js中getBoundingClientRect( )方法案例详解
一.getBoundingClientRect() 解析
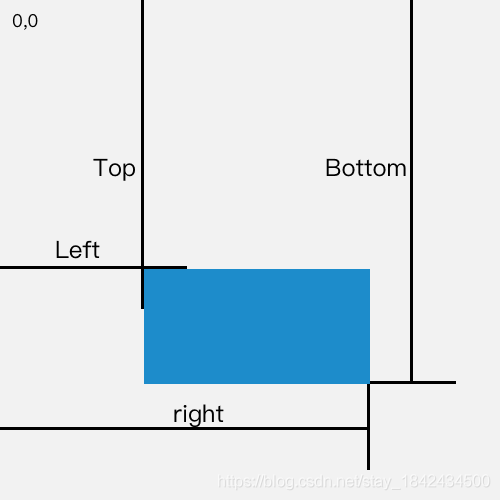
getBoundingClientRect() 方法返回元素的大小及其相对于视口的位置。
语法
rectObject = object.getBoundingClientRect();

值
rectObject.top:元素上边到视窗上边的距离; rectObject.right:元素右边到视窗左边的距离; rectObject.bottom:元素下边到视窗上边的距离; rectObject.left:元素左边到视窗左边的距离; rectObject.width:是元素自身的宽度 rectObject.height是元素自身的高度
跨浏览器兼容
如果需要更好的跨浏览器兼容性,请使用 window.pageXOffset 和 window.pageYOffset 代替 window.scrollX 和 window.scrollY。不能访问这些属性的脚本可以使用下面的代码:
// For scrollX (((t = document.documentElement) || (t = document.body.parentNode)) && typeof t.scrollLeft == 'number' ? t : document.body).scrollLeft // For scrollY (((t = document.documentElement) || (t = document.body.parentNode)) && typeof t.scrollTop == 'number' ? t : document.body).scrollTop
示例
// rect 是一个具有四个属性 left、top、right、bottom 的 DOMRect 对象
注:DOMRect 是 TextRectangle 或 ClientRect 的标准名称,他们是相同的。
var rect = obj.getBoundingClientRect();
到此这篇关于js中getBoundingClientRect( )方法案例详解的文章就介绍到这了,更多相关js中getBoundingClientRect( )内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

第一个JavaScript入门基础 document.write输出
关于JavaScript,他是一个OOSP(面向对象脚本语言)他是用来创建动态网站,增强用户界面的一门技术。如果你想了解更多关于JavaScript的信息,请去维基百科查询。2010-02-02
浅析JavaScript 箭头函数 generator Date JSON
下面小编就为大家带来一篇浅析JavaScript 箭头函数 generator Date JSON。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-05-05
NodeJS的url截取模块url-extract的使用实例
本文主要介绍了NodeJS的url信息截取模块url-extract的使用方法,最后提供了实例代码供大家参考2013-11-11
JavaScript onkeydown事件入门实例(键盘某个按键被按下)
这篇文章主要介绍了JavaScript onkeydown事件入门实例,onkeydown事件捕捉键盘上某个按键被按下的情况,需要的朋友可以参考下2014-10-10
JavaScript中getUTCSeconds()方法的使用详解
这篇文章主要介绍了JavaScript中getUTCSeconds()方法的使用详解,是JS入门学习中的基础知识,需要的朋友可以参考下2015-06-06












最新评论