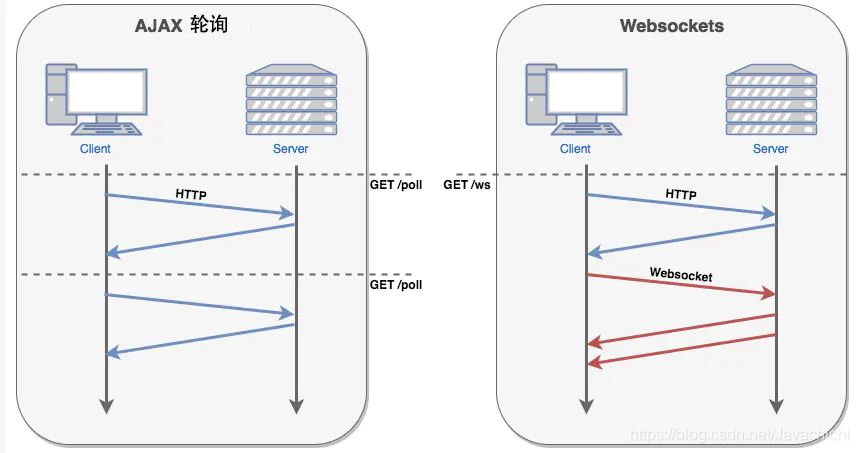
2.与 AJAX 轮的区别
现在,很多网站为了实现推送技术,所用的技术都是 Ajax 轮询。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP请求,然后由服务器返回最新的数据给客户端的浏览器。 这种传统的模式带来很 明显的缺点,即浏览器需要不断的向服务器发出请求,然而HTTP请求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会浪费很多的带宽等资源。
HTML5 定义的 webSocket 协议,能更好的节省服务器资源和带宽,并且能够更实时地进行通讯。

3.webSocket 事件

4. 一个简单的示例
通过上述简单介绍,我们来创建一个 webSocket 实例试一下:
function webSocketTest() {
if ("webSocket" in window){
alert("您的浏览器支持 webSocket!");
// 打开一个 webSocket
var ws = new webSocket("ws://localhost:8080/test");
ws.onopen = function() {
// webSocket 已连接上,使用 send() 方法发送数据
ws.send("发送数据");
console.log("数据发送中...");
};
ws.onmessage = function (evt) {
// 接收到的数据
var data = evt.data;
console.log("数据已接收...");
};
ws.onerror = function () {
// 连接报错
console.log('连接报错...');
}
ws.onclose = function() {
// 关闭 webSocket
console.log("连接已关闭...");
};
} else {
// 浏览器不支持 webSocket
alert("您的浏览器不支持 webSocket!");
}
}
可以看出,其实 webSocket 使用方法很简单:
1.判断浏览器是否支持 webSocket;
2.创建一个 webSocket 实例;
3.罗列 webSocket 事件并在相应事件中处理相应业务即可。
在vue中使用方法一样
天气更新
此处展示一下前面说过的天气实时更新效果实现。项目框架为 vue\element。
基础代码
<!-- 布局 使用的element,直接使用即可 -->
<el-popover
placement="bottom"
:title="weather.title"
trigger="hover"
:content="weather.cont">
<div slot="reference" class="weather">
<img :src="weather.url" alt="">
</div>
</el-popover>
export default {
data() {
return {
weather: {
cityName: '',
title: '--市/--℃',
cont: '--',
weatherCode: '0',
url: ''
}
}
},
methods: {
// 获取天气
async getTheWeather() {
// 先通过接口请求一次当前天气状况
let res = await this.$Http.getWeather({});
if(res.code === 200) {
// 这里将接口获取到的天气数据放入 data 中的 weather 中即可
...
// 然后打开 websocket 实时接收
this.connectWebSocket();
}
},
// websocket
connectWebSocket (){
let _this = this;
if ("WebSocket" in window) {
console.log("浏览器支持 WebSocket!");
// 打开一个 webSocket
let url ='xxxxxxxxxxx'; // 给你提供数据推送的地址
let ws = new webSocket(`ws://${url}`);
// 连接成功
ws.onopen = function () {
// Web Socket 已连接上,使用 send() 方法发送数据
ws.send("这是发送的测试数据");
console.log('连接成功');
};
// 接收数据处理
ws.onmessage = function (evt) {
let received_msg = evt.data;
// 这里将天气数据放入 data,然后天气就更新了
...
};
// 连接报错
ws.onerror = function () {
console.log('连接报错...');
}
// 连接关闭
ws.onclose = function () {
// 关闭 websocket
console.log("连接已关闭...");
}
} else {
// 浏览器不支持 WebSocket
console.log("您的浏览器不支持 WebSocket!");
}
},
},
mounted() {
// 获取当地天气
this.getTheWeather();
}
}
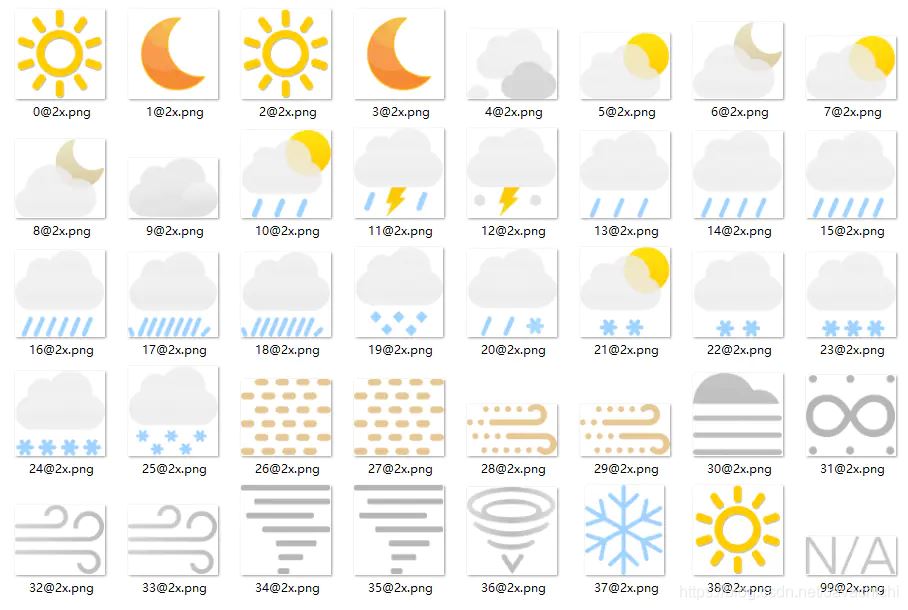
图片素材
天气图片信息最好跟后端商量好天气code值,这样直接取值替换就完事了。

