angular父子组件通信详解
更新时间:2021年12月22日 16:03:26 作者:桐溪漂流
这篇文章主要为大家介绍了angular父子组件通信,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能够给你带来帮助
用到的api
Input - 子组件中定义可接受的属性,可以用来父组件给子组件传递数据
Output - 子组件中定义输出的属性,该属性需要是 EventEmitter 的事件类型,用来通知父组件做出相应的操作
EventEmitter - 用在带有 @Output 指令的组件中,以同步或异步方式发出自定义事件,并通过订阅实例来为这些事件注册处理器。
简单的例子
列表渲染子组件,点击子组件通知父组件进行操作
person.ts
export interface Person {
name: string;
age: number;
sex: string;
}
父组件
import { Component, OnInit } from '@angular/core';
import { Person } from './person';
@Component({
selector: 'app-comp-parent',
template: `
<app-comp-child
*ngFor="let person of personList"
(itemClick)="onItemClick($event)"
[data]="person"
></app-comp-child>
`,
})
export class CompParentComponent implements OnInit {
personList: Person[] = [
{ name: '张三', age: 21, sex: '男' },
{ name: '李四', age: 25, sex: '男' },
{ name: '李莉', age: 20, sex: '女' },
];
constructor(){ }
ngOnInit(): void { }
onItemClick(item: Person){
console.log('click-person: ', item);
}
}
子组件
import { Component, EventEmitter, Input, OnInit, Output } from '@angular/core';
import { Person } from './person';
