C# .Net实现灰度图和HeatMap热力图winform(进阶)
更新时间:2021年12月15日 15:47:19 投稿:newname
本文主要介绍了C# .NET实现简易灰度图和酷炫HeatMap热力图winform,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
一、前文
前文可以参考我的前一篇博文:C# .Net实现简易灰度图和酷炫HeatMap热力图winform
但是,先前的热力图效果,我并不满意。不满意的地方主要有三点:
- 热力图的颜色是通过一个调色板图片来实现,如果想要其他颜色,改起来比较麻烦
- 热力图的扩散效果不好看,不够渐进
- 热力图的每个点大小都一致,应该是大小不一才对
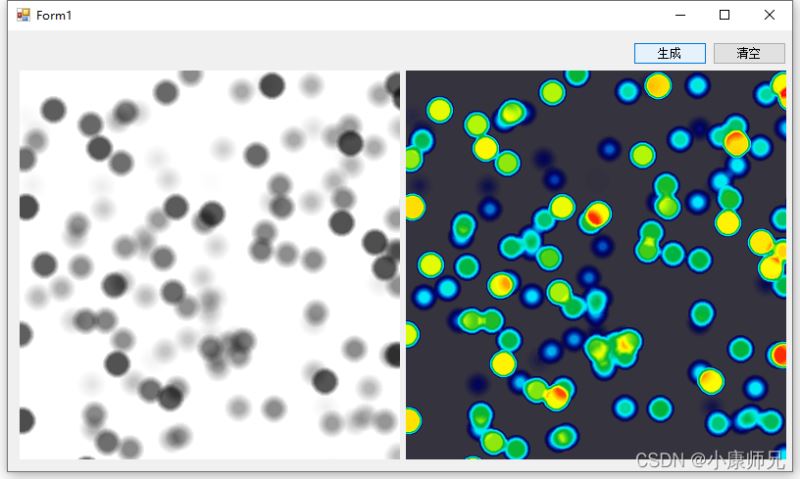
因此,我做了改进,上一个图是之前的效果,下一个图是改进后的效果


二、渐进颜色调色板
//创建调色板,颜色映射
private ColorMap[] CreatePalette()
{
ColorMap[] colorMaps = new ColorMap[256];
List<Color> newColors = new List<Color>();
//颜色集合
newColors.AddRange(GetGradientColorList(Color.Red, Color.Yellow, 64));
newColors.AddRange(GetGradientColorList(Color.Yellow, Color.Green, 64));
newColors.AddRange(GetGradientColorList(Color.Green, Color.Blue, 64));
newColors.AddRange(GetGradientColorList(Color.Blue, Color.Navy, 64));
//颜色调色板展示
Bitmap colorBitmap = new Bitmap(colorPanel.Width, colorPanel.Height);
Graphics graphic = Graphics.FromImage(colorBitmap);
for (int i = 0; i < 256; i++)
{
SolidBrush solidBrush = new SolidBrush(newColors[i]);
Rectangle rectangle = new Rectangle((int)(i * 2), 0, (int)2, colorPanel.Height);
graphic.FillRectangle(solidBrush, rectangle);
graphic.Save();
solidBrush.Dispose();
}
colorPanel.BackgroundImage = colorBitmap;
// 遍历每个像素并创建一个新的颜色映射
for (int X = 0; X <= 255; X++)
{
colorMaps[X] = new ColorMap();
colorMaps[X].OldColor = System.Drawing.Color.FromArgb(X, X, X);
colorMaps[X].NewColor = System.Drawing.Color.FromArgb(255, newColors[X]);
}
return colorMaps;
}
/// <summary>
/// 获得两个颜色之间渐进颜色的集合
/// </summary>
/// <param name="sourceColor">起始颜色</param>
/// <param name="destColor">终止颜色</param>
/// <param name="count">渐进颜色的个数</param>
/// <returns>返回颜色集合</returns>
public static List<Color> GetGradientColorList(Color srcColor, Color desColor, int count)
{
List<Color> colorFactorList = new List<Color>();
int redSpan = desColor.R - srcColor.R;
int greenSpan = desColor.G - srcColor.G;
int blueSpan = desColor.B - srcColor.B;
for (int i = 0; i < count; i++)
{
Color color = Color.FromArgb(
srcColor.R + (int)((double)i / count * redSpan),
srcColor.G + (int)((double)i / count * greenSpan),
srcColor.B + (int)((double)i / count * blueSpan)
);
colorFactorList.Add(color);
}
return colorFactorList;
}
三、热力点大小和扩展大小
private void DrawHeatPoint2(Graphics graphics, HeatPoint heatPoint)
{
Console.WriteLine("heatPoint.Intensity = " + heatPoint.Intensity);
int radius = 40 * (heatPoint.Intensity+6) / 240;
List<System.Drawing.Point> pointsList = new List<System.Drawing.Point>();
for (double degrees = 0; degrees <= 360; degrees += 10)
{
// 在定义半径的圆的圆周上绘制新点
// 使用点坐标、半径和角度
// 计算这个迭代点在圆上的位置
System.Drawing.Point point = new System.Drawing.Point();
point.X = Convert.ToInt32(heatPoint.X + radius * Math.Cos((Math.PI / 180) * degrees));
point.Y = Convert.ToInt32(heatPoint.Y + radius * Math.Sin((Math.PI / 180) * degrees));
pointsList.Add(point);
}
// 创建新的颜色混合来告诉 PathGradientBrush 使用什么颜色以及放置它们的位置
ColorBlend colorBlend = new ColorBlend(3);
colorBlend.Positions = new float[3] { 0, 0.8f, 1 };
colorBlend.Colors = new System.Drawing.Color[3]
{
System.Drawing.Color.FromArgb(0, System.Drawing.Color.White),
System.Drawing.Color.FromArgb(heatPoint.Intensity, System.Drawing.Color.Black),
System.Drawing.Color.FromArgb(heatPoint.Intensity, System.Drawing.Color.Black)
};
// 创建新的 PathGradientBrush 以使用圆周点创建径向渐变
PathGradientBrush brush = new PathGradientBrush(pointsList.ToArray());
// 将颜色混合传递给 PathGradientBrush 以指示它如何生成渐变
brush.InterpolationColors = colorBlend;
graphics.FillPolygon(brush, pointsList.ToArray());
//brush.Dispose();
}
四、更新视图
private void UpdateView()
{
//灰度
Bitmap bitmap1 = CreateIntensityMask(new Bitmap((int)panel1.Width, (int)panel1.Height, System.Drawing.Imaging.PixelFormat.Format32bppArgb), heatPoints, 1);
panel1.BackgroundImage = bitmap1;
//上色
panel3.BackgroundImage = Colorize(bitmap1);
}
private Bitmap CreateIntensityMask(Bitmap bitmap, List<HeatPoint> aHeatPoints)
{
//从Bitmap获得Graphics GDI+ 绘图图面
Graphics graphics = Graphics.FromImage(bitmap);
//清除整个绘图面并以白色填充
graphics.Clear(System.Drawing.Color.White);
foreach (HeatPoint point in aHeatPoints)
{
DrawHeatPoint2(graphics, point);
}
return bitmap;
}
到此这篇关于C# .Net实现灰度图和HeatMap热力图winform(进阶)的文章就介绍到这了,更多相关C# .Net 灰度图 热力图内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!












最新评论