你了解JavaScript的js运行三部曲吗
1.1 语法分析
预编译之前,先通篇扫描看看有没有语法错误
1.2 预编译
1.2.1 函数声明整体提升
声明函数的时候不管你写到哪里,都会把这个函数整体提升到最前面
1.2.2 变量 声明提升
只是把var a;提升到前面去,输出结果为undefined,声明提升
document.write(a);
var a=123;
1.2.3 imply global暗示全局变量
1. 定义:即任何变量,如果变量未经声明就赋值,此变量就为全局对象(window)所有
eg:a=10;
----------> window.a=10;

上面的代码:var声明了a,从右到左赋值,先将123赋给b,再给a,导致的结果就是b没有声明,即变为全局变量window所有,打印window.b有结果123,window.a没结果undefined。
2. 一切声明的全局变量,全是window(全局的域)的属性
1.2.4 预编译四部曲(预编译发生在函数执行的前一刻)
1.创建AO对象(Activation Object)活跃对象(作用域=执行器上下文),全局变量是GO(global object==window)
2.找形参和变量声明,将变量和形参名作为AO属性名,值为undefined
3.将实参值和形参统一(全局变量就没这步了)
4.在函数体里面找函数声明,值是函数体
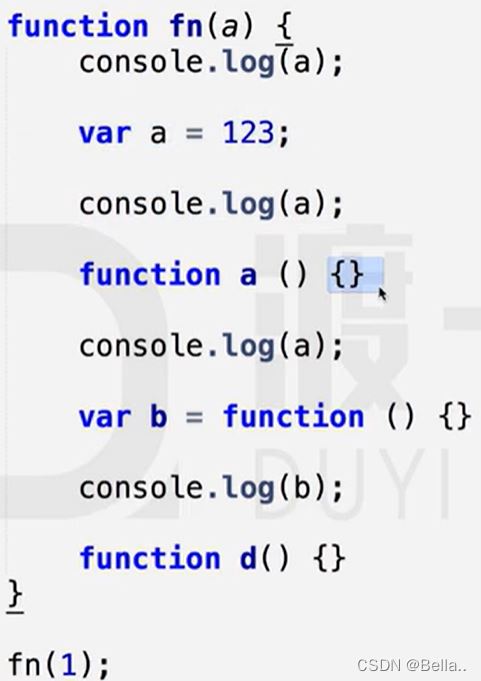
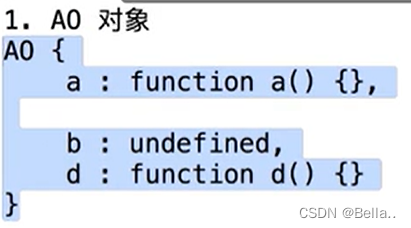
例1:

建立函数

预编译看过的地方,执行函数的时候就不用在看了,下面是函数执行结果

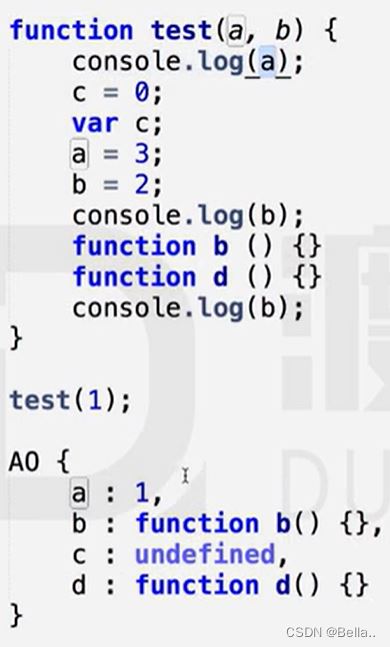
例2:

