vue之数据代理详解
解决跨域的方式有多种,例如jsonp、cors但这两种都需要后台人员的帮助,
一、下面我讲的是前端人员在vue-cli中就可以完成的一种解决方式——数据代理
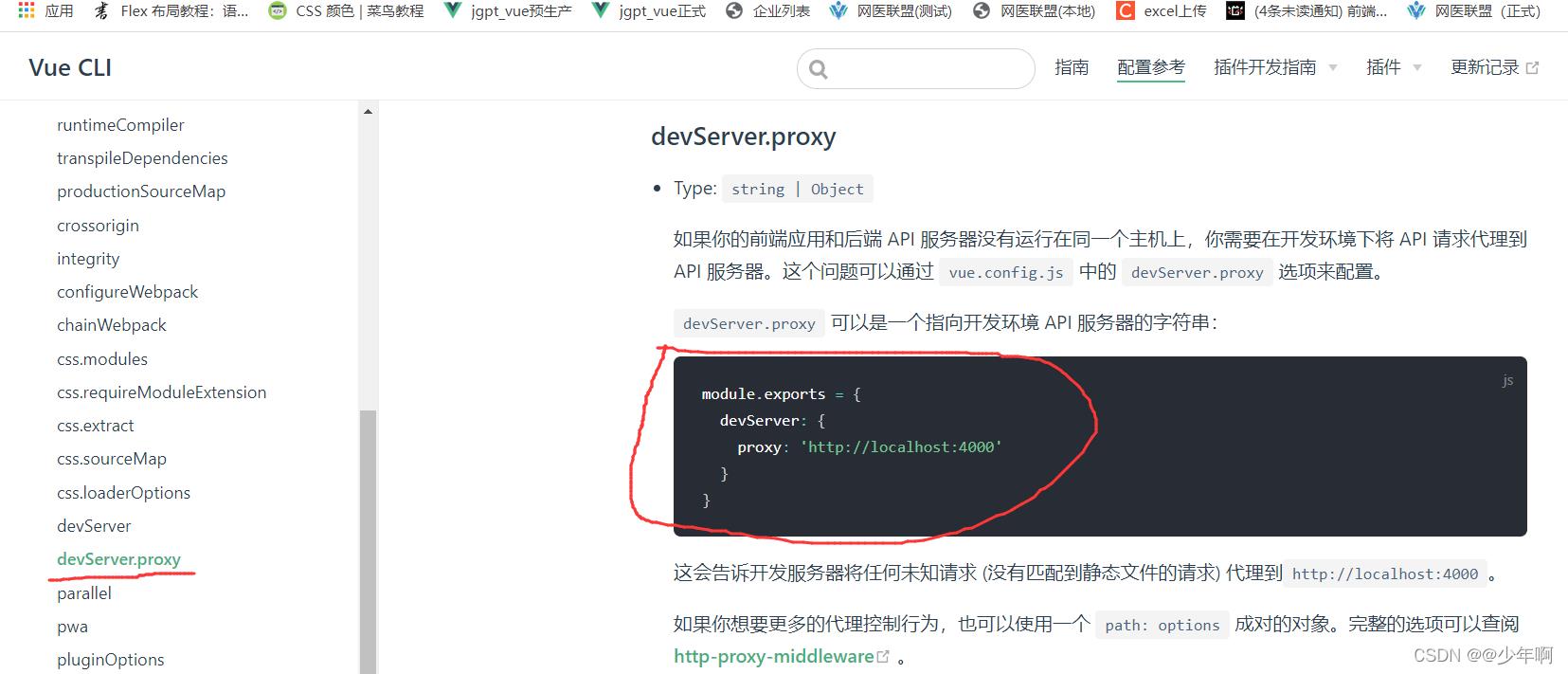
(1)首先需要在vue-cli官方文档的配置项下载一个插件

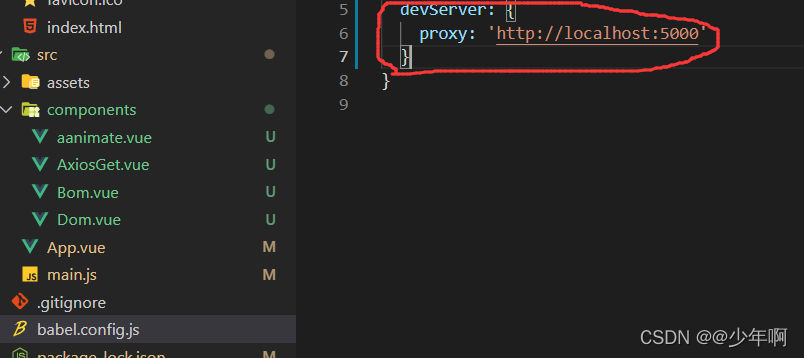
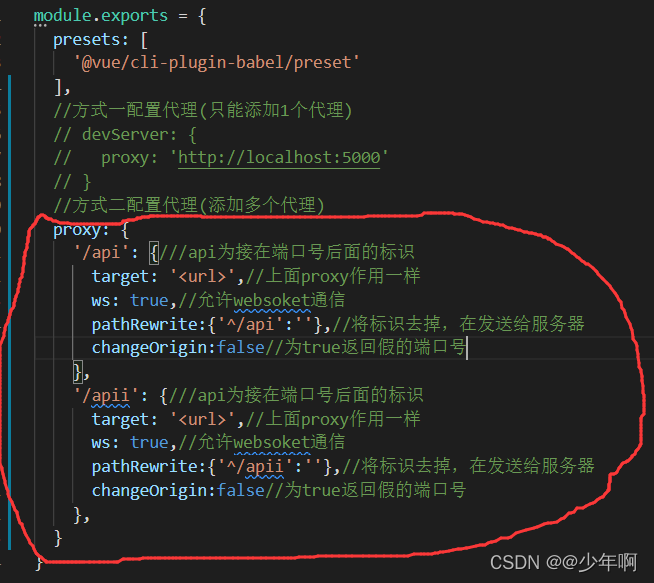
(2)将上图红圈中的部分粘贴到vue脚手架的babel.config.js中

