Android WebView开发之自定义WebView工具框
附GitHub源码:WebViewExplore
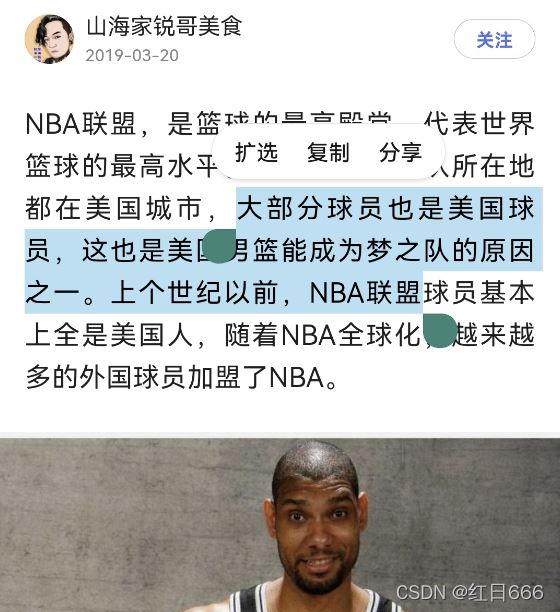
先看图:

在WebView页面长按时会弹出一个复制框,但如果里面的item不是我们想要的或者想自定义,那么可以通过覆盖WebView的 startActionMode 方法来实现:
/**
* 长按弹出ActionMode菜单样式
* @param callback
* @param type
* @return
*/
@Override
public ActionMode startActionMode(Callback callback, int type) {
Logger.d(TAG, "startActionMode--callback:" + callback + " type:" + type);
ActionMode actionMode = super.startActionMode(callback, type);
return resolveActionMode(actionMode);
}
private ActionMode resolveActionMode(ActionMode actionMode) {
if (actionMode != null) {
final Menu menu = actionMode.getMenu();
mActionMode = actionMode;
//清除系统自定item选项
menu.clear();
/**
* 为菜单item重新赋值
*/
for (int i = 0; i < mActionList.size(); i++) {
menu.add(mActionList.get(i));
//可以为每个item添加icon
//menu.getItem(i).setIcon(R.drawable.ic_launcher);
}
for (int i = 0; i < menu.size(); i++) {
MenuItem menuItem = menu.getItem(i);
/**
* 新添item的点击事件【可根据不同个item点击事件,来进行相关的业务处理】
*/
menuItem.setOnMenuItemClickListener(new OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
Logger.d(TAG, item.getTitle().toString());
getSelectedData((String) item.getTitle());
releaseAction();
return true;
}
});
}
}
mActionMode = actionMode;
return actionMode;
}
上面的mActionList是早已经在该控件的构造方法调用时添加了所需的item:
private void initData() {
mActionList = new ArrayList<>();
//扩选
mActionList.add(GlobalConstant.ENLARGE);
//复制
mActionList.add(GlobalConstant.COPY);
//分享
mActionList.add(GlobalConstant.SHARE);
}
这里拿"复制"事件举例,通过如下native调用该Js的代码的方式可以获取当前所文本框所选中的文本:
/**
* Android调用JS的代码方式有2种:
* 1、通过WebView的loadUrl()
* 2、通过WebView的evaluateJavaScript()
* <p>
* 点击的时候,获取网页中选择的文本,回掉到原生中的js接口
*
* @param title 传入点击的item文本,一起通过js返回给原生接口
*/
private void getSelectedData(String title) {
String js = "(function getSelectedText() {" +
"var txt;" +
"var title = \"" + title + "\";" +
"if (window.getSelection) {" +
"txt = window.getSelection().toString();" +
"} else if (window.document.getSelection) {" +
"txt = window.document.getSelection().toString();" +
"} else if (window.document.selection) {" +
"txt = window.document.selection.createRange().text;" +
"}" +
"JSInterface.callback(txt,title);" +
"})()";
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
evaluateJavascript("javascript:" + js, new ValueCallback<String>() {
@Override
public void onReceiveValue(String value) {
//此处为js返回结果
Logger.d(TAG, "value:" + value);
}
});
} else {
loadUrl("javascript:" + js);
}
}
点击复制按钮就可以将我们选中的文本赋值到上述js脚本中的 'txt' 变量中,但是如何传递到native呢,这就用到了 WebView与Native的交互 章节介绍的JS调用Native的方法1,这里再说明一下:
在该控件的构造方法中早已映射了原生方法接口:
private void linkJSInterface() {
//Js调用native的方式一
addJavascriptInterface(new ActionSelectInterface(this), "JSInterface");
}
JSInterface 对应的映射接口 ActionSelectInterface 实现如下:
/**
* JS调用android原生方法1:
* 通过WebView的addJavascriptInterface()进行对象映射
*/
public class ActionSelectInterface {
private ActionWebView mActionWebView;
public ActionSelectInterface(ActionWebView actionWebView) {
mActionWebView = actionWebView;
}
@JavascriptInterface
public void callback(final String value, final String title) {
Logger.d(TAG, "currentThread:" + Thread.currentThread());
post(new Runnable() {
@Override
public void run() {
if (mActionSelectListener != null) {
mActionSelectListener.onClick(title, value);
}
}
});
}
}
所以最终就可以根据上述js脚本中的 'JSInterface.callback(txt,title);‘方法的调用,来最终响应 至native类ActionSelectInterface中callback中,会收到title及复制文本value的值。
这样根据之前的监听,便可进行后续的一系列业务操作。
到此这篇关于Android WebView开发之自定义WebView工具框的文章就介绍到这了,更多相关Android WebView 自定义工具框内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

Android串口开发之使用JNI实现ANDROID和串口通信详解
这篇文章主要给大家介绍了关于Android串口开发之使用JNI实现ANDROID和串口通信的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。2018-01-01
Android开发实现带有反弹效果仿IOS反弹scrollview教程详解
本文给大家分享android开发实现带有反弹效果,模仿ios反弹scrollview详细教程,本文介绍的非常详细,具有参考借鉴价值,感兴趣的朋友一起看看吧2016-09-09
Android自定义控件ScrollView实现上下滑动功能
这篇文章主要为大家详细介绍了Android自定义控件ScrollView实现上下滑动功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2018-07-07
详解Android ContentProvider的基本原理和使用
ContentProvider(内容提供者)是 Android 的四大组件之一,管理 Android 以结构化方式存放的数据,以相对安全的方式封装数据(表)并且提供简易的处理机制和统一的访问接口供其他程序调用2021-06-06
Android自定义ImageView实现在图片上添加图层效果
这篇文章给大家主要介绍了利用Android自定义ImageView如何实现在图片上添加图层的效果,实现的效果类似在图片增加秒杀、抢光等标签图片,对大家开发的时候具有一定的参考借鉴价值,有需要的朋友们下面来一起学习学习吧。2016-11-11












最新评论