Flutter 路由插件fluro的使用
前面两篇文章我们介绍了Flutter 的原生导航器 Navigator 实现页面跳转,路由及路由拦截的使用,具体可以参考之前的文章:
//www.jb51.net/article/215167.htm
//www.jb51.net/article/214856.htm
使用原生的路由基本上能够满足大部分需求,但如果想要对页面做类似浏览器 url 那样的路由,或者控制页面跳转的转场动画,那么原生的路由需要做不少的改造。在 pub 上,有优秀的路由插件 fluro 解决这类问题。
fluro的使用方法
fluro 的使用步骤比较简单,分为下面三个步骤:
- 构建FluroRouter路由实例,一个应用一个实例即可;
- 定义路由路径的处理器(Handler),用于匹配不同路由路径的处理方法。
- 在 MaterialApp 中把 onGenerateRoute设置为 FluroRouter.generator方法来构建系统路由。
需要注意的是,Fluro 默认会把路径“/”当做根目录,因此必须定义根目录的 Handler。另外对于路由不存在的情况,可以设置FluroRouter.notFoundHandler定义错误路由处理器。
路由处理器Handler
fluro 的关键实现是 Handler,Handler 的定义如下:
class Handler {
Handler({this.type = HandlerType.route, required this.handlerFunc});
final HandlerType type;
final HandlerFunc handlerFunc;
}
构造函数有两个属性,一个是 HandlerType 枚举,分为 route和 function 两个值,其中用于路由的是 route,也是默认值。handlerFunc是必传的,这是响应路由的一个方法,需要返回一个 Widget,以便跳转到对应的页面。
typedef Widget? HandlerFunc(
BuildContext? context, Map<String, List<String>> parameters);
HandlerFunc接收上下文 context,以及携带了路由参数,这个参数是一个Map,对应路由路径的多个路由参数。例如/dynamic/:id 路由,如果实际路由为/dynamic/1?event=a&event=b,则 parameters 的格式如下:
{
"id": ["1"],
"event": ["a", "b"]
}
需要注意路由参数的数据类型全部是String 类型,通过这个 Handler,可以将路由参数传递到下级页面。
使用示例
我们为了统一管理路由,定义一个类 RouterManager,里面的属性均为静态成员,以便直接通过类访问,而无需创建示例。当然考虑封装性,也可以做成单例模式。需要注意,FluroRouter 只能初始化一次,否则会导致热重载报错提示路由已经被定义。我们把上两篇的路由跳转替换为fluro 跳转,RouterManager 的代码如下:
//省略 import
class RouterManager {
static String splashPath = '/';
static String loginPath = '/login';
static String homePath = '/home';
static String dynamicPath = '/dynamic';
static String dynamicDetailPath = '$dynamicPath/:id';
static FluroRouter router;
static void initRouter() {
if (router == null) {
router = FluroRouter();
defineRoutes();
}
}
static var loginHandler =
Handler(handlerFunc: (BuildContext context, Map<String, dynamic> params) {
return LoginPage();
});
static var dynamicDetailHandler =
Handler(handlerFunc: (BuildContext context, Map<String, dynamic> params) {
return DynamicDetailPage(params['id'][0]);
});
static var splashHandler =
Handler(handlerFunc: (BuildContext context, Map<String, dynamic> params) {
