uniapp和vue的区别详解
项目目录:
┌─uniCloud 云空间目录,阿里云为uniCloud-aliyun,腾讯云为uniCloud-tcb
│─components 符合vue组件规范的uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─hybrid App端存放本地html文件的目录
├─platforms 存放各平台专用页面的目录
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─uni_modules 存放uni_module规范的插件。
├─wxcomponents 存放小程序组件的目录
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期
├─manifest.json 配置应用名称、appid、logo、版本等打包信息
└─pages.json 配置页面路由、导航条、选项卡等页面类信息
1.简单的页面示例
<template> <view class="hello">{{hello}}view>template><script>export default { data() {return {hello: 'hello, 我是神的尾巴' } } }script><style>.hello {color: red;}style>
2.uni-app支持vue组件和小程序原生组件混用
具体的使用方式见uni-app 小程序组件支持:https://uniapp.dcloud.io/frame?id=小程序组件支持。
3.常用标签,常用组件包括view、text、swiper、scroll-view等。
支持在 template 模板中嵌套 和
和 并不是一个组件,它们仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性。
<template>
<view>
<template v-if="test">
<view>test 为 true 时显示</view>
</template>
<template v-else>
<view>test 为 false 时显示</view>
</template>
</view>
</template>
4.生命周期
4.1应用生命周期,这app.vue里面

4.2页面生命周期,可以做每个页面中写。
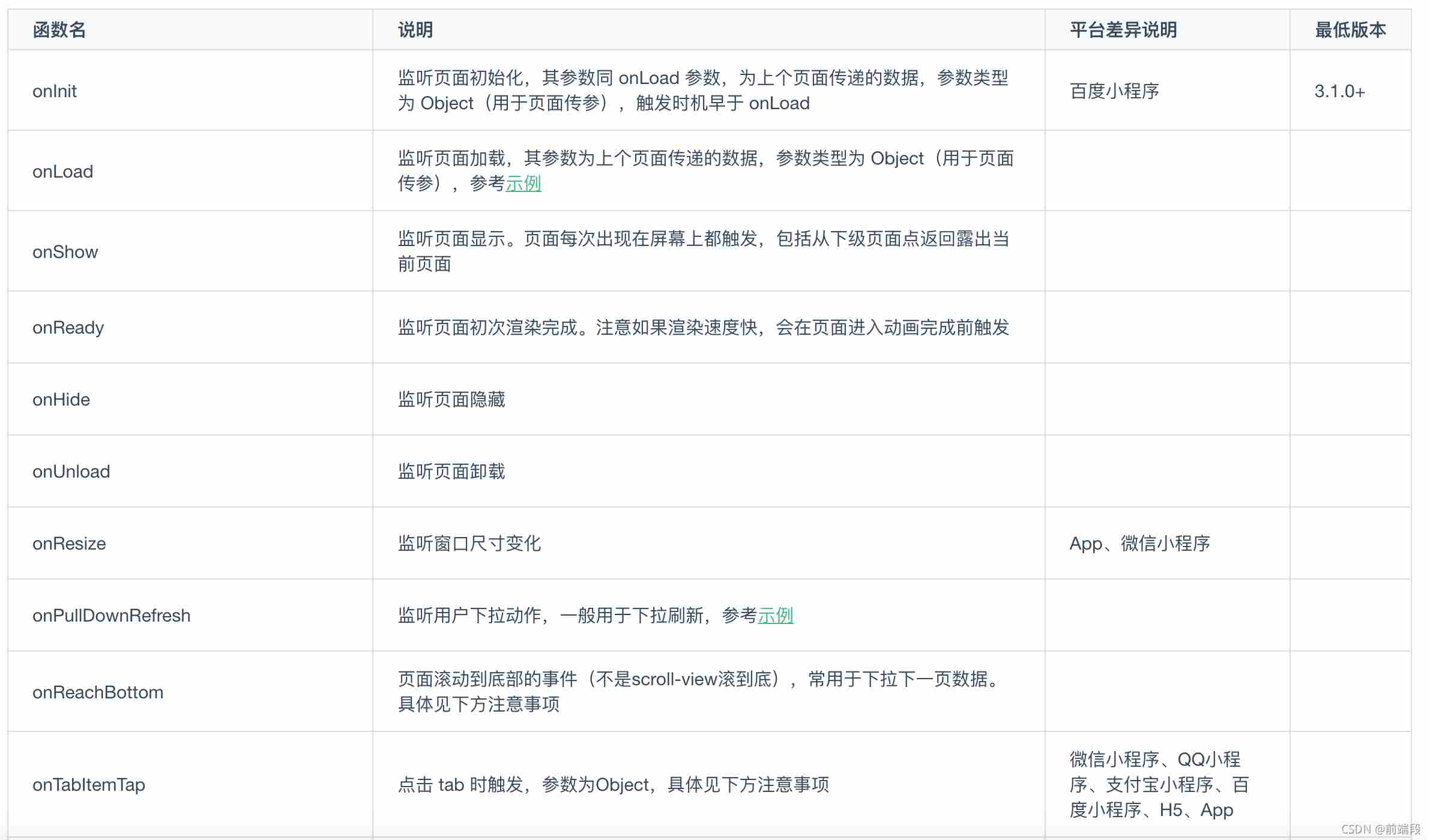
uni-app 支持如下页面生命周期函数:

onLoad: function() {
console.log(‘visitor onLoad');
},
onShow: function() {
console.log(‘visitor onShow');
},
mounted: function() {
console.log(‘visitor mounted');
},
4.3组件生命周期, 相当于vue的生命周期。

5.使用插件
uni-app 插件市场,去找一些适合我们业务场景的插件。
例如下拉刷新插件、原生APP一键登录插件等。
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注脚本之家的更多内容!
相关文章

vue使用axios导出后台返回的文件流为excel表格详解
这篇文章主要介绍了vue使用axios导出后台返回的文件流为excel表格方式,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2022-08-08
vue表单验证rules及validator验证器的使用方法实例
在vue开发中,难免遇到各种表单校验,下面这篇文章主要给大家介绍了关于vue表单验证rules及validator验证器使用的相关资料,文中通过示例代码介绍的非常详细,需要的朋友可以参考下2022-07-07
Vue.js + Nuxt.js 项目中使用 Vee-validate 表单校验
vee-validate 是为 Vue.js 量身打造的表单校验框架,允许您校验输入的内容并显示对应的错误提示信息。这篇文章给大家带来了Vue.js 使用 Vee-validate 实现表单校验的相关知识,感兴趣的朋友一起看看吧2019-04-04












最新评论