Vue.js之render函数使用详解
Vue 推荐在绝大多数情况下使用 template 来创建你的 HTML。然而在一些场景中,你真的需要 JavaScript的完全编程的能力,这就是 render 函数,它比 template 更接近编译器。
在 HTML 层, 我们决定这样定义组件接口:通过传入不同的level 1-6 生成h1-h6标签,和使用slot生成内容
<div id="div1">
<child :level="1">Hello world!</child>
</div>
<script type="text/x-template" id="child-template">
<h1 v-if="level === 1">
<slot></slot>
</h1>
<h2 v-if="level === 2">
<slot></slot>
</h2>
<h3 v-if="level === 3">
<slot></slot>
</h3>
<h4 v-if="level === 4">
<slot></slot>
</h4>
<h5 v-if="level === 5">
<slot></slot>
</h5>
<h6 v-if="level === 6">
<slot></slot>
</h6>
</script>
<script type="text/javascript">
/**
* 全局注册child组件,注意template如果值以 # 开始,则它用作选项符,将使用匹配元素的 innerHTML 作为模板。常用的技巧是用 <script type="x-template"> 包含模板,这样的好处是html不会渲染里面的内容
*
* 这里使用template不是最好的选择:
* 一、代码冗长
* 二、在不同的标题插入内容需要重复使用slot
* 三、由于组件必须有根元素,所以标题和内容被包裹在一个无用的div中,比如<div><h1>hello world</h1></div>
*/
Vue.component('child', {
template: '#child-template',
props: {
level: {
type: Number,
required: true
}
},
data: function() {
return {
a: 1
}
}
})
new Vue({
el:"#div1"
})
</script>
我们尝试使用render函数实现上面的例子,注意使用render函数,template 选项将被忽略。
createElement接收3个参数:
第一个参数可以是HTML标签名,组件或者函数都可以;此参数是必须的;
第二个为数据对象{Object}(可选);
示例如下:
<div id="div1">
<child :level="1">
Hello world!
</child>
<child :level="2">
<!-- 将不会被显示 -->
<span slot="footer">this is footer slot</span>
<p slot="header">this is header slot</p>
</child>
</div>
<script>
Vue.component('child', {
render: function (createElement) {
console.log(this.$slots);
return createElement(
'h' + this.level, // tagName标签名称
{
// 为每个h标签设置class
'class': {
foo: true,
bar: false
},
// 最终被渲染为内联样式
style: {
color: 'red',
fontSize: '14px'
},
// 其他的html属性
attrs: {
id: 'foo',
'data-id': 'bar'
},
// DOM属性
domProps: {
// innerHTML: 'from domProps',
},
// 事件监听器基于 "on"
// 所以不再支持如 v-on:keyup.enter 修饰器
on: {
click: this.clickHandler
},
// ...
},
// 你可以从this.$slots获取VNodes列表中的静态内容
// $slots.default用来访问组件的不具名slot
// 当你可能需要具名slot的时候需要指定slot的name, this.$slots.header
// [this.$slots.default,this.$slots.footer,this.$slots.header] //显示level2插槽
[this.$slots.default] //只显示不具名slot
)
},
template: '<div v-if="level===1"><slot></slot></div>', // 将被忽略
props: {
level: {
type: Number,
required: true
}
},
methods: {
clickHandler: function () {
console.log('clickHandler')
}
}
})
new Vue({
el: "#div1"
})
</script>
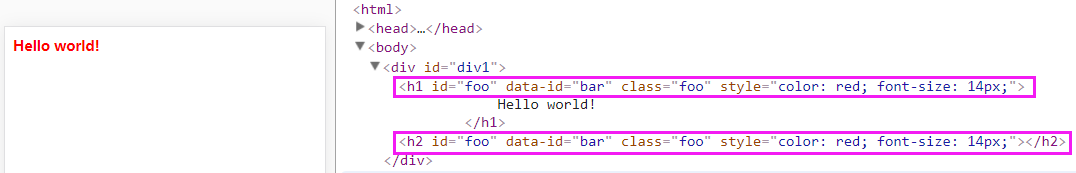
渲染如下:

到此这篇关于Vue.js之render函数使用详解的文章就介绍到这了,更多相关Vue.js之render函数内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

Vue 图片监听鼠标滑轮滚动实现图片缩小放大功能(实现思路)
其实想要实现功能很简单,就是在一张图片上监听鼠标滑轮滚动的事件,然后根据上滚还是下滚实现图片的缩放,这篇文章主要介绍了Vue 实现图片监听鼠标滑轮滚动实现图片缩小放大功能,需要的朋友可以参考下2023-03-03












最新评论