asp.net 无刷新附件上传实现方法
最近参照网上的一些资料,初步到达了预期目标(客户端获取上传进度,还没发现什么好的方法,没有实现),利用iframe实现了附件的无刷新上传效果(其实有提交iframe),为了使用方便,最后做成了,.net用户自定义控制:
控件使用示例:

控件页面效果只是“添加附件”的图片,运行效果图一:

点击图片弹出文件选择框,运行效果图二

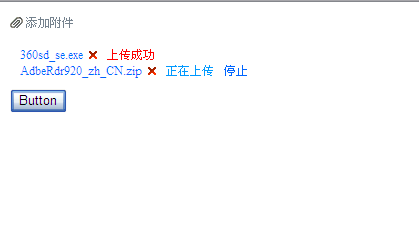
选中文件打开,文件开始上传,点击“停止”按钮,“正在上传”变为“等待上传”,“停止”变为“上传”,运行效果图三

由于附件的大小受限或页面访问超时,上传失败,运行效果图四

button按钮是服务器按钮,可以为期增加js验证函数:
Button1.Attributes.Add("onclick", "return checkFileState();");
运行效果图五:

删除掉上传失败的文件,运行效果图六:

提交后,可以在cs里面获取到上传成功的附件名称,在Fileup.ashx中是以时间对文件进行重命名,为避免重复可以在后免再加几位随机数。
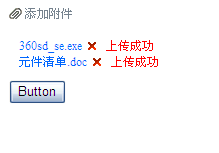
运行效果图七:

在cs文件中:
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Button1.Attributes.Add("onclick", "return checkFileState();");
}
protected void Button1_Click(object sender, EventArgs e)
{
Response.Write(FilePostCtr1.value);
}
}
代码打包下载
相关文章

.NET Core3.0创建Worker Services的实现
这篇文章主要介绍了.NET Core3.0创建Worker Services的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2020-10-10
ASP.NET中RadioButtonList绑定后台数据后触发点击事件
这篇文章主要介绍了ASP.NET中RadioButtonList绑定后台数据后触发点击事件的相关资料,感兴趣的小伙伴们可以参考一下2016-05-05
asp.net aspnetpager分页统计时与实际不符的解决办法
最近分页方面根据实际需要修改了一些函数2008-11-11
解析GridView自带分页及与DropDownList结合使用
本文主要介绍了GridView自带的分页功能的实现方法。具有一定的参考价值,需要的朋友一起来看下吧2016-12-12












最新评论