使用 Rails API 构建一个 React 应用程序的详细步骤
【51CTO.com快译】使用React创建项目时,动态数据无法保存的问题要怎么办呢?为此,我开始寻找一个充当备份的API来解决这一问题。
在本文中,我将介绍如何设置和构建一个以React作为前端的Rails API的一些要点,以帮助那些和我遇到一样问题的人。
本文计划使用Rails API作为后端,React作为前端,所以需要学习本文的人遵循同样的路径和步骤。
后端:Rails API部分
作为创建Rails API之前的先决条件,建议使用Postgres配置数据库,因为它比SQLite更容易部署。然后在你的目录中找到并创建一个新项目,输入以下命令:
rails new <app_name> --api --database=postgresql cd` `<app_name>
--database标志是为了选择我们的数据库引擎,这里我们使用Postgresql,而--api是为了创建一个基于Rails的API来使用我们需要的东西并跳过我们不会使用的额外配置。
使用编辑器打开项目。然后打开Gemfile并添加rack-cors:
gem 'rack-cors', :require => 'rack/cors'
然后,运行 `bundle install`
在运行新的Rails应用程序之前,必须先将其连接到数据库。接下来这一步,将把新创建的Rails应用程序连接到PostgreSQL数据库,这样就可以在需要时存储和获取配方数据。这步需要输入:`rails db:create`
输出结果将是这样显示:
Created database 'app_name_development'
Created database 'app_name_test'
打开终端并运行以下命令来创建控制器和模型:
rails generate model Movie name rating:integer rails generate controller Movies index create update destroy rails db:migrate
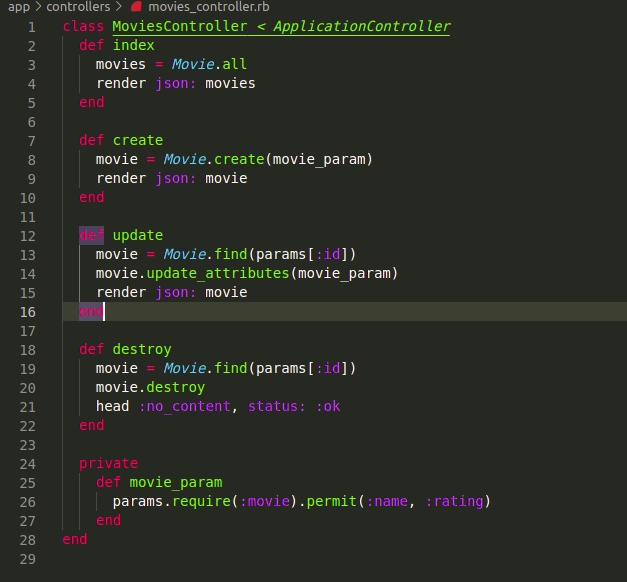
接下来实现控制器中的空方法来让API正常工作:
现在有了一个管理模型的控制器,接着将把一些电影复制seed.rb文件中,以在浏览器中显示它们,测试是否可以将数据转换成json格式。复制以下电影:
Movie.create(name: "Titanic", rating: 5) Movie.create(name: "We were soldiers", rating: 4) Movie.create(name: "L'amour quand elle nous tient", rating: 5) Movie.create(name: "Nobody's Fool", rating: 2)
之后,将这四个元素粘贴到项目中运行:rails db:seed
接下来可以开始编写代码了。首先从route.rb开始。如果你打开该文件,你将发现由控制器自动生成的路由。因为我们将为API定义自己的路由,所以我们将删除它们来定义新的路由/ API:
Rails.application.routes.draw do resources :movies end
要查看你的应用程序,需要打开浏览器窗口并导航到http://localhost:3000。您将看到Rails默认的欢迎页面。但是添加路由后,这意味着http://localhost:3000/movies将获得我们在数据库中的所有电影。也可以在浏览器上安装任何 JSON 查看器扩展以查看格式化数据。
前端:React部分
现在我们有了一个基本的API,让我们使用它来设置前端React应用程序:
npx create_react-app
Create React App 是 Facebook 的一个项目,可帮助您无需任何配置即可快速开始使用 React 应用程序。
首先,确保你安装了Node.js和npm。然后,确保你在Rails目录之外,并运行以下命令来创建react app:
npx create-react-app my_react
这将创建一个与我们的API通信的React应用程序。在目录中输入cd my_react并运行npm start后,将在http://localhost:3000上打开它。
React组件
React的主要优点之一是组件的概念,所以我们像下图一样创建我们所需的组件,删除不需要的组件。
在源目录中,我们将创建一个新的文件夹**组件**,并在其中放置要显示的文件。
让我们创建我们的第一个组件。让我们在 todo- app/src/components/Movie.js 中创建一个新文件:
import React, { Component } from 'react';
class Song extends Component {
render() {
return (
<div>
<h1>movies</h1>
</div>
);
}
}
export default Song;
这就是我们的组件。接着将它导入到我们的应用程序文件中,以便将它显示到浏览器中。
import './App.css';
import Song from './components/Song';
function App() {
return (
<div className="App">
<Song />
</div>
);
}
export default App;
使用 axios 获取 API 数据
是时候从后端加载数据了。可以使用任何包来获取/存储数据。这次我们使用 axios。
安装 axios 并在 Movie 组件中导入。
npm install axios --save
首先在构造函数中将状态初始化为一个空数组:
constructor(props) {
super(props)
this.state = {
movies: []
}
}
由于我们已经在组件中初始化了状态,现在让我们实现 componentDidMount()方法来从 API 加载我们的数据:
componentDidMount() {
axios.get('http://localhost:3000/movies')
.then(response => {
console.log(response)
this.setState({movies: response.data})
})
.catch(error => console.log(error))
}
import axios from 'axios'
记住导入axios:
import axios from 'axios'
到这里你会因会被cors屏蔽而无法获得你的数据。为了避免这种情况,你必须在config/appcation.rb中使用API:
config.middleware.insert_before 0, Rack::Cors do allow do origins 'http://localhost:3000' resource '*', :headers => :any, :methods => [:get, :post, :put, :delete, :options] end end
现在我们知道我们可以从 API 中获取想法,让我们在 React 组件中使用它们。我们可以更改渲染函数以从状态迭代列表想法并显示它们中的每一个:
现在我们知道我们能够从API中获取思想,让我们在React组件中使用它们。我们可以改变render函数来遍历来自状态的列表想法,并显示它们中的每一个:
render() {
return (
<div>
{this.state.movies.map((movie) => {
return(
<div className="tile" key={movie.id} >
<h2>{movie.name}:<span>{movie.rating}</span></h2>
</div>
)
})}
</div>
);
}
现在我们可以在浏览器中看到我们的数据了。
到此这篇关于使用 Rails API 构建一个 React 应用程序的文章就介绍到这了,更多相关Rails API 构建React 应用程序内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

React Native系列之Recyclerlistview使用详解
这篇文章主要为大家介绍了React Native系列之Recyclerlistview使用详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪2022-10-10
关于React Native报Cannot initialize a parameter of type''NSArra
这篇文章主要介绍了关于React Native报Cannot initialize a parameter of type'NSArray<id<RCTBridgeModule>>错误,本文给大家分享解决方案,需要的朋友可以参考下2021-05-05
react-router-dom入门使用教程(路由的模糊匹配与严格匹配)
这篇文章主要介绍了react-router-dom入门使用教程,主要介绍路由的模糊匹配与严格匹配,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2022-08-08















最新评论