在Linux+Jexus中发布和部署Asp.Net Core
安装 Linux DotNet 环境
安装 dotnet 环境参见官方网站 https://www.microsoft.com/net/core。
新建一个 WebApp 项目,并发布
在 Asp.Net Core 项目中,我们使用 dotnet new -t WebApp 命令和创建一个新的空的 Web 应用程序,然后使用dotnet resotre还原 Nuget。

主要是用以下几个命令:
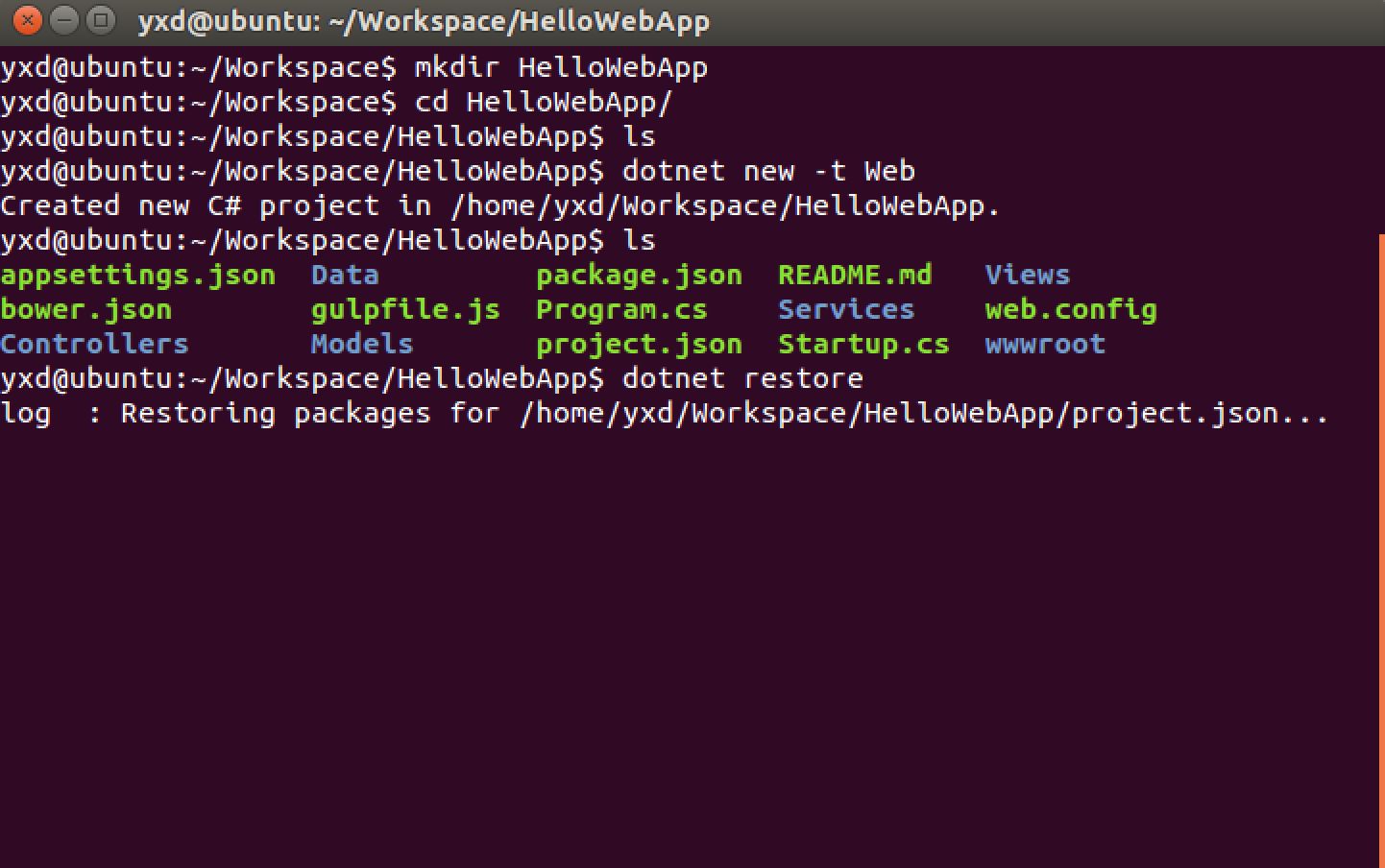
mkdir HelloWebApp 这个命令是创建一个名为 HelloWebApp 的文件夹。
dotnet new -t Web 这个命令是使用 Web 模板来新建一个 WebApp 的 Mvc 应用程序。
新建了应用程序之后,使用dotnet restore 和 dotnet run 命令来测试一下我们的应用程序。
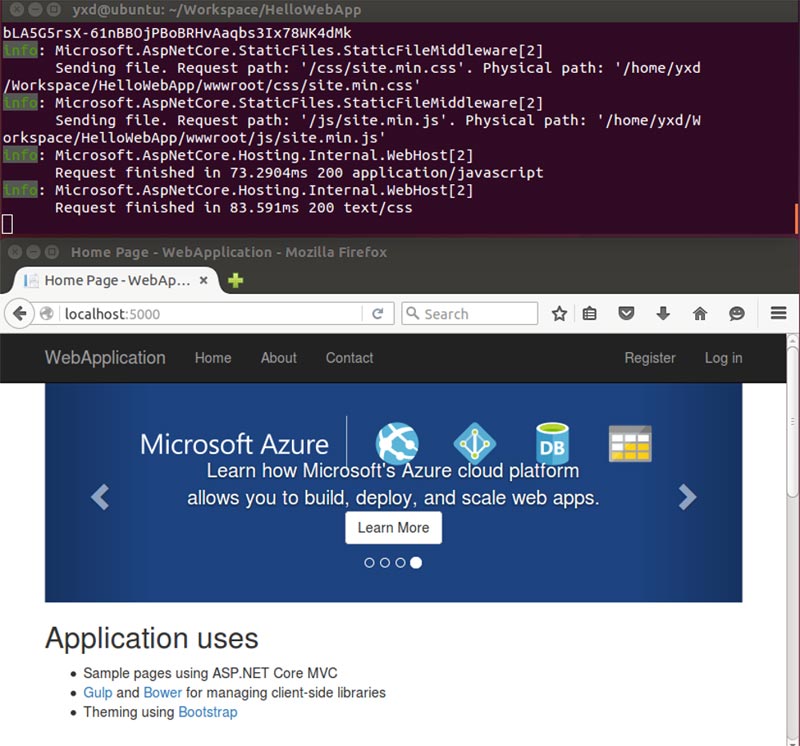
我们打开浏览器输入 http://localhost:5000,来看一下效果。