(3)上图中红圈部分http://localhost:5000为本地服务器地址,但我项目起的服务为http://localhost:8082/
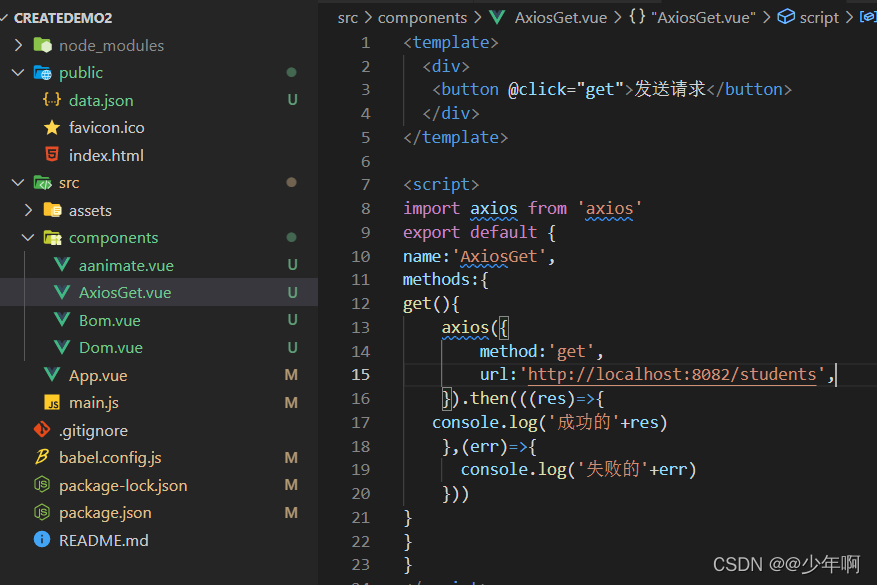
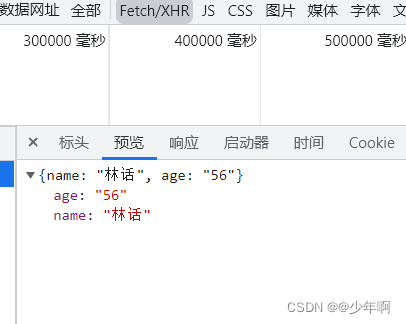
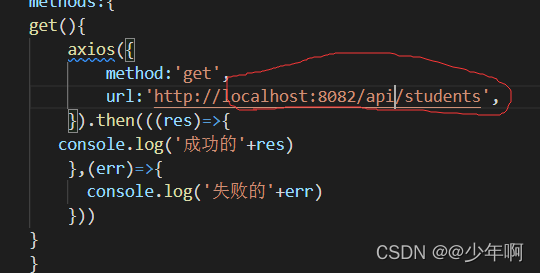
此时我在项目中向后台发送请求

就能够获取数据了

注意要是你项目中punlic文件夹有和本地服务器相同名称的文件,那将会优先在项目中public文件夹读取
二、上面的数据代理还是有以下缺陷的
(1)本地public中有和服务器文件名相同的,会优先返回本地的
(2)只能创建单个代理
1、为了解决以上问题,可以采用另外一种创建代理的方式

上图/api和/apii为两个不同的数据代理
2、同时前端发送请求的接口路径也要进行更改,由http://localhost:8082/students改为以下,这样写就不会请求本地public中的文件了

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注脚本之家的更多内容!
相关文章

解决Vue中使用Echarts出现There is a chart instance already ini
使用echarts的时候,多次加载会出现There is a chart instance already initialized on the dom.这个黄色警告,此警告信息不影响echarts正常加载,但是有bug得解决,本文就带大家解决这个问题,感兴趣的同学可以参考阅读2023-06-06
Vuex数据持久化的两种方式:手动存储和vuex-persistedstate插件详解
这篇文章主要介绍了Vuex数据持久化的两种方式:手动存储和vuex-persistedstate插件,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教2024-08-08
Vue + element 实现多选框组并保存已选id集合的示例代码
这篇文章主要介绍了Vue + element 实现多选框组并保存已选id集合,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-06-06












最新评论