elementui中的el-cascader级联选择器的实践
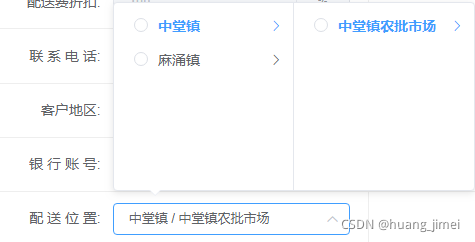
一、效果

功能:使用接口调回来的数据,显示出可选的项,并开始有默认的选项值。
二、主要代码
<el-cascader ref="cascaderAddr" :options="rangeArr" :props="optionProps" v-model="plable" @change="handleChange3" style="width: 100%;"></el-cascader>
解释:
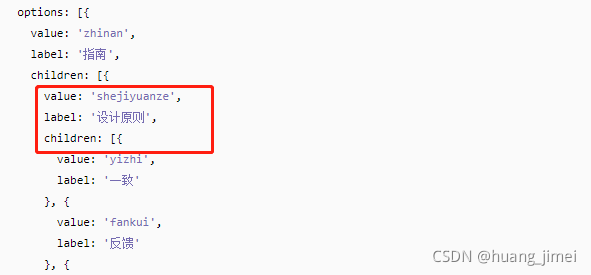
(1)数据源不符合官方的数据源,需要重新指向

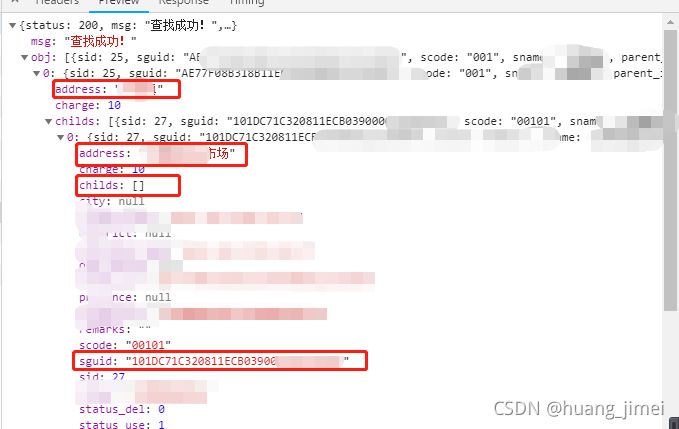
但是我们接口返回的数据源是这样的:

所以要重新指向一下value值、lable值以及children值(所以才有了:props=“optionProps”);
(2)expandTrigger:次级菜单的展开方式click / hover,默认为click
(3)checkStrictly:是否严格的遵守父子节点不互相关联
export default {
data() {
//配送位置选择源
rangeArr: [],
optionProps: {
value: 'sguid',
label: 'address',
children: 'childs',
checkStrictly: true,
expandTrigger: 'hover'
},
plable: [], //配送选择值
},
mounted: function() {
//配送位置
this.$axios
.get('url')
.then(response => {
this.rangeArr = response.data.obj;
console.log('配送可选择源aaaa', this.rangeArr);
})
.catch(function(error) {
// 请求失败处理
console.log(error);
});
//获取初始值
this.$axios.get("url")
.then((response) => {
if (response.data.status == 200){
this.plable=response.data.obj.ranges_sguid;//默认选中的值
}
})
.catch(function (error) { // 请求失败处理
console.log(error);
});
},
methods: {
handleChange3(value) {
console.log('选中id值',value);
console.log('选中lable值',this.plable);
var thsAreaCode = this.$refs.cascaderAddr.getCheckedNodes()[0].pathLabels;; //注意2: 获取label值
console.log('lable',thsAreaCode) // 注意3: 最终结果是个一维数组对象
var len=value.length-1;
this.form.ranges_sguid=value[len];//这是最终修改后的要提交的选中后的数据值
console.log('guid',this.form.ranges_sguid);
this.$refs.cascaderAddr.toggleDropDownVisible();// 选择之后将下拉界面收起
}
}
到此这篇关于elementui中的el-cascader级联选择器的实践的文章就介绍到这了,更多相关element el-cascader级联选择器内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

vue+springboot+element+vue-resource实现文件上传教程
这篇文章主要介绍了vue+springboot+element+vue-resource实现文件上传教程,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2020-10-10
WebStorm启动vue项目报错代码:1080 throw err解决办法
在使用webstorm新建vue项目时常会遇到一些报错,下面这篇文章主要给大家介绍了关于WebStorm启动vue项目报错代码:1080 throw err的解决办法,文中将解决办法介绍的非常详细,需要的朋友可以参考下2023-12-12












最新评论