js实现简易购物车功能
更新时间:2021年10月10日 08:53:55 作者:元荣
这篇文章主要为大家详细介绍了js实现简易购物车功能,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了js实现简易购物车功能的具体代码,供大家参考,具体内容如下
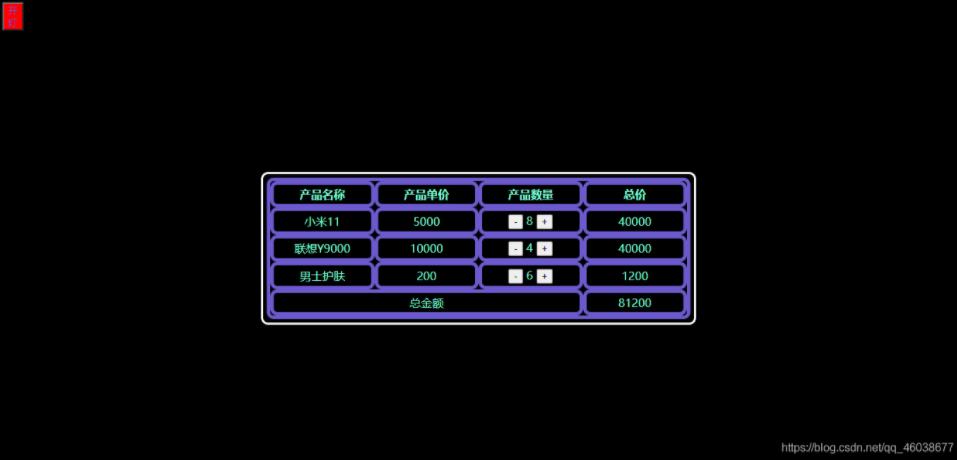
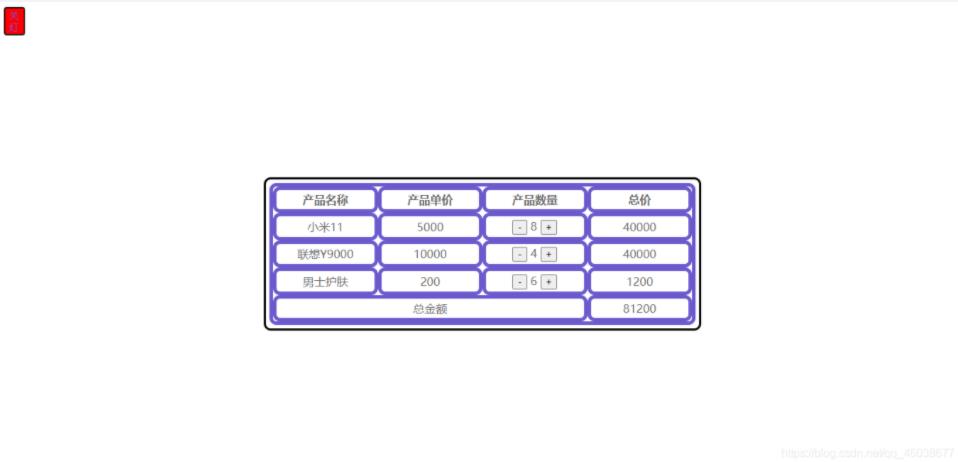
一.整体效果图
(关灯下)

(开灯下)