函数执行完后打印出 1,2,2
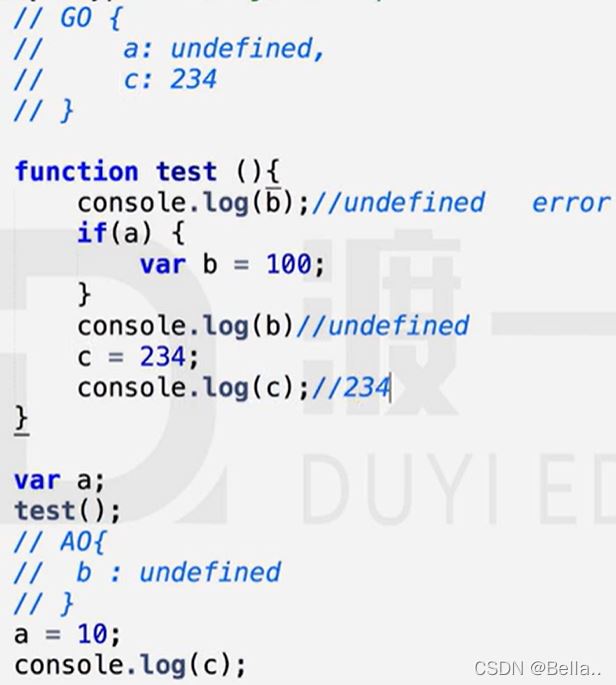
例3:

最后函数执行完了才把a变成10
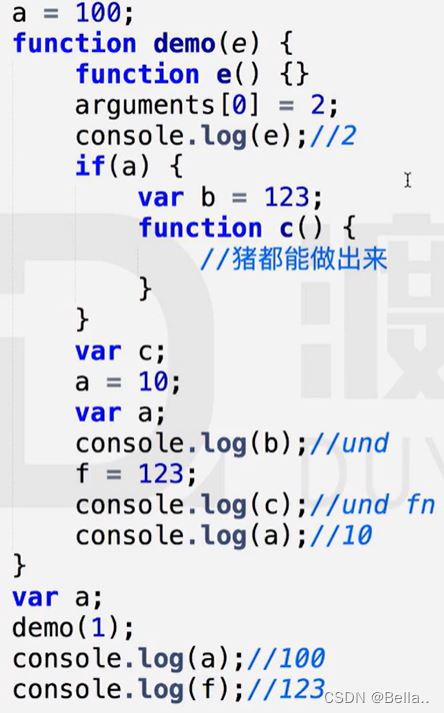
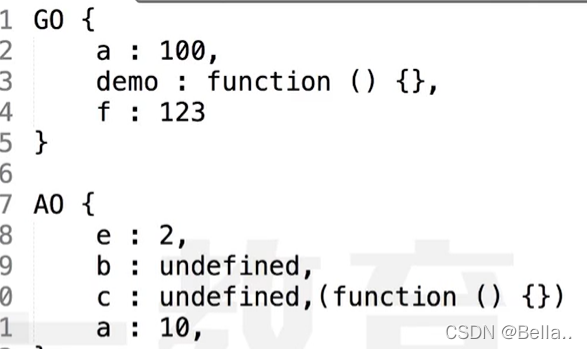
例4:


1.3 解释执行
单线程,解释一行执行一行
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注脚本之家的更多内容!
相关文章

基于JavaScript实现继承机制之调用call()与apply()的方法详解
本文将介绍两种很类似于对象冒充的继承方式,即使用call()和apply()方法2013-05-05
原生JavaScript来实现对dom元素class的操作方法(推荐)
这篇文章主要介绍了原生JavaScript来实现对dom元素class的操作方法,提供了代码toggleClass的测试例子,具体操作步骤大家可查看下文的详细讲解,感兴趣的小伙伴们可以参考一下。2017-08-08
深入理解JavaScript系列(41):设计模式之模板方法详解
这篇文章主要介绍了深入理解JavaScript系列(41):设计模式之模板方法详解,模板方法(TemplateMethod)定义了一个操作中的算法的骨架,而将一些步骤延迟到子类中,模板方法使得子类可以不改变一个算法的结构即可重定义该算法的某些特定步骤,需要的朋友可以参考下2015-03-03












最新评论