js实现简易的英汉词典
更新时间:2021年09月10日 17:27:41 作者:乐乐乐乐宝
这篇文章主要为大家详细介绍了js实现简易的英汉词典,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了js实现简易的英汉词典的具体代码,供大家参考,具体内容如下
一、目标
利用js实现简易的英汉词典查询功能,达到单个词汇查找的效果
二、实现步骤
1.用一个js文件保存所有英汉词典的词汇为字符串样式
2.在另一个js文件或者html页面的script里将装有词汇的文件的字符串分隔成数组,添加Map方法,并进行遍历
3.将搜索框的内容与数组元素匹配返回结果
三、代码模块
1.html部分
<div id="div1">
<input id='word' type="text" placeholder="输入英文单词" />
<div id='desc'></div>
</div>
2.css部分
#div1 {
width: 200px;
height: 200px;
padding: 50px;
background-color: lightgray;
border: 1px solid black;
margin: 100px auto
}
#word {
width: 200px;
height: 30px;
font-size: 18px;
}
#desc {
width: 200px;
height: 150px;
margin-top: 20px;
background-color: lightgreen
}
3.js部分
<script src='demo.js'></script>
<script>
// 将字符串通过换行进行字符串分割为数组
let arr = word.split("\n");
// 创建Map方法
let map = new Map();
// 遍历数组
for (var i = 0; i < arr.length - 1; i += 2) {
map.set(arr[i].substring(1), arr[i + 1].substring(6));
}
window.onload = function () {
let oWord = document.getElementById("word");
let oDesc = document.getElementById("desc");
oWord.onkeyup = function () {
let value = map.get(this.value);
if (value) {
oDesc.innerHTML = value;
} else {
oDesc.innerHTML = "查无此词";
}
}
}
</script>
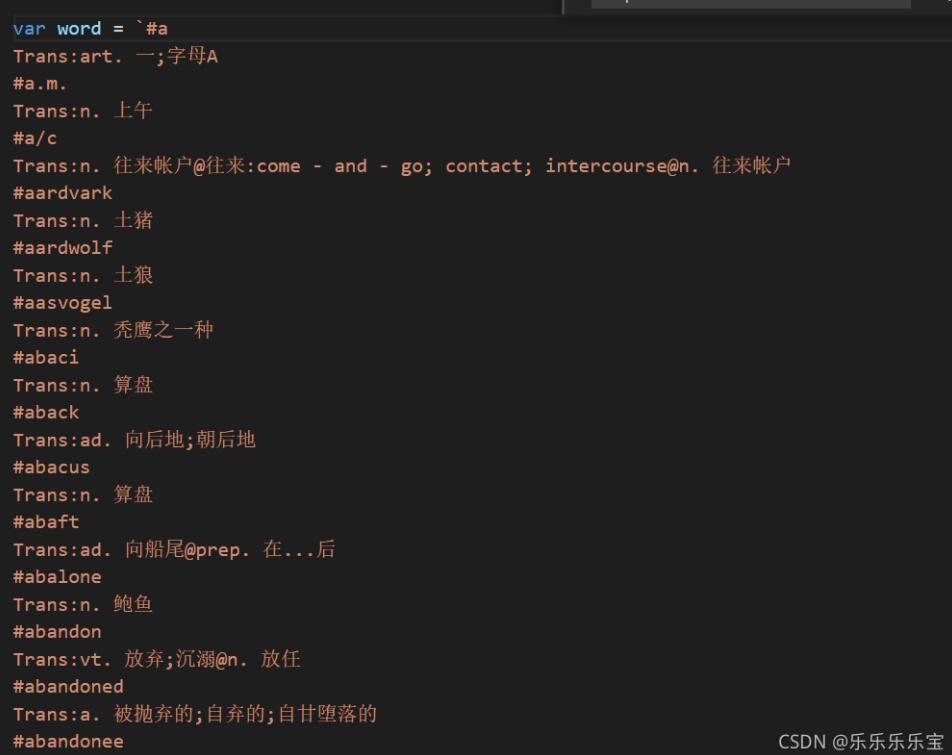
4.js外链词汇字符串片段截图

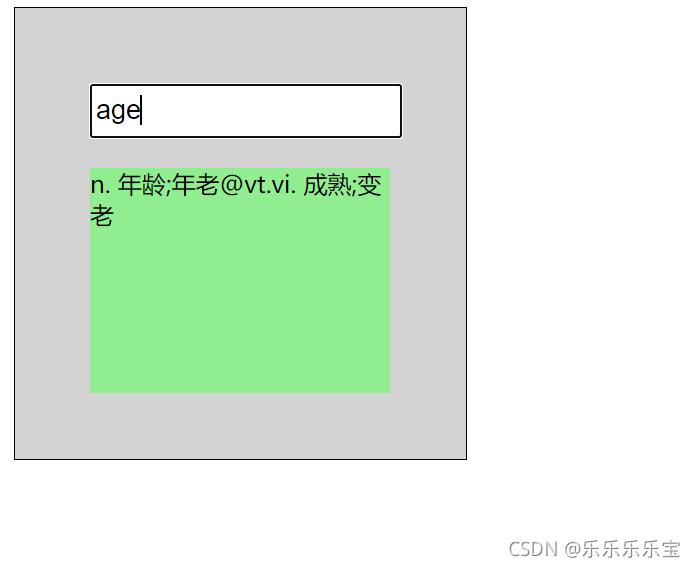
四、效果图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

基于JavaScript实现根据手机定位获取当前具体位置(X省X市X县X街道X号)
这篇文章主要介绍了基于JavaScript实现根据手机定位获取当前具体位置(X省X市X县X街道X号)的相关资料,需要的朋友可以参考下2015-12-12
js如何使用Pagination+PageHelper实现分页
本文主要介绍了js如何使用Pagination+PageHelper实现分页,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2022-06-06
Javascript中定义方法的另类写法(批量定义js对象的方法)
用了很多的Javascript框架,偶尔也会去看一下框架的源码,经常会看到这样的代码。2011-02-02
JS禁止浏览器右键查看元素或按F12审查元素自动关闭页面示例代码
这篇文章主要给大家介绍了关于利用Javascript如何禁止浏览器右键查看元素,或者通过按F12审查元素,触犯这两个条件会自动并关闭页面的相关资料,通过设置这个可以防止别人扒下自己的网页,需要的朋友可以参考借鉴,下面来一起看看吧。2017-09-09












最新评论