可以看到已经成功运行了。
如果发布应用程序,我们需要使用 dotnet publish命令,通过使用 --help 参数可以看到一些可以使用的命令参数。
-f|--framework <FRAMEWORK> Target framework to compile for -r|--runtime <RUNTIME_IDENTIFIER> Target runtime to publish for -b|--build-base-path <OUTPUT_DIR> Directory in which to place temporary outputs -o|--output <OUTPUT_PATH> Path in which to publish the app --version-suffix <VERSION_SUFFIX> Defines what `*` should be replaced with in version field in project.json -c|--configuration <CONFIGURATION> Configuration under which to build --native-subdirectory Temporary mechanism to include subdirectories from native assets of dependency packages in output --no-build Do not build projects before publishing
我们运行dotnet publish -o ~/WorkSpace/publish 发布到 publish 文件夹,当看到Published 1/1 projects successfully的时候,说明已经发布成功了。
PS: 如果提示没有安装 NPM 工具,运行
sudo install apt-get npm -g,先安装 NPM。如果提示没有 bower 管理工具,使用
sudo npm install bower -g安装 bower。如果提示没有 gulp 构建工具,使用
sudo npm install gulp -g安装 gulp。如安装过程中无响应,请科学上网后再安装。
发布之后 publish 文件夹里面的子文件夹有必要说明一下。
appsettiong.json 应用程序的配置文件 refs 应用程序引用的.net fx系统程序集 runtimes 运行时环境,可以看到里面的文件夹包含 win7、linxu,mac os 等,说明我们这个应用程序是跨平台的。 views 这个文件夹存放的就是我们的 mvc 的视图文件。 wwwroot 文件夹,存放的是前端使用的 js 库,css 样式表,和图片等。
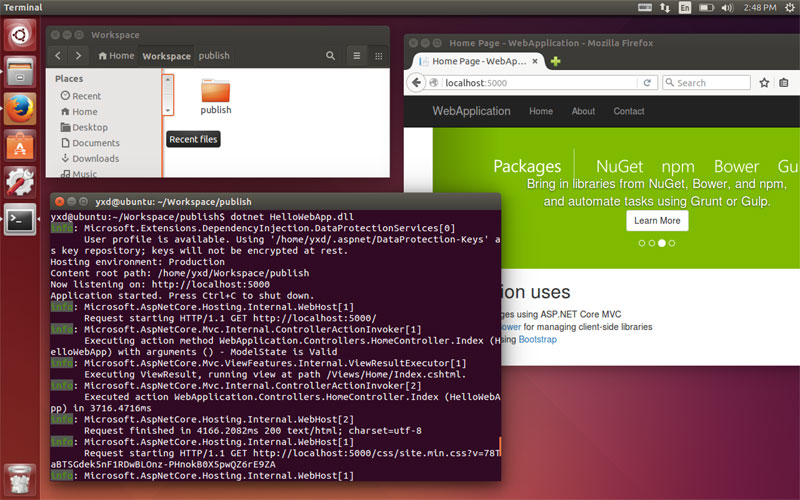
然后使用dotnet HelloWebApp.dll测试发布过后的程序是否运行正常。

