jquery 应用代码 方便的排序功能
更新时间:2010年02月06日 15:59:43 作者:
点击后可以输入排序的数字编号,移开后自动更新数据库。
终极目的:想做一个方便的排序功能。
具体实现:点击后可以输入排序的数字编号,移开后自动更新数据库。
1,我想把这个功能用<span>来完成,也就需要一个在页面上监控指定的span的东西,他就是:
ready(fn)当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。
$(document).ready(function(){
// 在这里写你的代码...
});
2,页面上<span>很多,如何才能区分呢?用id?还是class?id太单一,于是用class,因为排序不是针对一条数据,而是多条。
<span class="BY">3</span><br /><BR><span class="BY">2</span><br /><BR><span class="BY">1</span><br /><BR><span class="BY">0</span><br />
3,绑定的事件我想肯定是click
$(document).ready(function(){<BR> $(".BY").click(function() {<BR> alert('测试下先');<BR> });<BR><BR>}); <BR>
4,然后要让span变成一个输入框才行,go
$(document).ready(function(){
$(".BY").click(function() {
var old = $(this).text();
var o = $(this);
o.html("<input class=\"OnBY\" type=\"text\" value=\"" + old + "\"/>");
});
});
5,这时发现了一个 问题,无法点击的。点了之后数字没了。因此就无法输入更改了。想个什么办法呢?还记得自动获取选择么?
$(document).ready(function(){
$(".BY").click(function() {
var old = $(this).text();
var o = $(this);
o.html("<input class=\"OnBY\" type=\"text\" onMouseOver=\"this.select();\" value=\"" + old + "\"/>");
});
});
6,很简单的可以更改了。不过当鼠标移开的时候,不能变回去了。郁闷,咋整?
$(document).ready(function(){
$(".BY").click(function() {
var old = $(this).text();
var o = $(this);
o.html("<input class=\"OnBY\" type=\"text\" onMouseOver=\"this.select();\" value=\"" + old + "\"/>");
$(".OnBY").blur(function() {
o.html($(".OnBY").val());
});
});
});
用失去焦点函数,把html代码替换回来就是。换回来的还是修改的值。
7,不过 不能更数据库交涉,接下来就要用到ajax。看看。
$(document).ready(function(){
$(".BY").click(function() {
var old = $(this).text();
var o = $(this);
o.html("<input class=\"OnBY\" type=\"text\" onMouseOver=\"this.select();\" value=\"" + old + "\"/>");
$(".OnBY").blur(function() {
$.ajax({
type: "GET",
url: "Admin_BY.aspx",
data: "BY=" + $(".OnBY").val(),
success: function(msg) {
alert(msg);
o.html($(".OnBY").val());
}
});
});
});
});
把修改的By参数提交给Admin_BY.aspx处理,后台的处理我就不多说了。用Requst.QueryString来获取。
8,再改进一下,排序肯定要指定一个数据ID
<span class="BY" DbID="3" title="点击修改">3</span><br />
<span class="BY" DbID="2" title="点击修改">2</span><br />
<span class="BY" DbID="1" title="点击修改">1</span><br />
<span class="BY" DbID="0" title="点击修改">0</span><br />
$(document).ready(function(){
$(".BY").click(function() {
var old = $(this).text();
var o = $(this);
o.html("<input class=\"OnBY\" type=\"text\" onMouseOver=\"this.select();\" value=\"" + old + "\"/>");
$(".OnBY").blur(function() {
$.ajax({
type: "GET",
url: "Admin_BY.aspx",
data: "ID=" + o.attr("BYID") + "&BY=" + $(".OnBY").val(),
success: function(msg) {
if (msg.indexOf("[BYNOK]")>0) {
o.html($(".OnBY").val());
} else {
alert("发生错误: " + msg);
o.html(old);
}
}
});
});
});
});
还有更多想法,等有空再增加上去。比如修改时,数据处理有个时间,在等待的时间里,改变下鼠标样式为繁忙等。
或更新后,重新装载数据,因为具体数据不同,只能具体应用。也或者直接刷新页面。
初学原创,请各位高手不吝赐教。
Kas
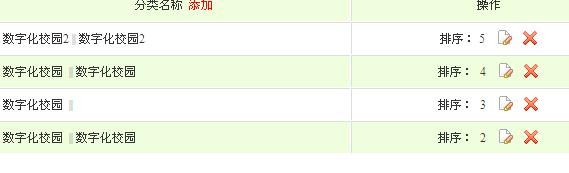
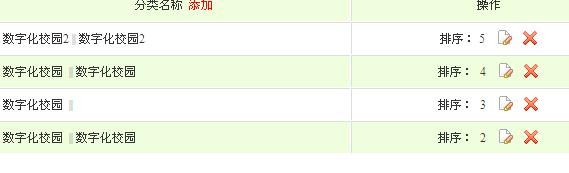
PS:关于ERic Poon 兄弟说何处用到,抓个图参考下吧。

