使用react-color实现前端取色器的方法
更新时间:2021年11月11日 16:35:19 作者:Boale_H
本文通过代码给大家介绍了使用react-color实现前端取色器的方法,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧
背景
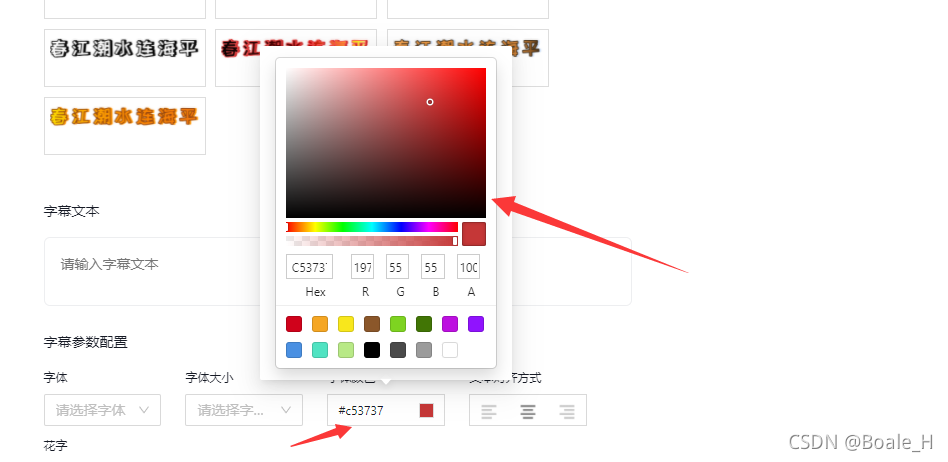
我们可以通过react-color实现前端界面的取色器,效果如下图所示:

安装
npm i react-color -S
使用
import React, { Component, Fragment, createRef } from 'react';
import { Popover } from 'antd';
import { SketchPicker } from 'react-color';
type StateType = {
subtitleColor: string;
};
type PropType = {
[propName: string]: any;
};
interface HandleCreateVideoByHotNews {
state: StateType;
props: PropType;
}
class HandleCreateVideoByHotNews extends Component {
constructor(props: any) {
super(props);
this.state = {
subtitleColor: '#FFF',
}
}
// 修改字幕字体颜色
private setSubtitleFontColor = (e: any): void => {
console.log(e);
this.setState({
subtitleColor: e.hex,
});
}
render() {
const { subtitleColor } = this.state;
return (
<Popover
content={<SketchPicker color={subtitleColor}
onChange={(e) => {this.setSubtitleFontColor(e)}}
onChangeComplete={(e) => {this.setSubtitleFontColor(e)}} />}
trigger="click"
>
<div className="create-hotnews-video-popup-operate-item-titleset-item-operate font-color-set">
<div className="font-color-set-value">{subtitleColor}</div>
<div className="font-color-set-show" style={{backgroundColor: subtitleColor}}></div>
</div>
</Popover>
)
}
}
export default HandleCreateVideoByHotNews;
到此这篇关于使用react-color实现前端取色器的文章就介绍到这了,更多相关ct-color前端取色器内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

React Native使用fetch实现图片上传的示例代码
本篇文章主要介绍了React Native使用fetch实现图片上传的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-03-03
Vite+React+TypeScript手撸TodoList的项目实践
本文主要介绍了Vite+React+TypeScript手撸TodoList的项目实践,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2022-05-05












最新评论