jQuery生成asp.net服务器控件的代码
更新时间:2010年02月04日 12:16:26 作者:
jQuery生成asp.net服务器控件 但不幸的是,该服务器控件依然没有起作用,还是用隐藏服务器控件来解决吧
HTML如下
<tr>
<td class="leftTd" style="width: 107px">附加金额</td>
<td style="width: 315px"><asp:TextBox ID="txtExtendMoney" Text="0" runat="server"></asp:TextBox>
<asp:RegularExpressionValidator ID="regExtend" runat="server" ControlToValidate="txtExtendMoney" Display="Dynamic" ErrorMessage="格式不正确" ValidationExpression="[1-9]\d*\.\d*|0\.\d*[1-9]\d*|^[1-9]\d*|0"></asp:RegularExpressionValidator>
<asp:RequiredFieldValidator ID="reqExtedNo" runat="server" ControlToValidate="txtExtendMoney" Display="Dynamic" ErrorMessage="不可为空"></asp:RequiredFieldValidator></td>
<td class="leftTd">结算方式</td>
<td><asp:DropDownList ID="ddlPayType" runat="server"><asp:ListItem>现金</asp:ListItem><asp:ListItem>银行转账</asp:ListItem></asp:DropDownList></td>
</tr>
<tr>
<td class="leftTd">结算账户</td>
<td colspan="3"><asp:RadioButtonList ID="rdbPayAccountBank" runat="server" RepeatLayout="Flow"></asp:RadioButtonList></td>
</tr>
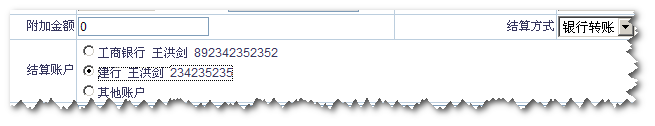
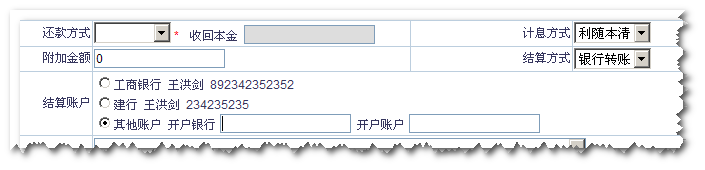
最后一个RadioButtonList的ListItem为“其他账户",当选中时,其后增加相应的asp.net服务器控件。选择其它时移除该控件。
/*结算方式*/
$(":radio:last").bind("click",function(){
if($("#txtBankNew").length==0){
$(this).parent().append('<span id="span"><label style="margin-left:6px;margin-right:4px;" for="txtBankNew">开户银行</label><input runat='server' id='txtBankNew' type='text' /><label style="margin-left:6px;margin-right:4px;" for="txtAccountNew">开户账户</label><input type='text' id='txtAccountNew' runat='server' /></span>');
};
$("#txtBankNew").focus().select();
});
$(":radio:not(:last)").bind("click",function(){
if($("#txtBankNew").length>0){
$("#span").remove();
}
});
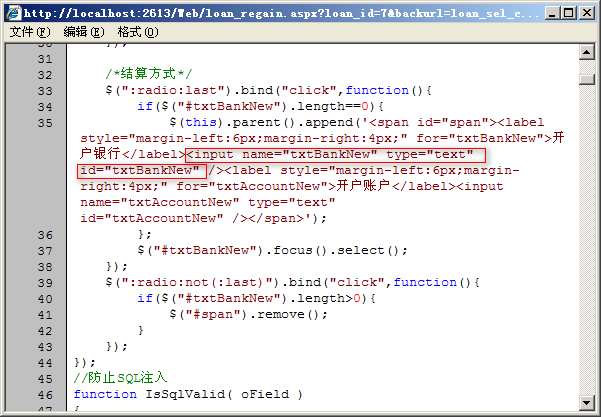
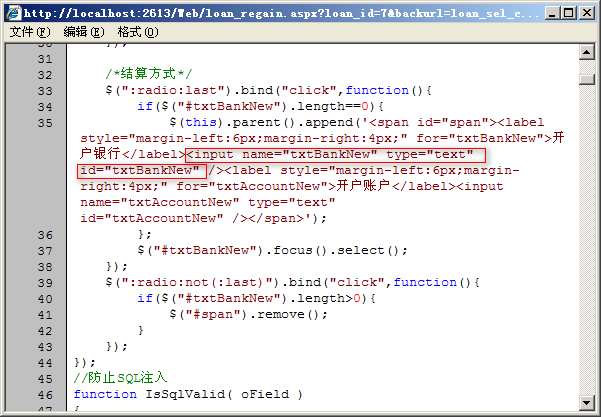
这里值得注意的是如果append之后的控件为服务器控件,也就是有runat="server"属性的,原先的单引号生成源后会自动变成双引号,并且runat="server"消失。这实际上跟手工在前台书写此DOM结构.net framework处理一致。因此打开此页面源文件可以看到如下

