Electron点击穿透不规则窗体的透明区域的实现
实现一个不规则窗体
这里我们实现一个圆形窗体,实现其他形状的窗体与这个方法类似。
首先,把窗口的高度(height)和宽度(width)值修改为相同的值,使窗口成为一个正方形。
其次,把窗口的透明属性(transparent)设置为true,这样设置之后窗口还是正方形的,但只要我们控制好内容区域的Dom元素的形状,就可以让窗口看起来像一个不规则形状一样。
不规则窗口往往需要自定义边框和标题栏,所以frame也设置为false。
另外,透明的窗口不可调整大小。所以将resizable属性设置为false。
窗口显示后,为了防止双击窗口可拖拽区触发最大化事件,我们把maximizable属性也设置为false。
最终创建窗口的代码如下:
win = new BrowserWindow({
width: 380,
height: 380,
transparent: true,
frame: false,
resizable: false,
maximizable: false,
//...
})
接下来再修改样式,使内容区域的Dom元素呈现一个圆形:
html,body {
margin: 0px;
padding: 0px;
pointer-events: none;
}
#app {
box-sizing: border-box;
width: 380px;
height: 380px;
border-radius: 190px;
border: 1px solid green;
background: #fff;
overflow: hidden;
pointer-events: auto;
}
上面样式代码中通过border-radius样式把#app元素设置成了圆形。border-radius负责定义一个元素的圆角样式,如果圆角足够大,整个DIV就变成了一个圆形。
pointer-events样式,在后面会有讲解。
最终实现的窗口界面如图5-7:

如果你略微了解CSS,你会知道除了圆形,你还可以通过CSS样式控制这个窗口成为任意其他形状。
点击穿透透明区域
上面这个应用会有一点小问题,虽然窗口看起来是圆形的,但它其实还是一个正方形窗口,只不过正方形四个角是透明的,所以看起来像一个圆形的窗口。
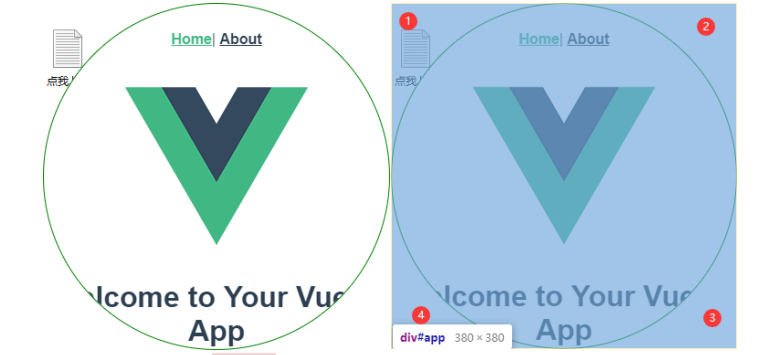
当我点击下图中的①区域内的文本文件时,鼠标的点击事件还是发生在本窗口内,而不会点击到那个文件上。

作为开发者,我们知晓其中的道理,但作为用户来说,这就显得很诡异。为了达到更好的用户体验,我们需要让鼠标在这4个区域发生点击动作时,点击动作可以穿透本窗口,落在窗口后面的内容上。
Electron官方文档明确说“不能点击穿透透明区域”,这并没有难倒我们,有一个小trick来解决这个问题。
首先,需要用到窗口对象的setIgnoreMouseEvents方法,该方法可以使窗口忽略窗口内的所有鼠标事件,并且在此窗口中发生的所有鼠标事件都将被传递到此窗口背后的内容。
如果调用该方法时传递了forward参数,如:
setIgnoreMouseEvents(true, { forward: true }),
则只有点击事件会穿透窗口,鼠标移动事件仍会触发。
基于此,我们在页面中执行如下代码:
const remote = require("electron").remote;
let win = remote.getCurrentWindow();
window.addEventListener("mousemove", event => {
let flag = event.target === document.documentElement;
if (flag){
win.setIgnoreMouseEvents(true, { forward: true });
}
else {
win.setIgnoreMouseEvents(false);
}
});
win.setIgnoreMouseEvents(true, { forward: true });
注意,这是实验代码,所以用了remote模块,关于remote模块的一些问题,我在“Electron团队为什么要干掉remote模块“有详细描述。
上面的代码中,设置窗口对象监听mousemove事件,当鼠标移入窗口圆形内容区的时候,不允许鼠标事件穿透。当鼠标移入透明区时,允许鼠标事件穿透。
接着我们为html,body元素增加样式:pointer-events: none,为#app元素增加样式pointer-events: auto。
设定pointer-events: none后,其所标志的元素就永远不会成为鼠标事件的target了。
为子元素#app设置了pointer-events: auto,说明子元素#app还是可以成为鼠标事件的target的。
也就是说除了圆形区域内可以接收鼠标事件外,其他部分将不再接收鼠标事件。
当鼠标在圆形区域外移动时,窗口对象的mousemove事件触发,event.target为document.documentElement对象(这个事件并不是在html或body元素上触发的,而是在窗口对象上触发的,document.documentElement就是DOM树中的根元素,也就是html节点所代表的元素)。
至此,上文代码中的判断成立,当鼠标在前文所述四个区域移动时,鼠标事件允许穿透。鼠标在圆形区域移动时,鼠标事件不允许穿透。
至此,上文所述判断成立,运行程序,鼠标在正方形四角区域内点击,鼠标事件具备了穿透效果。
到此这篇关于Electron点击穿透不规则窗体的透明区域的实现的文章就介绍到这了,更多相关Electron点击穿透内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

Actionscript与javascript交互实例程序(修改)
这篇文章主要介绍了Actionscript与javascript交互实例程序(修改)的相关资料,本文介绍的非常详细,具有参考借鉴价值,需要的朋友可以参考下2016-09-09







![this[] 指的是什么内容 讨论](http://img.jbzj.com/images/xgimg/bcimg5.png)




最新评论