使用 Jexus 进行反向代理
- Jexus 介绍
- 安装 Jexus
- 配置 Jexus
- 注意事项
Jexus 介绍
Jexus 是一款国产的,运行在 Linux 上的 Web 服务器。 具体介绍我就直接放链接了。
安装 Jexus
在命令行窗口中,使用以下命令来安装一个绿色版的 jexus(无需另行安装 Mono)。
cd /tmp wget linuxdot.net/down/jexus-5.8.1-x64.tar.gz tar -zxvf jexus-5.8.1-x64.tar.gz sudo mv jexus /usr sudo rm -rf /tmp/jexus*
使用以下命令来启动 jexus
cd /usr/jexus sudo ./jws start
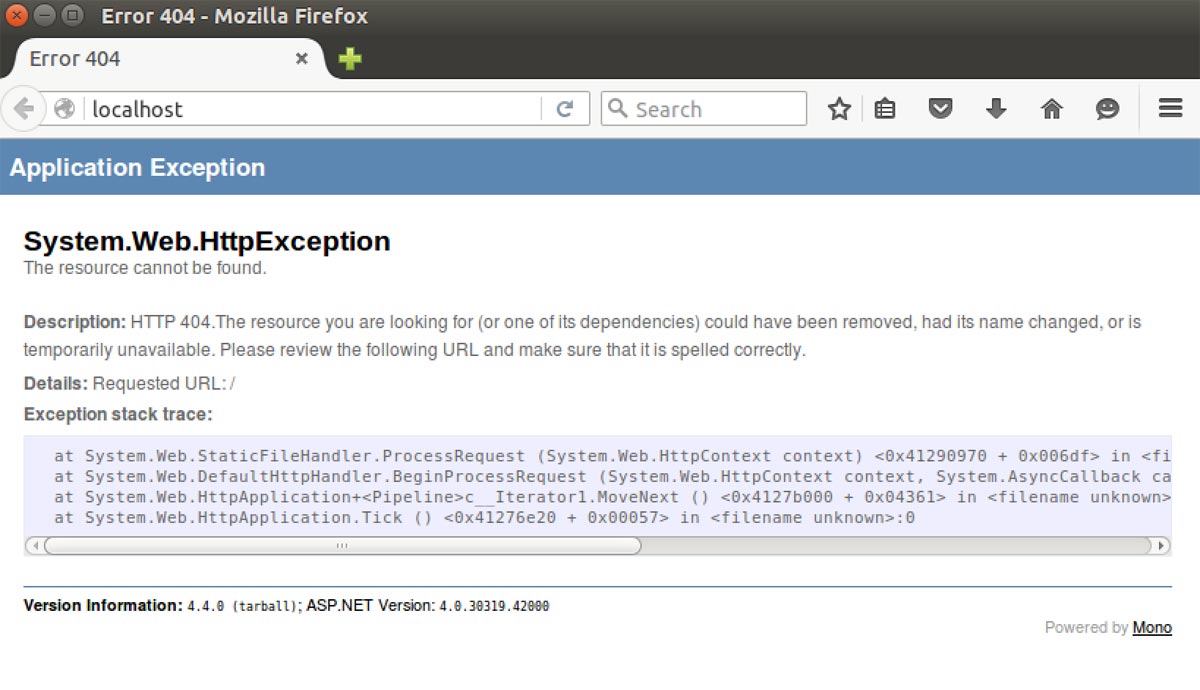
打开浏览器输入http://localhost 如果看到下面这个异常界面,代表运行成功了。