但不幸的是,该服务器控件依然没有起作用……
还是用隐藏服务器控件来解决吧–!
复制代码 代码如下:
<tr>
<td class="leftTd" style="width: 107px">附加金额</td>
<td style="width: 315px"><asp:TextBox ID="txtExtendMoney" Text="0" runat="server"></asp:TextBox>
<asp:RegularExpressionValidator ID="regExtend" runat="server" ControlToValidate="txtExtendMoney" Display="Dynamic" ErrorMessage="格式不正确" ValidationExpression="[1-9]\d*\.\d*|0\.\d*[1-9]\d*|^[1-9]\d*|0"></asp:RegularExpressionValidator>
<asp:RequiredFieldValidator ID="reqExtedNo" runat="server" ControlToValidate="txtExtendMoney" Display="Dynamic" ErrorMessage="不可为空"></asp:RequiredFieldValidator></td>
<td class="leftTd">结算方式</td>
<td><asp:DropDownList ID="ddlPayType" runat="server"><asp:ListItem>现金</asp:ListItem><asp:ListItem>银行转账</asp:ListItem></asp:DropDownList></td>
</tr>
<tr>
<td class="leftTd">结算账户</td>
<td colspan="3"><asp:RadioButtonList ID="rdbPayAccountBank" runat="server" RepeatLayout="Flow"></asp:RadioButtonList></td>
</tr>
最后一个RadioButtonList的ListItem为“其他账户",当选中时,其后增加相应的asp.net服务器控件。选择其它时移除该控件。

增加

引入jQuery,然后如下代码
复制代码 代码如下:
/*结算方式*/
$(":radio:last").bind("click",function(){
if($("#txtBankNew").length==0){
$(this).parent().append('<span id="span"><label style="margin-left:6px;margin-right:4px;" for="txtBankNew">开户银行</label><input runat='server' id='txtBankNew' type='text' /><label style="margin-left:6px;margin-right:4px;" for="txtAccountNew">开户账户</label><input type='text' id='txtAccountNew' runat='server' /></span>');
};
$("#txtBankNew").focus().select();
});
$(":radio:not(:last)").bind("click",function(){
if($("#txtBankNew").length>0){
$("#span").remove();
}
});
这里值得注意的是如果append之后的控件为服务器控件,也就是有runat="server"属性的,原先的单引号生成源后会自动变成双引号,并且runat="server"消失。这实际上跟手工在前台书写此DOM结构.net framework处理一致。因此打开此页面源文件可以看到如下

但不幸的是,该服务器控件依然没有起作用……
还是用隐藏服务器控件来解决吧–!
您可能感兴趣的文章:
- ASP.NET自定义Web服务器控件之Button控件
- ASP.NET服务器端控件RadioButtonList,DropDownList,CheckBoxList的取值、赋值用法
- asp.net Page.EnableEventValidation 属性验证服务器控件的回发和回调事件出现的错误
- jquery获取ASP.NET服务器端控件dropdownlist和radiobuttonlist生成客户端HTML标签后的value和text值
- asp.net 服务器控件的 ID,ClientID,UniqueID 的区别
- asp.net下使用Request.From获取非服务器控件的值的方法
- ASP.NET 动态写入服务器端控件
- asp.net Page.Controls对象(找到所有服务器控件)
- Asp.Net使用服务器控件Image/ImageButton显示本地图片的方法
相关文章

jquery jqPlot API 中文使用教程(非常强大的图表工具)
这里贡献上中文教程,基本上所有的api都很齐全,供有需要的童鞋们瞧瞧,更重要的是作为自己滴收藏2011-08-08
JQuery中serialize()、serializeArray()和param()方法示例介绍
serialize()方法也是作用于一个JQuery对象,它能够将DOM元素内容序列化为字符串,serializeArray()方法不是返回字符串,而是将DOM元素序列化后,返回JSON格式的数据2014-07-07












最新评论