解决react中label标签for报错问题
更新时间:2022年02月07日 11:52:42 作者:web_pzj
这篇文章主要介绍了react中label标签for报错问题,解决办法就是react中label标签没有for属性,用htmlFor代替for属性,感兴趣的朋友跟随小编一起看看吧
要求:点击账号或密码,自动将焦点转到相关的表单控件(input)上。
问题:功能可以使用,但是会有报错。
解决办法:react中label标签没有for属性,用htmlFor代替for属性
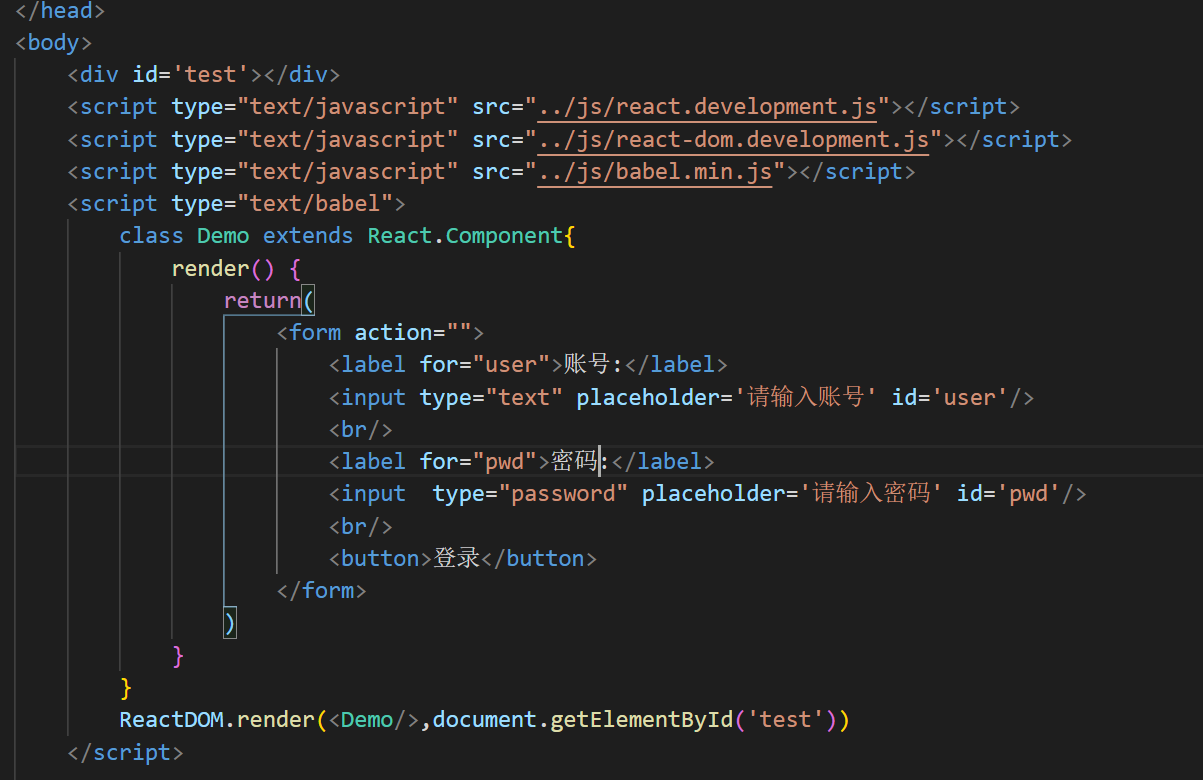
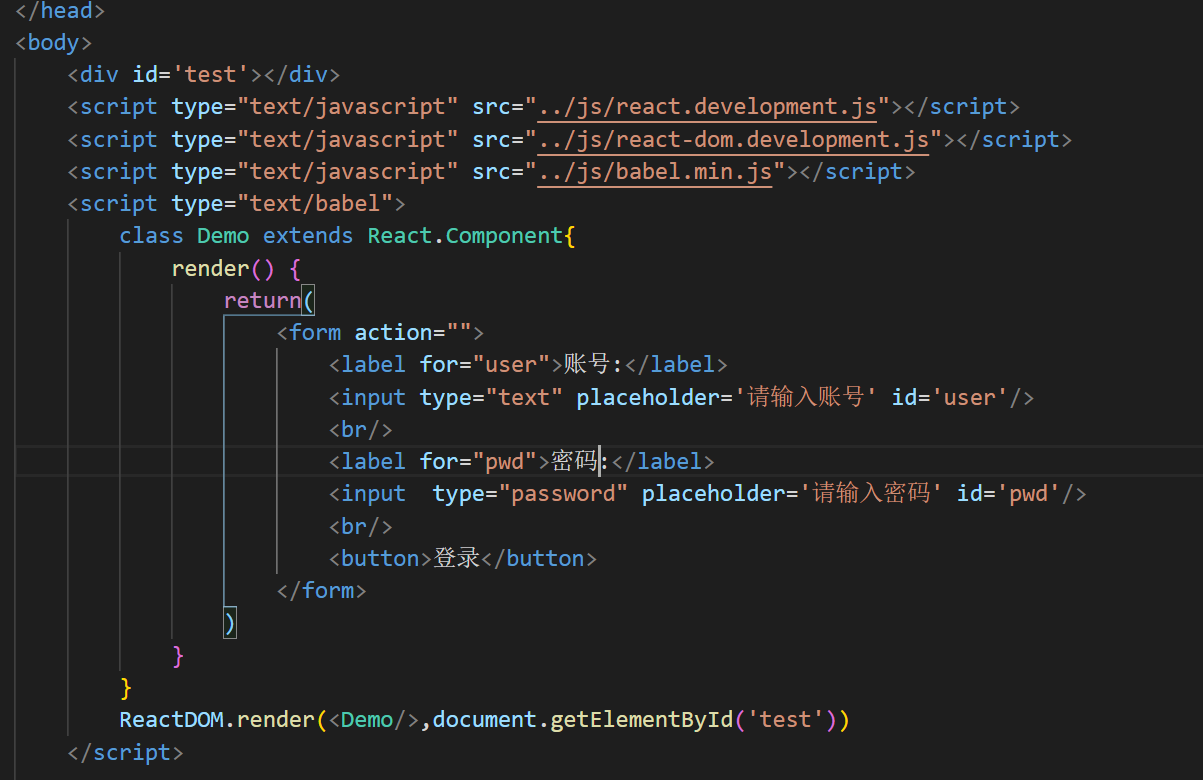
demo的代码:

报错

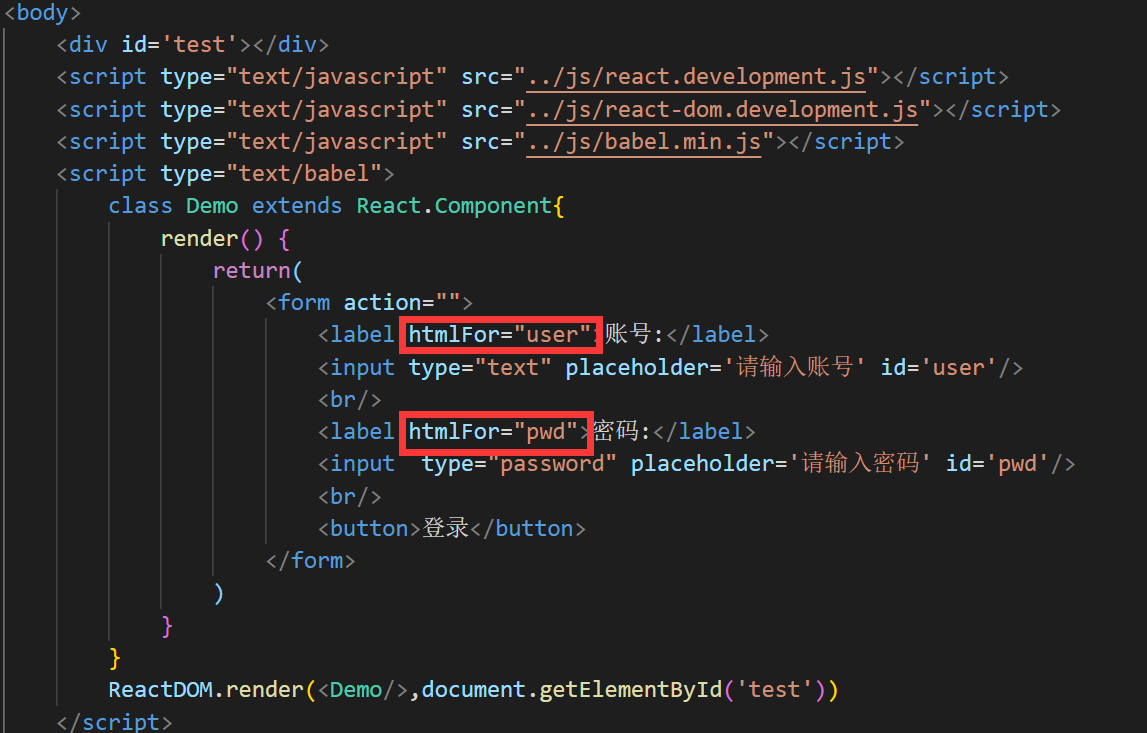
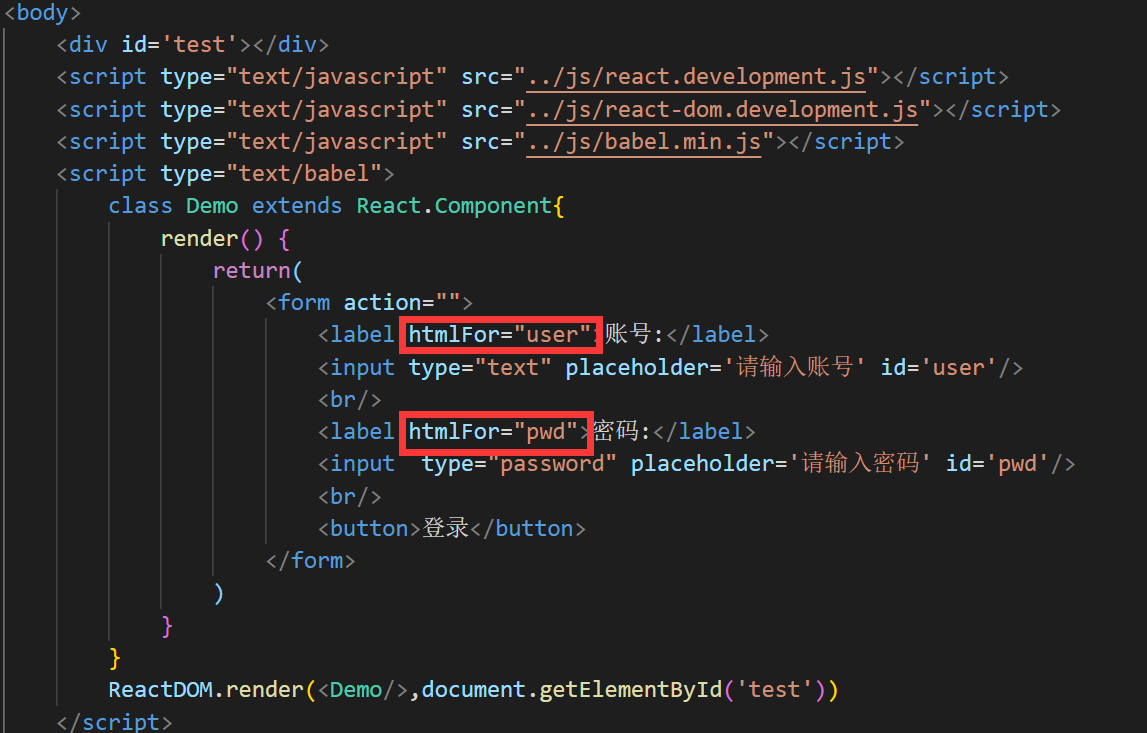
修改后的代码

到此这篇关于react中label标签for报错的文章就介绍到这了,更多相关react中label标签内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

react使用CSS实现react动画功能示例
这篇文章主要介绍了react使用CSS实现react动画功能,结合实例形式分析了react使用CSS实现react动画功能具体步骤与实现方法,需要的朋友可以参考下
2020-05-05 
react项目引入scss的方法
这篇文章主要介绍了react项目引入scss的方法,本文给大家介绍了React pwa的配置方法,通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
2021-04-04 
React中使用Mobx的方法
Mobx是一个前端“状态管理框架”,状态管理就是将分布在各个组件、各个模块中的状态的变化,按照一定的规则,进行统一的管理,这篇文章主要介绍了React中如何使用Mobx,需要的朋友可以参考下
2023-02-02 
React浅析Fragments使用方法
这篇文章主要介绍了React Fragments使用方法,关于react Fragments,React中一个常见模式是为一个组件返回多个元素。Fragments 可以让你聚合一个子元素列表,并且不在DOM中增加额外节点
2022-12-12















最新评论