配置 Jexus
有两种方式可以在 Jexus 上访问我们的 Web 应用程序。 即端口转发和反向代理的方式,下面是两种方式的配置方法。
- 1、** 端口转发 **
端口转发,即把 Jexus 配置的端口直接转发到我们的 asp.net 程序中,即转发到 Kestrel 去处理。
- 2、** 反向代理 **
反向代理,即把我们应用程序的一部分路径交给 Jexus 去处理,比如静态文件,图片等。另外一部分动态的交给Kertrel 来处理。这样可以降低我们的后端 Kertrel 的压力。
还有一个很重要的优势就是 Web 中的缓存,会在代理服务器这一步来处理。
至于怎么样添加代理服务器可以识别到的缓存,可以关注我后面发表的博客文章。
按照上述方式安装完 Jexus 之后,配置文件路径在 /usr/jexus/siteconf/default 文件中。
切换工作目录到/usr/jexus/siteconf/,使用sudo gedit default命令打开 default 文件。
修改内容为如下:
port=80 # Jexus 默认访问的工作目录 root=/ /home/yxd/Workspace/publish # 下面这种方式是反向代理。我设置的路径是"/"即根目录,大家可以根据 # 需要设置为非静态的路径 reproxy=/ http://localhost:5000/ # 下面这种方式是使用端口转发 AppHost.Port=5000 # 注意: 以上两种方式配置一种即可。
保存并退出。 然后使用sudo ./jws restart命令来重启一下。
然后我们打开浏览器 输入http://localhost,发现此时已经通过 jexus 来访问我们的站点了。

注意事项
- 1、在使用 jexus 代理访问站点的时候, 保持命令
dotnet run HelloWebApp.dll的命令行窗口必须开启。 - 2、可以使用下面的命令来让一个命令行运行在后台进程中。
nohup dotnet HelloWebApp.dll &
这个时候你就可以把命令行窗口关掉了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
- 在MacOS+Linux+Nginx中发布和部署Asp.Net Core
- Linux CentOS下docker部署Asp.Net Core(.Net6)
- Linux系统Docker 部署 ASP.NET Core应用的流程分析
- .net core Api 部署到Linux的方法步骤
- .Net Core WebApi部署在Linux服务器上的方法
- Linux服务器下利用Docker部署.net Core项目的全过程
- NetCore1.1+Linux部署初体验
- Linux下部署.net core环境的步骤详解
- 详解Asp.Net Core 发布和部署( MacOS + Linux + Nginx )
- Asp.net Core 初探(发布和部署Linux)
- 部署ASP.NET Core程序到Linux系统
相关文章

解读ASP.NET 5 & MVC6系列教程(3):项目发布与部署
这篇文章主要介绍了ASP.NET 5 项目发布与部署的设置和流程,并介绍IIS和web.cmd模式两种发布模式的区别,需要的朋友可以参考一下。2016-06-06
在ASP.NET 2.0中操作数据之二十九:用DataList和Repeater来显示数据
本文主要讲解ASP.NET 2.0中如何使用DataList 和 Repeater 来呈现数据,DataList包含一个table标记,而Repeater不会添加任何额外的代码,个人在实际开发中更推荐使用Repeater。2016-05-05
NopCommerce架构分析之(六)自定义RazorViewEngine和WebViewPage
本文对NopCommerce的后台分离技术做简单的探讨。NopCommerce通过自定义视图引擎,重写了VirtualPathProviderViewEngine类的CreateView、CreatePartialView、FindView、FindPartialView方法,添加自定义的视图搜索路径来实现后台分离。2016-04-04![[翻译]Scott Mitchell 的ASP.NET 2.0数据教程](//img.jbzj.com/images/xgimg/bcimg4.png)
[翻译]Scott Mitchell 的ASP.NET 2.0数据教程
本文主要是对Scott Mitchell 的ASP.NET 2.0数据系列教程的一个索引的整理,方便大家查看全部的教程。2016-05-05
在ASP.NET 2.0中操作数据之四十六:使用SqlDataSource控件检索数据
在前面的教程里,我们用ObjectDataSource控件充分的将表现层和数据访问层(DAL)分开来。在这篇教程里我们看看怎样在一个表现层和数据访问层区分的不是很严格的简单程序中使用SqlDataSource控件。2016-05-05
ASP.NET MVC4入门教程(九):查询详细信息和删除记录
本文主要是MVC实战,介绍如何查询和删除信息,进行到这一步,您已经有一个完整的MVC案例了,创建、 读取、 更新、 删除和搜索等功能也都做了演示。2016-04-04
解读ASP.NET 5 & MVC6系列教程(6):Middleware详解
这篇文章主要介绍了Middleware详解,需要的朋友可以参考下2016-06-06






![[翻译]Scott Mitchell 的ASP.NET 2.0数据教程](http://img.jbzj.com/images/xgimg/bcimg4.png)





最新评论