jquery 轮换显示 第一小个例子
更新时间:2010年05月18日 21:37:46 作者:
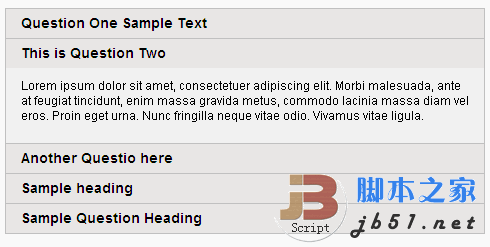
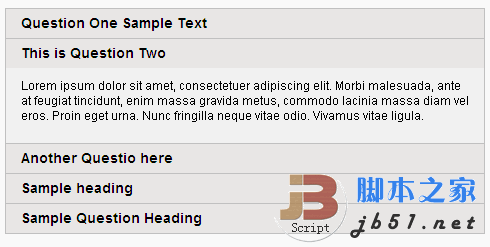
用jquery实现的横向显示轮换效果。
效果如下图所示:

虽然是看了示例之后自己在写的 (就当是给自己一个鼓励吧 加油!)
jquery
$(document).ready(function(){
var h3=$(".accordion h3");
$(".accordion h3:eq(0)").addClass("active");//1.首先获取第一个H3标签添加class;
$(".accordion p:gt(0)").hide();//在获取除了第一个p标签以外的所有标签都隐藏;
h3.click(function(){
$(this).next("p").slideToggle("slow")//查找下一个p标签添加动画,并查找它的兄弟节点是否显示,如果显示就隐藏
.siblings("p:visible").fadeOut("slow");
$(this).toggleClass("active");//给H3标签添加class(如果有就不添加 没有就添加),查找兄弟节点移除class
$(this).siblings("h3").removeClass("active");
});
});
css
body {
margin: 10px auto;
width: 570px;
font: 75%/120% Arial, Helvetica, sans-serif;
}
.accordion {
width: 480px;
border-bottom: solid 1px #c4c4c4;
}
.accordion h3 {
background: #e9e7e7 url(images/arrow-square.gif) no-repeat right -51px;
padding: 7px 15px;
margin: 0;
font: bold 120%/100% Arial, Helvetica, sans-serif;
border: solid 1px #c4c4c4;
border-bottom: none;
cursor: pointer;
}
.accordion h3:hover {
background-color: #e3e2e2;
}
.accordion h3.active {
background-position: right 5px;
}
.accordion p {
background: #f7f7f7;
margin: 0;
padding: 10px 15px 20px;
border-left: solid 1px #c4c4c4;
border-right: solid 1px #c4c4c4;
}
html
<div class="accordion">
<h3>Question One Sample Text</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi malesuada, ante at feugiat tincidunt, enim massa gravida metus, commodo lacinia massa diam vel eros. Proin eget urna. Nunc fringilla neque vitae odio. Vivamus vitae ligula.</p>
<h3>This is Question Two</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi malesuada, ante at feugiat tincidunt, enim massa gravida metus, commodo lacinia massa diam vel eros. Proin eget urna. Nunc fringilla neque vitae odio. Vivamus vitae ligula.</p>
<h3>Another Questio here</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi malesuada, ante at feugiat tincidunt, enim massa gravida metus, commodo lacinia massa diam vel eros. Proin eget urna. Nunc fringilla neque vitae odio. Vivamus vitae ligula.</p>
<h3>Sample heading</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi malesuada, ante at feugiat tincidunt, enim massa gravida metus, commodo lacinia massa diam vel eros. Proin eget urna. Nunc fringilla neque vitae odio. Vivamus vitae ligula.</p>
<h3>Sample Question Heading</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi malesuada, ante at feugiat tincidunt, enim massa gravida metus, commodo lacinia massa diam vel eros. Proin eget urna. Nunc fringilla neque vitae odio. Vivamus vitae ligula.</p>
</div>
完整演示代码:
[Ctrl+A 全选 注:引入外部Js需再刷新一下页面才能执行]

虽然是看了示例之后自己在写的 (就当是给自己一个鼓励吧 加油!)
jquery
复制代码 代码如下:
$(document).ready(function(){
var h3=$(".accordion h3");
$(".accordion h3:eq(0)").addClass("active");//1.首先获取第一个H3标签添加class;
$(".accordion p:gt(0)").hide();//在获取除了第一个p标签以外的所有标签都隐藏;
h3.click(function(){
$(this).next("p").slideToggle("slow")//查找下一个p标签添加动画,并查找它的兄弟节点是否显示,如果显示就隐藏
.siblings("p:visible").fadeOut("slow");
$(this).toggleClass("active");//给H3标签添加class(如果有就不添加 没有就添加),查找兄弟节点移除class
$(this).siblings("h3").removeClass("active");
});
});
css
复制代码 代码如下:
body {
margin: 10px auto;
width: 570px;
font: 75%/120% Arial, Helvetica, sans-serif;
}
.accordion {
width: 480px;
border-bottom: solid 1px #c4c4c4;
}
.accordion h3 {
background: #e9e7e7 url(images/arrow-square.gif) no-repeat right -51px;
padding: 7px 15px;
margin: 0;
font: bold 120%/100% Arial, Helvetica, sans-serif;
border: solid 1px #c4c4c4;
border-bottom: none;
cursor: pointer;
}
.accordion h3:hover {
background-color: #e3e2e2;
}
.accordion h3.active {
background-position: right 5px;
}
.accordion p {
background: #f7f7f7;
margin: 0;
padding: 10px 15px 20px;
border-left: solid 1px #c4c4c4;
border-right: solid 1px #c4c4c4;
}
html
复制代码 代码如下:
<div class="accordion">
<h3>Question One Sample Text</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi malesuada, ante at feugiat tincidunt, enim massa gravida metus, commodo lacinia massa diam vel eros. Proin eget urna. Nunc fringilla neque vitae odio. Vivamus vitae ligula.</p>
<h3>This is Question Two</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi malesuada, ante at feugiat tincidunt, enim massa gravida metus, commodo lacinia massa diam vel eros. Proin eget urna. Nunc fringilla neque vitae odio. Vivamus vitae ligula.</p>
<h3>Another Questio here</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi malesuada, ante at feugiat tincidunt, enim massa gravida metus, commodo lacinia massa diam vel eros. Proin eget urna. Nunc fringilla neque vitae odio. Vivamus vitae ligula.</p>
<h3>Sample heading</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi malesuada, ante at feugiat tincidunt, enim massa gravida metus, commodo lacinia massa diam vel eros. Proin eget urna. Nunc fringilla neque vitae odio. Vivamus vitae ligula.</p>
<h3>Sample Question Heading</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi malesuada, ante at feugiat tincidunt, enim massa gravida metus, commodo lacinia massa diam vel eros. Proin eget urna. Nunc fringilla neque vitae odio. Vivamus vitae ligula.</p>
</div>
完整演示代码:
[Ctrl+A 全选 注:引入外部Js需再刷新一下页面才能执行]
相关文章

关于setInterval、setTimeout在jQuery中的使用注意事项
最近碰到个问题,在使用jquery写定时器时,总是会出现fn不存在的错误提示2011-09-09
jQuery.validate.js表单验证插件的使用代码详解
Validate是基于jQuery的一款轻量级验证插件,内置丰富的验证规则,这篇文章主要介绍了jQuery.validate.js表单验证插件的使用代码详解,需要的朋友可以参考下2018-10-10
利用jquery给指定的table动态添加一行、删除一行的方法
下面小编就为大家带来一篇利用jquery给指定的table动态添加一行、删除一行的方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-10-10












最新评论