JWT构成及工作原理
什么是JWT?
JWT(json web token),它并不是一个具体的技术实现,而更像是一种标准。
JWT规定了数据传输的结构,一串完整的JWT由三段落组成,每个段落用英文句号连接(.)连接,他们分别是:Header、Payload、Signature,所以,常规的JWT内容格式是这样的:AAA.BBB.CCC
并且,这一串内容会base64加密;也就是说base64解码就可以看到实际传输的内容。接下来解释一下这些内容都有什么作用。
Header
Header包含加密的方式、type,比如:

Payload
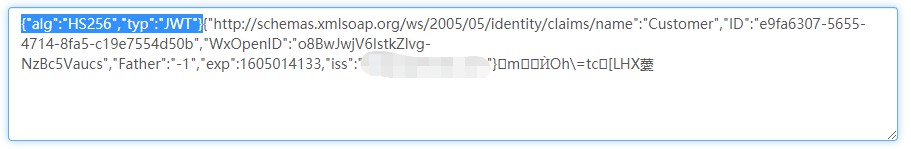
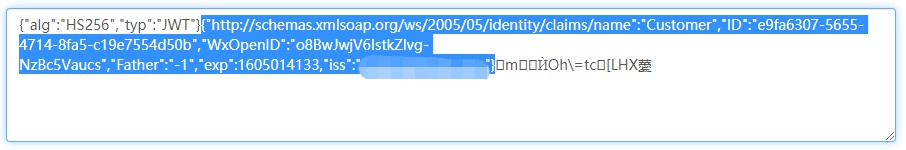
然后我们来看BBB代表的Payload:
顾名思义,这里就会包含实际传递的参数内容,比如:

记住,在这里不要传递那些很敏感的数据,因为只要base64解码就可以看到,除非你还额外加密一层。
Signature
最后一部分是CCC代表的Signature,当然也是字面意思——签名,base64解码后,是这个样子:

它主要决定了Header、Payload有没有被人篡改;如果内容被篡改,那么这条JWT将会被视为无效。
如何工作
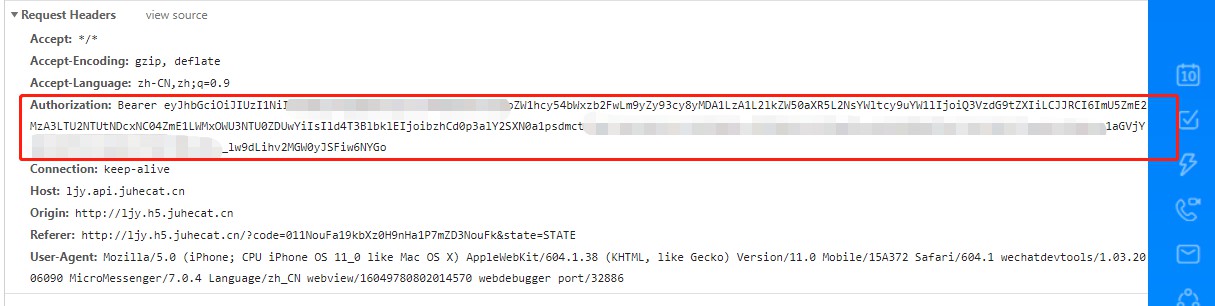
那么,一串JWT如何发挥它的作用呢?正常来说,每一次请求都像图里这样就传入就可以了。

记住内容前面的“Bearer”是固定的,并且还得多加一个空格做分割。
应用场景
基本上绝大部分的人都用JWT做登录授权,它相比原先的session、cookie来说,更快更安全,跨域也不再是问题,更关键的是更加优雅~
当然它也可以用来传递数据,只不过我个人觉得做传输不太好用(实际上我想市场也这么觉得),原因几点:
1、如果是公开展示数据的话,我何必先加签才返回呢?
2、如果是私密数据的话,人家base64解码就能看到,不合适吧?即便我把payload内容加密,可这样一来就加密好几次了,我直接用别的加密手段它不香么?
或许是目前的业务需求并没有很契合,童鞋们遇到了可以一起讨论下。
最后
JWT大概是和 .Net Core 一起进入我视野的,它相对轻便、优雅,对服务器基本没依赖,所以我基本所有项目的登录授权都在用它。用它这么久了还没仔细梳理下,所以今天抽时间写一篇。没有翻查什么文献,也没有很高大上的词缀,就是单纯以我的角度阐述我对它的认识。回头再补一篇JWT在.Net Core的实现。
到此这篇关于JWT构成及工作原理的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

详解JavaScript正则表达式中的global属性的使用
这篇文章主要介绍了详解JavaScript正则表达式中的global属性的使用,是JS学习进阶中的重要知识点,需要的朋友可以参考下2015-06-06
基于JavaScript 数据类型之Boolean类型分析介绍
本篇文章小编为大家介绍,基于JavaScript 数据类型之Boolean类型分析介绍。需要的朋友参考下2013-04-04
js nextSibling属性和previousSibling属性概述及使用注意
nextSibling属性:该属性表示当前节点的下一个节点;如果其后没有与其同级的节点,则返回null;previousSibling属性:该属性与nextSibling属性的作用正好相反,接下来将详细介绍下,感兴趣的你不妨了解下哦,或许对你有所帮助2013-02-02












最新评论