基于JavaScript实现省市联动效果
更新时间:2021年06月22日 09:20:23 作者:妄痴梦中
这篇文章主要为大家详细介绍了JavaScript实现省市联动效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
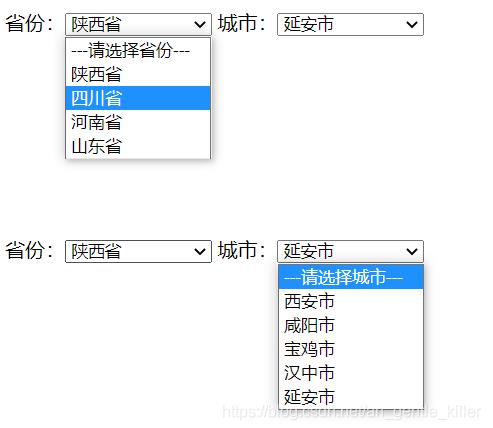
本文实例为大家分享了JavaScript实现省市联动效果的具体代码,供大家参考,具体内容如下

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>省市级联动效果</title>
</head>
<body onload="initProvince()">
省份:<select id="province" onchange="fillCity()"></select>
城市:<select id="city"></select>
<script>
/**
* 初始化省份函数
*/
function initProvince() {
//声明存储省份的数组
let provinceArr=["陕西省","四川省","河南省","山东省"];
//将省份数组动态写入到下拉列表中
//通过id获得省份列表对象
let proovinceObj=document.getElementById("province");
//设置未选择时,展示的内容
let option=new Option("---请选择省份---","");
proovinceObj.options.add(option);
//循环遍历省份数组
for (let province of provinceArr){
//创建Option对象
//参数一:列表显示的内容
//参数二:option的values属性值
let option = new Option(province,province);
//将option对象添加到provinceObj对象中
proovinceObj.options.add(option);
}
}
//创建城市数组
//声明一个用于存储城市的数组
let cityArr=new Array();
cityArr['陕西省']=['西安市','咸阳市','宝鸡市','汉中市','延安市'];
cityArr['四川省']=['成都市','达州市','广元市','绵阳市','乐山市'];
cityArr['河南省']=['郑州市','开封市','洛阳市','新乡市','焦作市'];
cityArr['山东省']=['济南市','青岛市','莱州市','烟台市','德州市'];
/**
* 根据省份填充城市
*/
function fillCity() {
//获得当前选中的省份
let provinceObj = document.getElementById("province");
let province=provinceObj.value;
//获得城市列表对象
let cityObj = document.getElementById("city");
//清空城市列表中的原有数据
cityObj.options.length=0;
//判断是否选择了省份
if (province!=""){
let cityOption = new Option("---请选择城市---","");
cityObj.options.add(cityOption);
}
//根据该省份获得对应的城市数组,遍历城市数组
for (let city of cityArr[province]){
//将每个城市填充到城市列表中
let cityOption = new Option(city,city);
cityObj.options.add(cityOption)
}
}
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

JS通过识别id、value值对checkbox设置选中状态
最开始需要获取的是input value值设置checkbox选中状态,由于input value要使用计算业务,后来改造为id,这里就为大家分享一下实现代码,需要的朋友可以参考下2020-02-02












最新评论