详解Vue-cli来构建Vue项目的步骤
更新时间:2021年12月20日 16:31:43 作者:剼羹
这篇文章主要为大家介绍了Vue-cli来构建Vue项目的步骤,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能够给你带来帮助
首先需要安装Vue-cli:
npm install -g vue-cli
全局先安装Vue-cli,安装好了Vue-cli。就可以使用它来构建项目
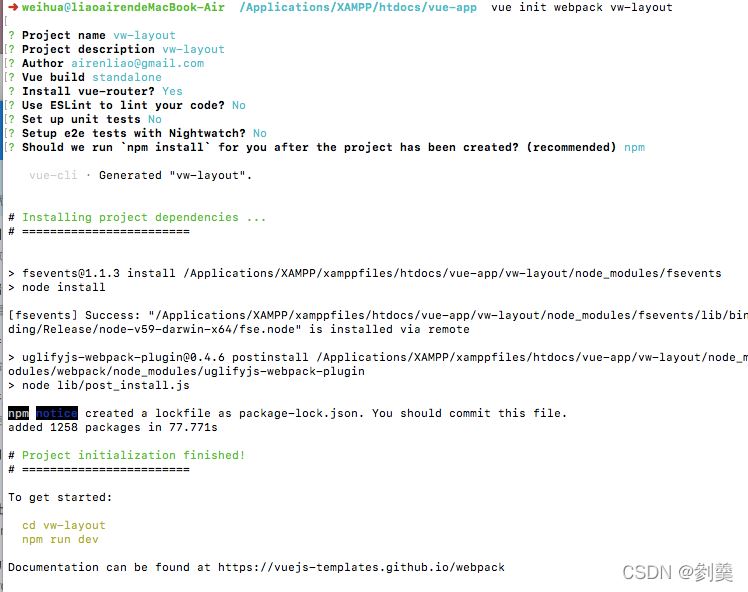
vue init webpack vw-layout

进入到刚创建的vw-layout:
cd vw-layout
然后执行:
npm run dev
默认的页面效果:

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注脚本之家的更多内容!
相关文章

axios请求头设置常见Content-Type和对应参数的处理方式
这篇文章主要介绍了axios请求头设置常见Content-Type和对应参数的处理方式,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教2024-03-03
Vue.2.0.5实现Class 与 Style 绑定的实例
本篇文章主要介绍了Vue.2.0.5实现Class 与 Style 绑定的实例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-06-06












最新评论