js实现网页音乐播放器
更新时间:2021年06月25日 11:32:31 作者:一个爱前端开发的小朋友
这篇文章主要为大家详细介绍了js实现网页音乐播放器,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文为大家分享了简单的html,音乐播放器制作代码,供大家参考,具体内容如下
首先第一步找图片资源 音乐资源 放入到img文件夹中
第二步对页面布局进行布置
第三步书写js代码
复制代码运行的时候需要将图片资源,音乐资源换个名称。
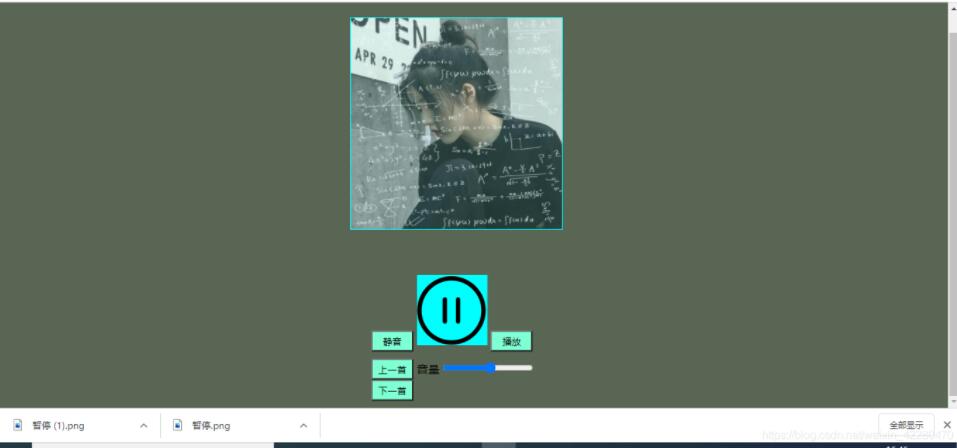
运行实现图片的切换,效果如图:

代码如下:
希望各位喜欢!!!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body{
background-color:#596653;
}
.yinyue {
width: 300px;
height: 300px;
border: 1px solid aqua;
margin:50px 500px;
}
.bofang {
width: 100px;
height: 100px;
background-color: aqua;
}
.muted ,.play,.prefer,.next{
width: 60px;
height: 30px;
background-color: aquamarine;
text-align: center;
line-height: 30px;
}
#kongzhi ,#shangxia {
margin: 10px 530px;
}
</style>
</head>
<body>
<div id="content">
<img class="yinyue" src="img/yinyue1.jpg" >
<audio src="img/yinyue1.mp3" >
</audio>
<div id="anniu">
<div id="kongzhi">
<button class="muted" type="button" >静音</button>
<img class="bofang" src="img/播放.png" >
<button class="play" type="button" >播放</button>
</div>
<div id="shangxia">
<button class="prefer" type="button">上一首</button>
<span>音量</span>
<input class="volume" type="range" min="0" max="1"step="0.01" />
<button class="next" type="button">下一首</button>
</div>
</div>
</div>
<script type="text/javascript">
var index=0;
var srcs=['img/yinyue1.mp3','img/yinyue2.mp3','img/yinyue3.mp3'];
var imgArr=['img/yinyue1.jpg','img/yinyue2.jpg','img/yinyue3.jpg'];
var audio =document.querySelector("audio");
var playBtn =document.querySelector(".play");
var mutedBtn =document.querySelector(".muted");
var volumnBtn=document.querySelector(".volume");
var bofang= document.querySelector('.bofang');
var prefer =document.querySelector(".prefer");
var nextBtn=document.querySelector(".next");
var yinyue =document.querySelector(".yinyue")
playBtn.onclick=function(){
if(audio.paused===true){
audio.play();
bofang.src='img/播放.png';
audio.value="播放";
}else{
audio.pause();
bofang.src ='img/暂停.png';
audio.value="暂停";
}
}
mutedBtn.onclick=function(){
if(audio.muted==true){
audio.muted=false;
}
else{
audio.muted=true;
bofang.src ='img/静音.png';
}
}
volumnBtn.onchange=function(){
audio.volume=volumnBtn.value;
}
prefer.onclick=function(){
index--;
if(index<0){
index=srcs.length-1;
}
audio.srcs=srcs[index];
yinyue.src=imgArr[index];
}
nextBtn.onclick=function(){
index++;
if(index==srcs.length){
index=0;
}
audio.src=srcs[index];
yinyue.src=imgArr[index];
}
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。












最新评论