javascript原型链图解的总结和实践
原型链
在ES6中引入了class关键字,但是JS依然是基于原型的,class实际上是语法糖。
举个例子,有一个people class:
class People {
constructor(props) {
this.name = props.name;
}
run() {
console.log('run')
}
}
通过new people 这个class 产生了许多的人,张三,李四:
let lisi = new People('李四')
但是茫茫人海中,有一类人天赋异禀,他们这类人叫做超级英雄 class Hero
class Hero extends People {
constructor(props) {
super(props);
this.power = props.power
}
heyHa() {
alert(this.power)
}
}
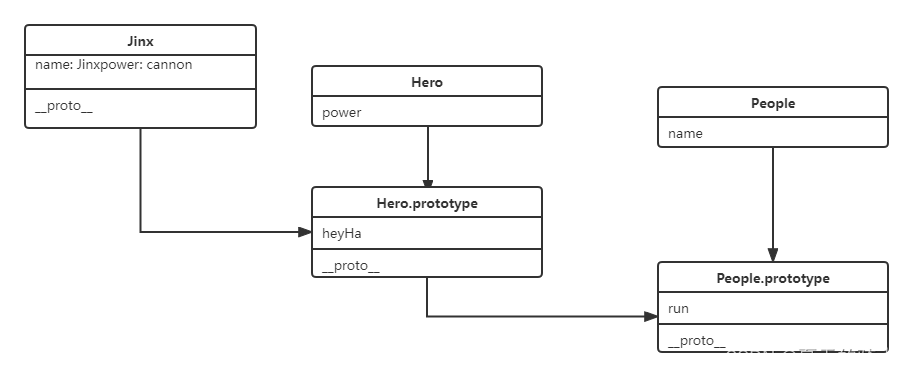
class Hero 继承了 People,所以英雄首先是个人,具有run方法,然后Hero具备普通人不具备的超能力heyHa方法。我们可以定义有一个英雄叫做Jinx,具有cannon的超能力:
let Jinx = new Hero({ name: 'jinx', power: 'cannon!' })
尽管实例Jinx没有定义run方法,但是通过原型链可以查找到People的原型上具有这个run方法,即它的隐式原型__proto__指向构造函数的原型

当实例访问某个方法或属性时,会从自身开始,然后往原型链上回溯查找
Jinx.heyHa() // cannon!
// 当自身有该方法时
Jinx.run = () => console.log('i just fly!')
Jinx.run() // i just fly!
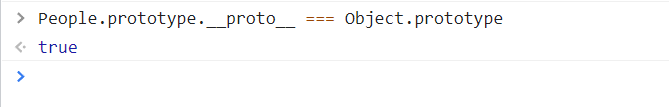
那么People.prototype.__proto__指向哪里呢?Object.prototype, 在控制台中输入代码可以看到:

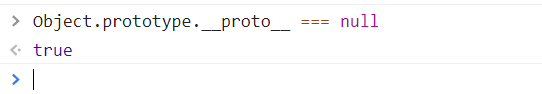
而Object.prototype的__prototype__ 等于 null,宇宙的尽头是虚无。。

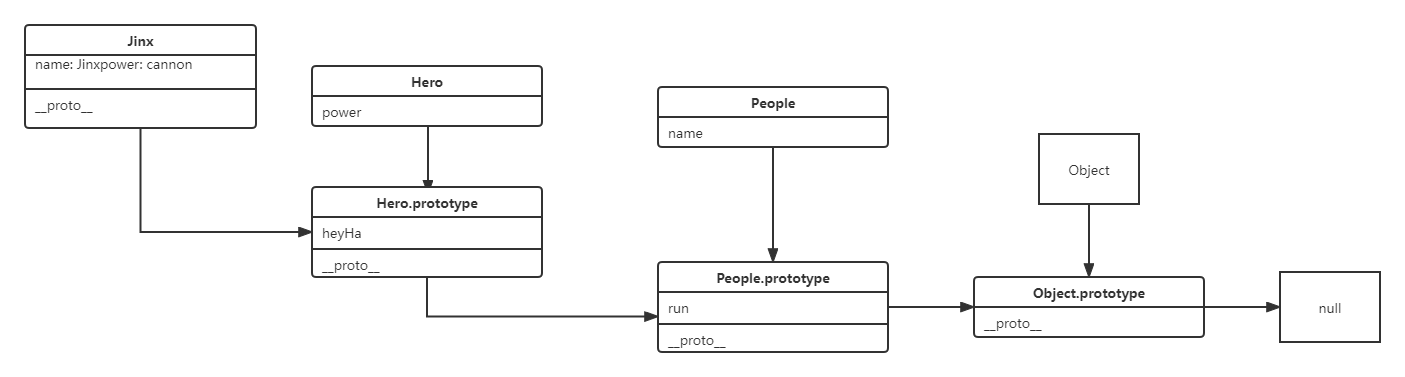
至此完整的原型链图就是这样的:

我们可以基于原型链来实现一个简易的JQuery库
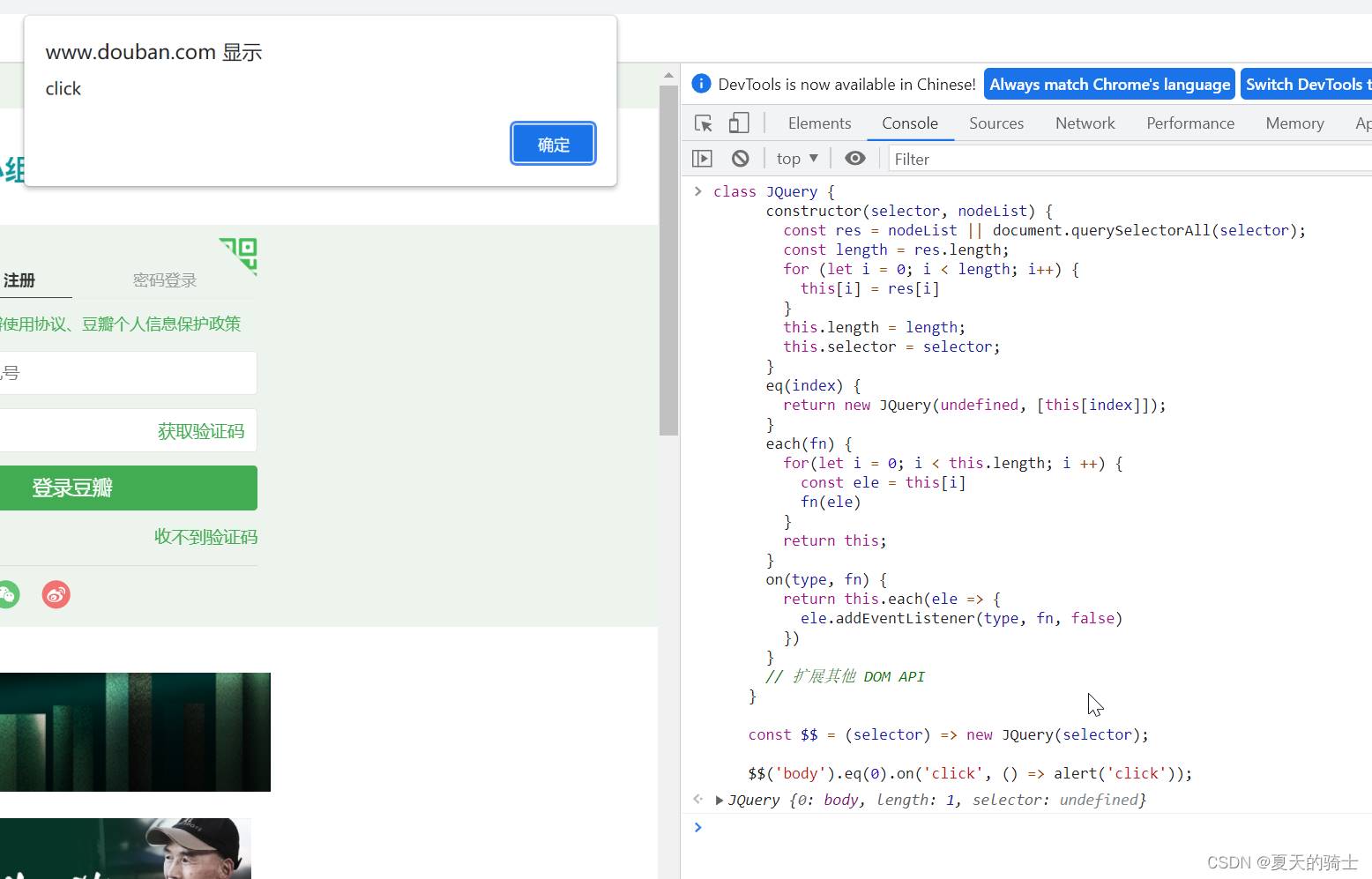
class JQuery {
constructor(selector, nodeList) {
const res = nodeList || document.querySelectorAll(selector);
const length = res.length;
for (let i = 0; i < length; i++) {
this[i] = res[i]
}
this.length = length;
this.selector = selector;
}
eq(index) {
return new JQuery(undefined, [this[index]]);
}
each(fn) {
for(let i = 0; i < this.length; i ++) {
const ele = this[i]
fn(ele)
}
return this;
}
on(type, fn) {
return this.each(ele => {
ele.addEventListener(type, fn, false)
})
}
// 扩展其他 DOM API
}
const $$ = (selector) => new JQuery(selector);
$$('body').eq(0).on('click', () => alert('click'));
在控制台中运行一下,结果如下:

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注脚本之家的更多内容!
相关文章

使用contextMenu插件实现Bootstrap table弹出右键菜单
如今Bootstrap这个前端框架已被许多人接受并应用在不同的项目中,其中“开发高效,设备兼容”的特点表现得非常明显。这篇文章主要介绍了使用contextMenu插件实现Bootstrap table弹出右键菜单,需要的朋友可以参考下2017-02-02






![在JavaScript中获取请求的URL参数[正则]](http://img.jbzj.com/images/xgimg/bcimg4.png)





最新评论