Python Flask入门
追溯到最初,Flask 诞生于 Armin Ronacher 在 2010 年愚人节开的一个玩笑。后来,它逐渐发展成为一个成熟的 Python Web 框架,越来越受到开发者的喜爱。
Flask 是典型的微框架,作为 Web 框架来说,它仅保留了核心功能:请求响应处理和模板渲染。这两类功能分别由 Werkzeug(WSGI 工具库)完成和 Jinja(模板渲染库)完成。
主页
主页的 URL 一般就是根地址,即 / 。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello():
return 'Welcome to my web'
if __name__=="__main__":
app.run()

现在打开浏览器,访问 http://localhost:5000 即可访问我们的程序主页
分析代码:
1、首先我们从 flask 包导入 Flask 类,通过实例化这个类,创建一个程序对象app :
from flask import Flask app = Flask(__name__)
2、接下来,我们要注册一个处理函数,这个函数是处理某个请求的处理函数,Flask官方把它叫做视图函数(view funciton)。所谓的“注册”,就是给这个函数戴上一个装饰器帽子。我们使用 app.route() 装
饰器来为这个函数绑定对应的 URL,当用户在浏览器访问这个 URL 的时候,就会触发这个函数,获取返回值,并把返回值显示到浏览器窗口:
@app.route('/')
def hello():
return 'Welcome to my web'
提示:为了便于理解,你可以把 Web 程序看作是一堆这样的视图函数的集合:编写不同的函数处理对应 URL 的请求。
填入 app.route() 装饰器的第一个参数是 URL 规则字符串,这里的“/” 指的是根地址。我们只需要写出相对地址,主机地址、端口号等都不需要写出。所以说,这里的“/” 对应的是主机名后面的路径部分,完整 URL 就是 “http://localhost:5000/”。如果我们这里定义的 URL 规则是 “/hello” ,那么完整 URL 就是“http://localhost:5000/hello”。
整个请求的处理过程如下所示:
1.当用户在浏览器地址栏访问这个地址,在这里即 http://localhost:5000/
2. 服务器解析请求,发现请求 URL 匹配的 URL 规则是 / ,因此调用对应的处
理函数 hello()
3. 获取 hello() 函数的返回值,处理后返回给客户端(浏览器)
4. 浏览器接受响应,将其显示在窗口上
修改视图函数返回值
首先,你可以自由修改视图函数的返回值,返回值作为响应的主体,默认会被浏览器作为 HTML 格式解析,所以我们可以添加一个 HTML 元素标记:
@app.route('/')
def hello():
return '<h1>Hello Totoro!</h1><img src="http://helloflask.com/totoro.gif">'
保存修改后,只需要在浏览器里刷新页面,你就会看到页面上的内容也会随之变化。
修改 URL 规则
另外,你也可以自由修改传入 app.route 装饰器里的 URL 规则字符串,但要注意以斜线 / 作为开头。比如:
@app.route("/HelloWorld")
def hello_word():
return "hello world"
保存修改,这时刷新浏览器,则会看到一个 404 错误提示,提示页面未找到(Page Not Found)。这是因为视图函数的 URL 改成了 “/HelloWorld” ,而我们刷新后访问的地址仍然是旧的 “/” 。如果我们把访问地址改成“http://localhost:5000/home”,就会正确看到返回值。
一个视图函数也可以绑定多个 URL,这通过附加多个装饰器实现,比如:
@app.route('/')
@app.route('/index')
@app.route("/HelloWorld")
def hello_word():
return "hello world"
现在无论是访问 “http://localhost:5000/”、“http://localhost:5000/HelloWorld” 还是“http://localhost:5000/index” 都可以看到返回值。
在前面,我们之所以把传入 app.route 装饰器的参数称为 URL 规则,是因为我们也可以在 URL 里定义变量部分。比如下面这个视图函数会处理所有类似“/user/” 的请求:
app.route('/user/<name>')
def user_page(name):
return 'User page'
不论你访问 “http://localhost:5000/user/Tom”,还是“http://localhost:5000/user/Jerry”,都会触发这个函数。通过下面的方式,我们也可以在视图函数里获取到这个变量值:
@app.route('/user/<name>')
def user_page(name):
return 'User: %s' % name
修改视图函数名
最后一个可以修改的部分就是视图函数的名称了。首先,视图函数的名字是自由定义的,和 URL 规则无关。和定义其他函数或变量一样,只需要让它表达出所要处理页面的含义即可。
除此之外,它还有一个重要的作用:作为代表某个路由的端点(endpoint),同时用来生成 URL。对于程序内的 URL,为了避免手写,Flask 提供了一个 url_for函数来生成 URL,它接受的第一个参数就是端点值,默认为视图函数的名称:
from flask import url_for, Flask
app = Flask(__name__)
@app.route('/')
def hello():
return 'Hello'
@app.route('/user/<name>')
def user_page(name):
return 'User: %s' % name
@app.route('/test')
def test_url_for():
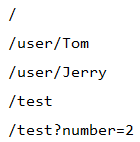
print(url_for('hello')) # 输出:/
# 注意下面两个调用是如何生成包含 URL 变量的 URL 的
print(url_for('user_page', name='Tom')) # 输出:/user/Tom
print(url_for('user_page', name='Jerry')) # 输出:/user/Jerry
print(url_for('test_url_for')) # 输出:/test
# 下面这个调用传入了多余的关键字参数,它们会被作为查询字符串附加到 URL后面。
print(url_for('test_url_for', number=2)) # 输出:/test?number=2
return 'Test page'
if __name__=="__main__":
app.run()

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注脚本之家的更多内容!
相关文章

Python编程实现生成特定范围内不重复多个随机数的2种方法
这篇文章主要介绍了Python编程实现生成特定范围内不重复多个随机数的2种方法,涉及Python基于random生成随机数的常见操作技巧,需要的朋友可以参考下2017-04-04












最新评论