this.weather.url = require(`@/assets/img/weather/${weatherInfo.weatherCode}@2x.png`);
重连机制
最后,介绍一种重连机制。
简单的重连机制,直接使用 setTimeout 即可。在连接报错/连接关闭时,使用定时器定时去重新执行 connectWebSocket 方法来重连即可。但是如此操作可能会存在多个问题,因此找到一种更加优雅的插件来重连——ReconnectingWebSocket。
ReconnectingWebSocket 其实就是封装的一个带有重连机制的 webSocketTest 实例,当连接断开时,会以一种友好的方式来尝试重新连接,直到连上为止。使用方法也比较简单,直接引入然后创建即可:
// 引入
import ReconnectingWebSocket from '@/util/ReconnectingWebSocket';
export default {
data() {
return {
...
}
},
methods: {
...
connectWebSocket() {
let _this = this;
if ("WebSocket" in window) {
console.log("浏览器支持 WebSocket!");
// 打开一个 webSocket
let url ='xxxxxxxxxxx'; // 给你提供数据推送的地址
- let ws = new webSocket(`ws://${url}`); // 扔掉
+ let ws = new ReconnectingWebSocket(`ws://${url}`); // 改成这样
// 连接成功
ws.onopen = function () {
// Web Socket 已连接上,使用 send() 方法发送数据
ws.send("这是发送的测试数据");
console.log('连接成功');
};
// 接收数据处理
ws.onmessage = function (evt) {
...
};
// 连接报错
ws.onerror = function () {
console.log('连接报错...');
}
// 连接关闭
ws.onclose = function () {
// 关闭 websocket
console.log("连接已关闭...");
}
} else {
// 浏览器不支持 WebSocket
console.log("您的浏览器不支持 WebSocket!");
}
}
}
}
ReconnectingWebSocket 是单个的JS文件,网上搜索即可。
到此这篇关于vue使用webSocket更新实时天气的方法的文章就介绍到这了,更多相关vue webSocket更新实时天气内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

详解vue-cli + webpack 多页面实例配置优化方法
本篇文章主要介绍了详解vue-cli + webpack 多页面实例配置优化方法,具有一定的参考价值,有兴趣的可以了解一下2017-07-07
Vue中的methods、watch、computed的区别
这篇文章主要介绍了Vue中的methods、watch、computed的区别,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-11-11












最新评论