具体实现:点击后可以输入排序的数字编号,移开后自动更新数据库。
1,我想把这个功能用<span>来完成,也就需要一个在页面上监控指定的span的东西,他就是:
ready(fn)当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。
$(document).ready(function(){
// 在这里写你的代码...
});
2,页面上<span>很多,如何才能区分呢?用id?还是class?id太单一,于是用class,因为排序不是针对一条数据,而是多条。
<span class="BY">3</span><br /><BR><span class="BY">2</span><br /><BR><span class="BY">1</span><br /><BR><span class="BY">0</span><br />
3,绑定的事件我想肯定是click
$(document).ready(function(){<BR> $(".BY").click(function() {<BR> alert('测试下先');<BR> });<BR><BR>}); <BR>
4,然后要让span变成一个输入框才行,go
复制代码 代码如下:
$(document).ready(function(){
$(".BY").click(function() {
var old = $(this).text();
var o = $(this);
o.html("<input class=\"OnBY\" type=\"text\" value=\"" + old + "\"/>");
});
});
5,这时发现了一个 问题,无法点击的。点了之后数字没了。因此就无法输入更改了。想个什么办法呢?还记得自动获取选择么?
复制代码 代码如下:
$(document).ready(function(){
$(".BY").click(function() {
var old = $(this).text();
var o = $(this);
o.html("<input class=\"OnBY\" type=\"text\" onMouseOver=\"this.select();\" value=\"" + old + "\"/>");
});
});
6,很简单的可以更改了。不过当鼠标移开的时候,不能变回去了。郁闷,咋整?
复制代码 代码如下:
$(document).ready(function(){
$(".BY").click(function() {
var old = $(this).text();
var o = $(this);
o.html("<input class=\"OnBY\" type=\"text\" onMouseOver=\"this.select();\" value=\"" + old + "\"/>");
$(".OnBY").blur(function() {
o.html($(".OnBY").val());
});
});
});
用失去焦点函数,把html代码替换回来就是。换回来的还是修改的值。
7,不过 不能更数据库交涉,接下来就要用到ajax。看看。
复制代码 代码如下:
$(document).ready(function(){
$(".BY").click(function() {
var old = $(this).text();
var o = $(this);
o.html("<input class=\"OnBY\" type=\"text\" onMouseOver=\"this.select();\" value=\"" + old + "\"/>");
$(".OnBY").blur(function() {
$.ajax({
type: "GET",
url: "Admin_BY.aspx",
data: "BY=" + $(".OnBY").val(),
success: function(msg) {
alert(msg);
o.html($(".OnBY").val());
}
});
});
});
});
把修改的By参数提交给Admin_BY.aspx处理,后台的处理我就不多说了。用Requst.QueryString来获取。
8,再改进一下,排序肯定要指定一个数据ID
<span class="BY" DbID="3" title="点击修改">3</span><br />
<span class="BY" DbID="2" title="点击修改">2</span><br />
<span class="BY" DbID="1" title="点击修改">1</span><br />
<span class="BY" DbID="0" title="点击修改">0</span><br />
复制代码 代码如下:
$(document).ready(function(){
$(".BY").click(function() {
var old = $(this).text();
var o = $(this);
o.html("<input class=\"OnBY\" type=\"text\" onMouseOver=\"this.select();\" value=\"" + old + "\"/>");
$(".OnBY").blur(function() {
$.ajax({
type: "GET",
url: "Admin_BY.aspx",
data: "ID=" + o.attr("BYID") + "&BY=" + $(".OnBY").val(),
success: function(msg) {
if (msg.indexOf("[BYNOK]")>0) {
o.html($(".OnBY").val());
} else {
alert("发生错误: " + msg);
o.html(old);
}
}
});
});
});
});
还有更多想法,等有空再增加上去。比如修改时,数据处理有个时间,在等待的时间里,改变下鼠标样式为繁忙等。
或更新后,重新装载数据,因为具体数据不同,只能具体应用。也或者直接刷新页面。
初学原创,请各位高手不吝赐教。
Kas
PS:关于ERic Poon 兄弟说何处用到,抓个图参考下吧。

相关文章

JQuery模板插件 jquery.tmpl 动态ajax扩展
在上一篇JQuery模板插件-jquery.tmpl中介绍了这款插件。有时我们需要去动态的ajax去加载模板,或者数据,根据url参数或者其他信息加载不同的模板,数据2011-11-11
jQuery实现最简单的切换图效果【可兼容IE6、火狐、谷歌、opera等】
这篇文章主要介绍了jQuery实现最简单的切换图效果,可兼容IE6、火狐、谷歌、opera等浏览器,涉及jQuery结合时间函数动态操作页面元素的相关技巧,非常简单实用,需要的朋友可以参考下2016-09-09
javascript基于jQuery的表格悬停变色/恢复,表格点击变色/恢复,点击行选Checkbox
jQuery的表格悬停变色 恢复,表格点击变色/恢复,点击行选Checkbox2008-08-08












最新评论