fetch网络请求封装示例详解
更新时间:2021年11月23日 16:04:12 作者:tby_37
这篇文章主要介绍了fetch网络请求封装的示例内容详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪

export default ({
url,
method = 'GET',
data = null,
}) => {
// 请求配置
let options = {
method
}
// data不为空时,它就是post请求
if (data) {
options = {
...options,
body: JSON.stringify(data),
headers: {
'content-type': 'application/json'
}
}
}
return fetch(url, options)
.then(res => res.json())
.then(data => data)
}
使用
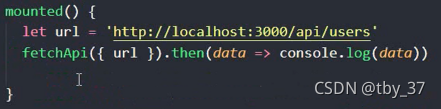
get

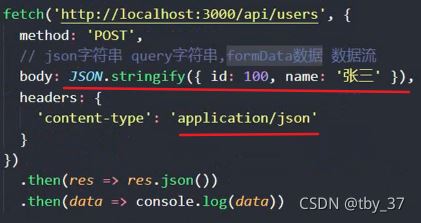
post
<script type="module">
import fetchApi from './js/fetch.js'
const vm = new Vue({
el: '#app',
data: {
users: []
},
// 发起网络请求
mounted() {
let url = 'http://localhost:3000/api/users'
// fetchApi({ url }).then(data => console.log(data))
fetchApi({ url, method: 'POST', data: { id: 200, name: 'aaa' } }).then(data => console.log(data))
}
})
</script>
以上就是fetch网络请求封装示例详解的详细内容,更多关于fetch网络请求封装的资料请关注脚本之家其它相关文章!












最新评论