@Component({
selector: 'app-comp-child',
template: `
<div (click)="itemClick.emit(data)">
Name: {{ data.name }}
Age: {{ data.age }}
Sex: {{ data.sex }}
</div>
`,
})
export class CompChildComponent implements OnInit {
@Input() data!: Person;
@Output() itemClick = new EventEmitter();
constructor(){ }
ngOnInit(): void { }
}
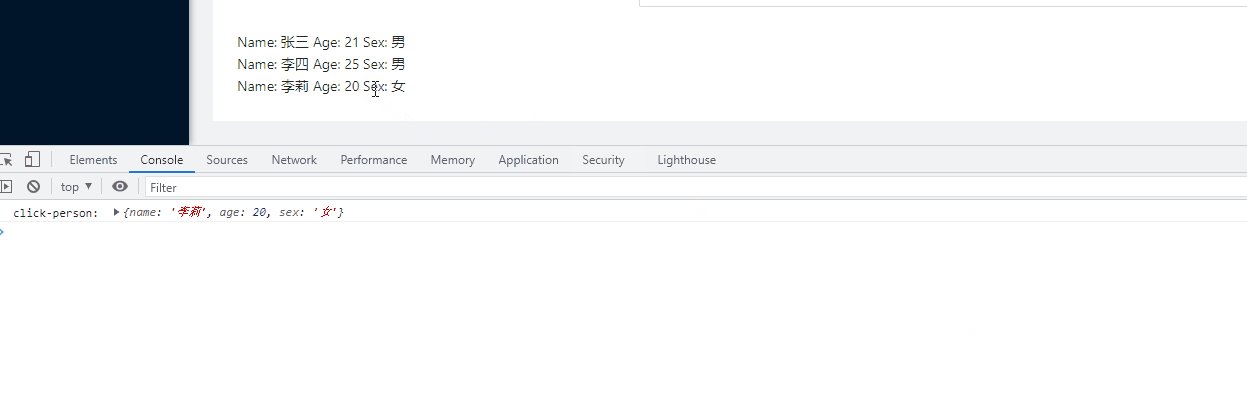
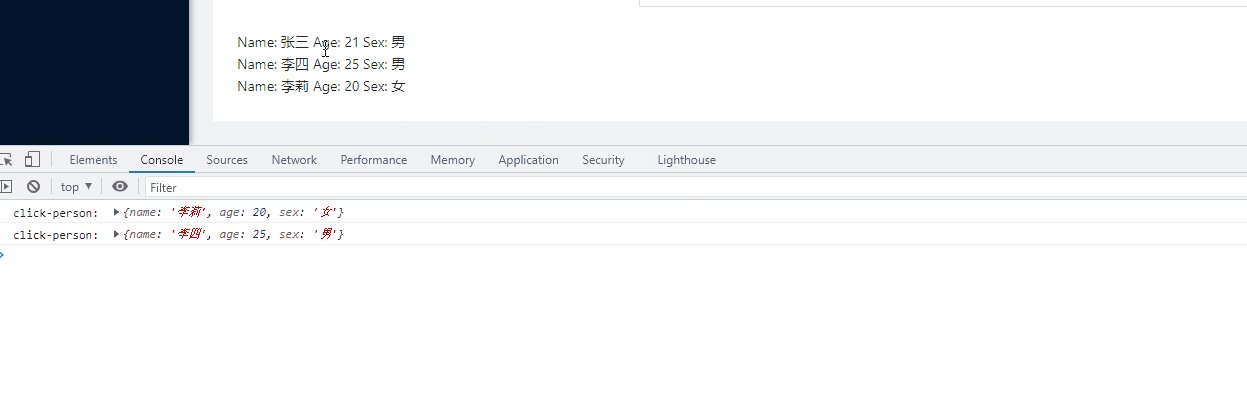
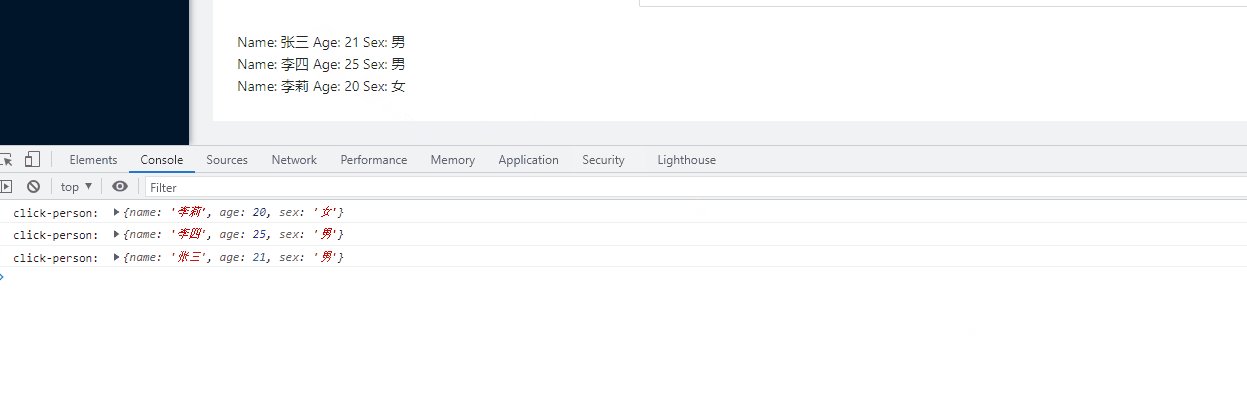
效果

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注脚本之家的更多内容!
相关文章

Angular中使用ng-zorro图标库部分图标不能正常显示问题
这篇文章主要介绍了Angular中使用ng-zorro图标库部分图标不能正常显示问题,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下2019-04-04
angular6根据environments配置文件更改开发所需要的环境的方法
这篇文章主要介绍了angular6根据environments配置文件更改开发所需要的环境的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2019-03-03
angularjs中控制视图的控制器的两种注入依赖项及服务的写法小结
在AngularJS中,控制器的依赖注入有两种方法:显式依赖注入和隐匿依赖注入,显式依赖注入通过使用字符串数组形式来注入依赖项,本文给大家介绍angularjs中控制视图的控制器的两种注入依赖项及服务的写法,感兴趣的朋友一起看看吧2024-09-09
Angular使用 ng-img-max 调整浏览器中的图片的示例代码
本篇文章主要介绍了Angular使用 ng-img-max 调整浏览器中的图片的示例代码,具有一定的参考价值,有兴趣的可以了解一下2017-08-08












最新评论