二.HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>购物车</title>
<link type="text/css" rel="stylesheet" href="购物车样式.css" >
<script src="购物车功能.js"></script>
</head>
<body id="body" >
<button id="kg" onclick="kz()">开灯</button>
<div id="cons">
<table id="table">
<tr>
<th>产品名称</th>
<th>产品单价</th>
<th>产品数量</th>
<th>总价</th>
</tr>
<tr>
<td>小米11</td>
<td >5000</td>
<td>
<input type="button" value="-" onclick="add(this)">
<span class="num">5</span>
<input type="button" value="+" onclick="add2(this)"><!--通过this找到点击的是谁-->
</td>
<td class="money">25000</td>
</tr>
<tr>
<td>联想Y9000</td>
<td>10000</td>
<td>
<input type="button" value="-" onclick="add(this)">
<span class="num">1</span>
<input type="button" value="+" onclick="add2(this)">
</td>
<td class="money">10000</td>
</tr>
<tr>
<td>男士护肤</td>
<td>200</td>
<td>
<input type="button" value="-" onclick="add(this)">
<span class="num">1</span>
<input type="button" value="+" onclick="add2(this)">
</td>
<td class="money">200</td>
</tr>
<tr>
<td colspan="3">总金额</td>
<td id="total">5000</td>
</tr>
</table>
</div>
</body>
</html>
三.CSS代码
table,th,td,tr{
border: 5px solid slateblue;
border-radius: 10px;
}
#cons{
border: 3px solid #FFFFFF;
width: 600px;
padding: 5px;
border-radius: 10px;
margin: 200px auto;
}
#body{
background-color: black;
}
table{
/*定义表格边框合并显示*/
/*border-collapse: collapse;*/
color: aquamarine;
width: 600px;
height: 200px;
text-align: center;
border-collapse: separate;border-spacing:0;/*border-spacing 属性设置相邻单元格的边框间的距离(仅用于“边框分离”模式)。*/
table-layout:fixed;/*固定表格布局,水平布局仅仅取决于表格宽度、列宽度、表格边框宽度、单元格间距、而与单元格的内容无关。*/
}
#kg{
width: 30px;
/*border: 2px solid white;*/
background-color: red;
color: slateblue;
}
四. js代码
// 加法
function add(obj) {
// 获取商品的数量
var nums=obj.nextElementSibling.innerHTML/*返回的是后一个兄弟元素节点的值*/
if(nums>0){
// 点击减一
nums--;
// 替换原来的值
obj.nextElementSibling.innerHTML=nums;
// 改变总价的值
//获取商品单价
var price =obj.parentElement.previousElementSibling.innerHTML;
// 获取商品总价
var tatol= obj.parentElement.nextElementSibling.innerHTML;
obj.parentElement.nextElementSibling.innerHTML=parseInt(nums)*parseInt(price);//parseInt 将字符串转成数值
money();
}
// console.log(nums);
}
// 减法
function add2(obj){
var nums =obj.previousElementSibling.innerHTML/*返回的是前一个兄弟元素节点的值*/
if(nums>=0){
// 点击加一
nums++;
// 替换原来的值
obj.previousElementSibling.innerHTML=nums;
// 改变总价的值
//获取商品单价
var price =obj.parentElement.previousElementSibling.innerHTML;
// 获取商品总价
var tatol= obj.parentElement.nextElementSibling.innerHTML;
obj.parentElement.nextElementSibling.innerHTML=nums*price;
money();
}
// console.log(nums)
}
//获取总金额的值,并改变它
function money(){
//获取总金额的单元格
var mo =document.getElementById("total");
//获取商品总价的单元格
var momeys=document.getElementsByClassName("money");
//定义总金额的值
var sum =0;
for(var i=0;i<momeys.length;i++){
sum=parseInt(momeys[i].innerHTML)+sum;
}
mo.innerHTML=sum;
// console.log(sum)
}
//控制背景颜色
function kz(){
var background=document.getElementById("body");
var color= window.getComputedStyle(background,null).backgroundColor;//获取背景颜色
console.log(color);
var font =document.getElementById("table");//字体
var border =document.getElementById("cons");//边框
var switch1=document.getElementById("kg");//开关
//更换背景颜色,和字体颜色,边框颜色
if(color=="rgb(0, 0, 0)"){
background.style.cssText="background-color: white;";//更改css样式
font.style.cssText="color: dimgray;";
border.style.cssText="border: 3px solid black";
switch1.innerHTML="关灯";
}
else if(color=="rgb(255, 255, 255)"){
background.style.cssText="background-color: black;";
font.style.cssText="color: aquamarine;";
border.style.cssText="border: 3px solid #FFFFFF";
switch1.innerHTML="开灯";
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

js实现控制textarea输入字符串的个数,鼠标按下抬起判断输入字符数
下面小编就为大家带来一篇js实现控制textarea输入字符串的个数,鼠标按下抬起判断输入字符数。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-10-10
javascript模版引擎-tmpl的bug修复与性能优化分析
在平时编码中,经常要做拼接字符串的工作,如把json数据用HTML展示出来,以往字符串拼接与逻辑混在在一起会让代码晦涩不堪,加大了多人协作与维护的成本。而采用前端模板机制就能很好的解决这个问题2011-10-10












最新评论