return Splash();
});
static var homeHandler =
Handler(handlerFunc: (BuildContext context, Map<String, dynamic> params) {
return AppHomePage();
});
static var notFoundHandler =
Handler(handlerFunc: (BuildContext context, Map<String, dynamic> params) {
return NotFound();
});
static void defineRoutes() {
router.define(splashPath, handler: splashHandler);
router.define(homePath, handler: homeHandler);
router.define(loginPath, handler: loginHandler);
router.define(dynamicDetailPath, handler: dynamicDetailHandler);
router.notFoundHandler = notFoundHandler;
}
}
实际只需要调用 RouterManager.initRouter 方法即可完成路由的初始化,这个需要在 main.dart 的 MaterialApp 中完成,代码如下。与之前的代码相比,不再需要设置navigationKey参数和 initialRoute参数,只是需要在 build 方法里调用初始化路由的方法。
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
RouterManager.initRouter();
return MaterialApp(
//...
onGenerateRoute:
RouterManager.router.generator,
);
}
}
页面跳转
页面跳转调用有多种形式,本例我们用到了三种,分别是:
- 清除路由堆栈跳转:即跳转后的页面作为根页面(没有返回按钮),这种适合闪屏页跳到首页。代码如下:
RouterManager.router.navigateTo(context, RouterManager.homePath, clearStack: true);
- 普通跳转:无参数直接跳转,代码如下:
RouterManager.router.navigateTo(context, RouterManager.loginPath);
- 带参数跳转:路由路径携带参数,和普通跳转类似,只是拼接了路径参数和 query 参数:
RouterManager.router.navigateTo(context, '${RouterManager.dynamicPath}/$id?event=a&event=b')
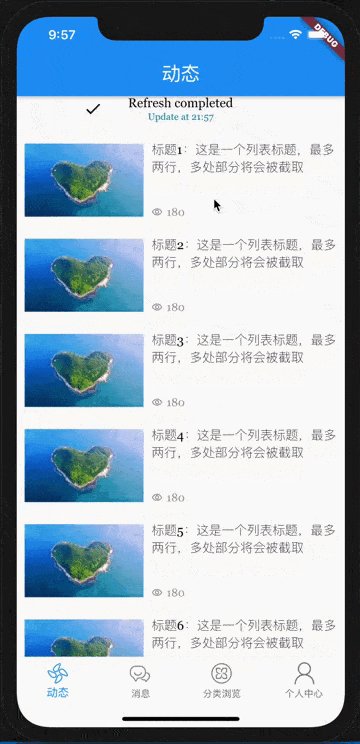
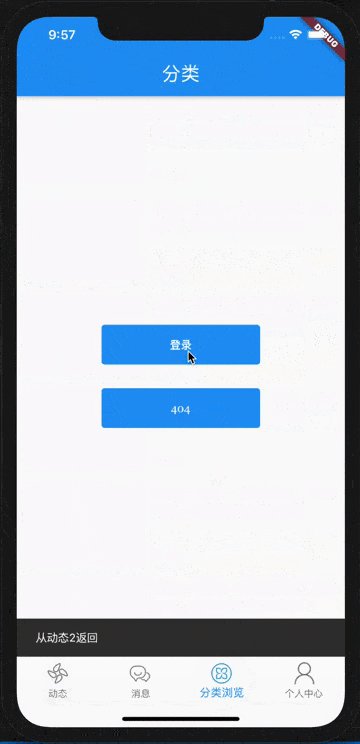
运行效果
我们将闪屏页跳转到首页,动态跳转到详情页,以及登录页和404页面进行了更换,运行效果如下图所示。注意看整个转场方式的不同,正常的转场切换是从底部到顶部弹出,但404是从左到右弹出(和原生的 push 一样)。这个后续可以在 Handler 里调整或者在路由跳转的时候定义转场动画,我们下一篇再来介绍这方面的使用。

以上就是Flutter 路由插件fluro的使用的详细内容,更多关于Flutter 路由插件fluro的资料请关注脚本之家其它相关文章!
相关文章

Android SeekBar 自定义thumb旋转动画效果
某些音乐播放或者视频播放的界面上,资源还在加载时,进度条的原点(thumb)会显示一个转圈的效果。这篇文章主要介绍了Android SeekBar 自定义thumb thumb旋转动画效果,需要的朋友可以参考下2021-11-11
Android基于ListView实现类似QQ空间的滚动翻页与滚动加载效果
这篇文章主要介绍了Android基于ListView实现类似QQ空间的滚动翻页与滚动加载效果,涉及ListView相关属性与方法的操作技巧,需要的朋友可以参考下2016-08-08
Android TableLayout数据列表的回显清空实现思路及代码
数据列表的回显必须从后面减去子元素同时必须从后面减去子元素,感兴趣的朋友可以看下具体的实现代码,希望对你学习Android TableLayout有所帮助2013-04-04












最新评论